参照来源
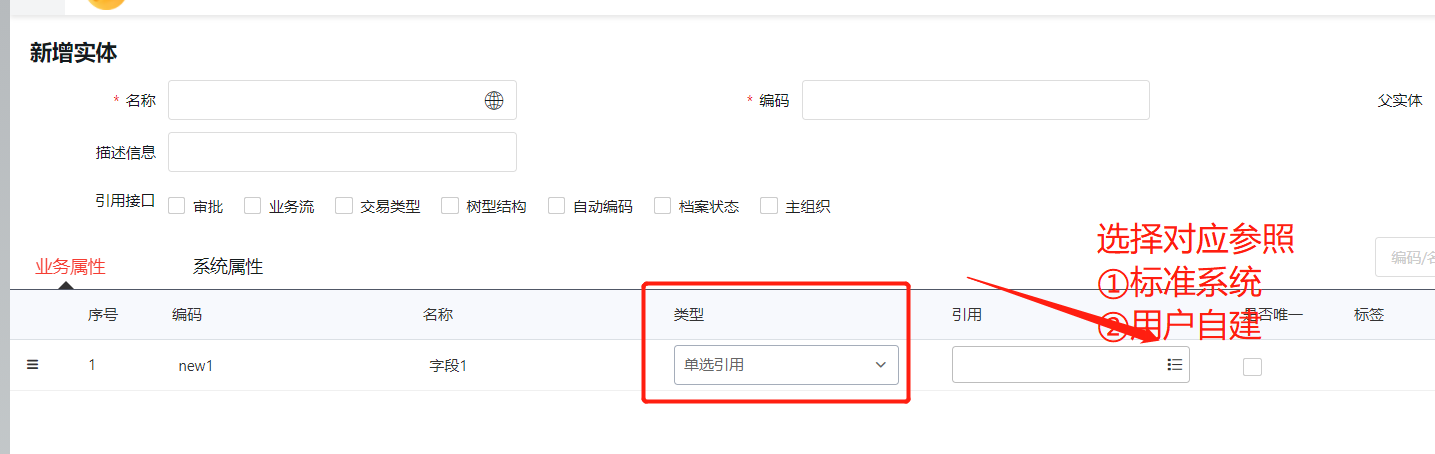
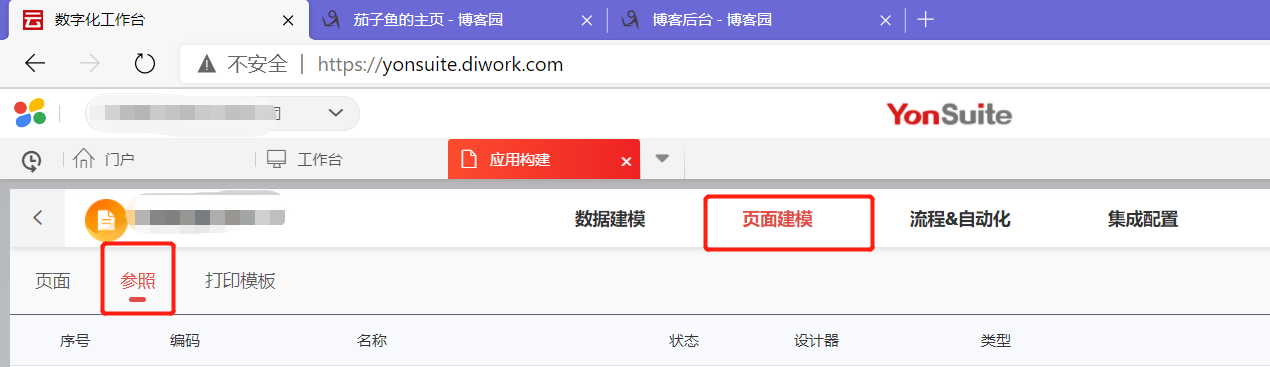
参照就是单选引用,引用另一个实体。实体来源,一个是系统标准档案,一个是用户自建实体(自建实体作为参照需要在页面建模 参照页签下新建参照)

用户自建

⭐如何修改系统标准参照的显示以及参照过滤字段的获取?
系统默认参照显示的字段十分有限,需要在参照列表中修改显示的内容
1、搜索 “参照模板设置” 找到对应档案。比如物料档案
---------------没写完啊
参照过滤
表单字段获取参照字段
viewModel.get("{$字段名称}")
表格字段获取参照字段
var gridModel = viewModel.getGridModel()
gridModel.getEditRowModel().get('{$字段名称}')
表格行参照过滤事件 "beforeBrowse"
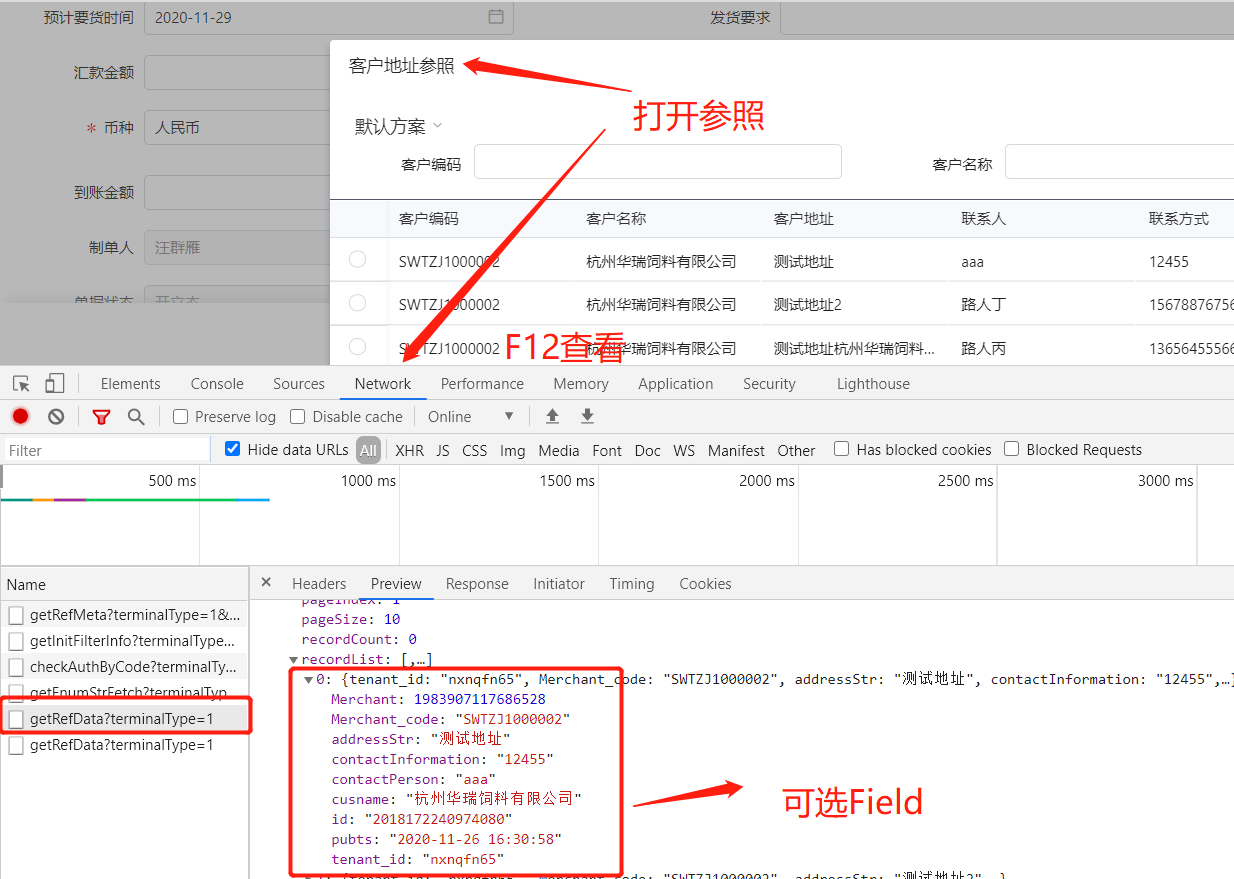
⭐具体过滤的字段 field 根据参照加载数据返回结果取值【并非所有字段都起作用,自定义添加字段使用过滤无效】

//设置当前编辑行参照过滤
gridModel.getEditRowModel().get('{$参照字段别名}').on('beforeBrowse', function (data) {
var condition = {
"isExtend": true,
simpleVOs: []
};
condition.simpleVOs.push({
field: '{$参照列表字段名称}',
op: 'eq',
value1: 'XXX'
});
this.setFilter(condition);
});
参照框确定按钮事件“afterReferOkClick”
gridModel.getEditRowModel().get('{$参照字段别名}').on('afterReferOkClick', function (data) {
//data 是参照框选中行的数据
})