index.php 的代码如下:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <!--引入jQuery文件--> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#testAjax").click(function(){ showUser(); }); }); function showUser(){ var name = $("#name").val(); var sports = $("#selectName").val(); // alert(a); $.ajax({ url:"server.php", type: "POST", data: { name:name, sports:sports }, dataType:"html", error: function(data){ alert("error"); console.log(data) }, success: function(data){ $('#txtHint').html(data); // alert(data); }, }) } </script> </head> <body> <form> 姓名:<input type="text" id="name"><br><br> 喜欢的运动:<select id="selectName"> <option value="0">篮球</option> <option value="1">足球</option> <option value="2">排球</option> <option value="3">桌球</option> <option value="4">乒乓球</option> </select> </form> <br> <div id="txtHint">显示内容</div><br> <button id="testAjax" type="button">Ajax改变内容</button> </body> </html>
服务器页面 server.php 的代码如下:
<?php if($_POST['name'] != "" && $_POST['sports'] != ""){ switch($_POST['sports']){ case 0: echo $_POST['name']."这小子喜欢篮球"; break; case 1: echo $_POST['name']."这小子喜欢足球"; break; case 2: echo $_POST['name']."这小子喜欢排球"; break; case 3: echo $_POST['name']."这小子喜欢桌球"; break; default: echo $_POST['name']."这小子喜欢乒乓球"; } }else{ echo "请输入姓名和选择喜欢的运动"; } ?>
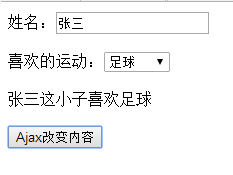
运行index.php,将数据用POST方式发送到server.php页面,执行完成后返回并将数据发送回 "txtHint" 占位符,运行结果如下: