svn使用教程:http://wiki.open.qq.com/wiki/SVN%E4%BD%BF%E7%94%A8%E6%8C%87%E5%BC%95%EF%BC%88%E6%9C%AC%E5%9C%B0%E6%9C%8D%E5%8A%A1%E5%99%A8%E4%B8%BAWindows%EF%BC%89
SVN使用指引(本地服务器为Windows)
1. 安装SVN客户端
使用SVN进行文件上传前,请在您的本地PC上安装SVN客户端。推荐使用1.7版本的SVN客户端。请不要升级到1.8版本,TortoiseSVN 1.8版本存在缺陷,可能会导致SVN同步异常。
本地服务器为Windows时,推荐使用TortoiseSVN,下载地址:http://sourceforge.net/projects/tortoisesvn/files/
下面的操作指引都以TortoiseSVN为例。
2. 创建本地目录并连接到SVN库
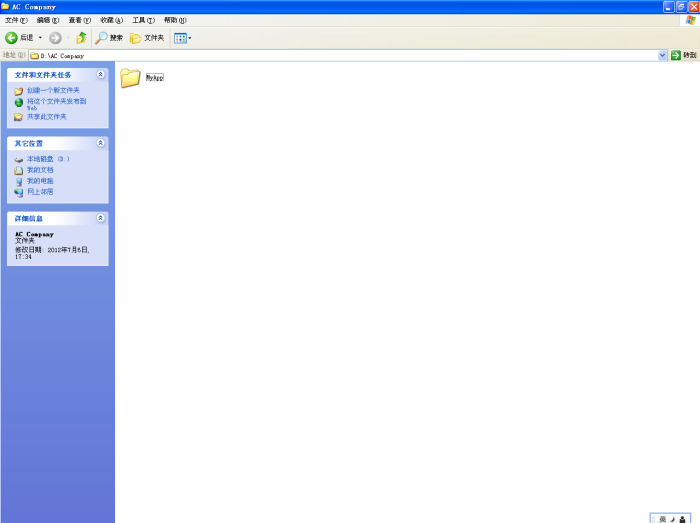
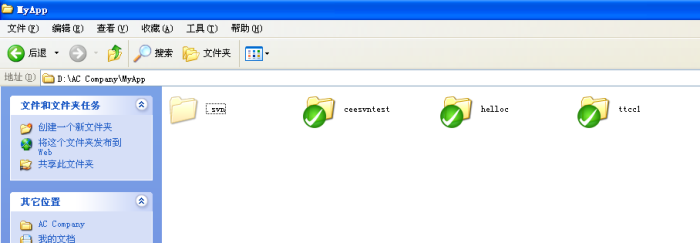
1. 在您的本地机器上新建一个目录,例如“MyApp”,如下图所示:

2. 进入该文件夹,鼠标右键点击空白处,在邮件菜单中选择“SVN Checkout...”,如下图所示:

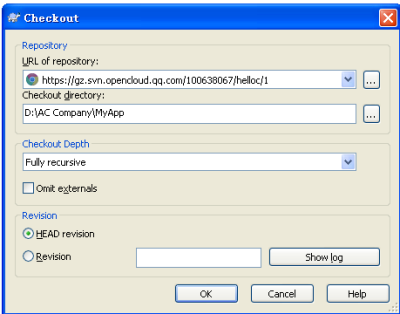
3. 在弹框里填入您的应用的SVN库的路径(你可能需要了解如何获取SVN仓库地址),弹框中的其它选项保持默认,如下图所示:

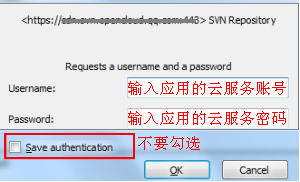
4. 点击弹框中的“OK”按钮,首次登录时要求输入该SVN版本库的用户名和密码(即应用的云服务账号和密码,您可能需要了解如何查看云服务账号和密码)。
登录框如下图所示:

注意不要勾选下面的“Save authentication”,原因是如果1个开发者有多个应用,则有多个SVN库,保留1个SVN库的登录凭证可能会导致登录别的SVN库失败。
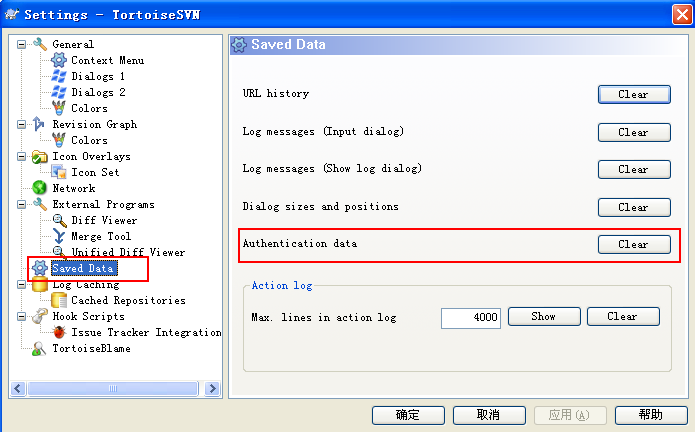
如果失败,请选择右键菜单的“TortoiseSVN”->“Settings”->“Save Data”对话框中,点击“Authentication data”旁的“Clear”按钮,清除登录凭证。
清除登录凭证如下图所示:

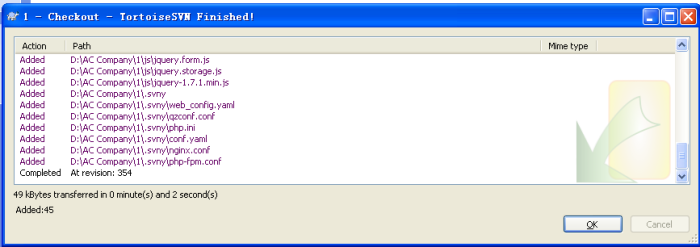
5. 通过验证后,即开始从SVN库中checkout该SVN库里的所有文件。如下所示:

6. Checkout成功后,即可在本地机器“MyApp”目录下看到该SVN库下的所有文件。
注意,对于CEE SVN库来说:
(1)如果输入的SVN库路径是该应用的SVN库地址,则checkout出该应用所有的WebService下的所有版本的代码。MyApp目录下是您的应用下所有的WebService的目录,每个WebService是1个文件夹。

(2)如果你输入的是您的应用的1个Web服务下的1个版本的SVN路径,则只会checkout出该版本下的代码。每个WebService下是所有的版本目录,每个版本是1个文件夹。

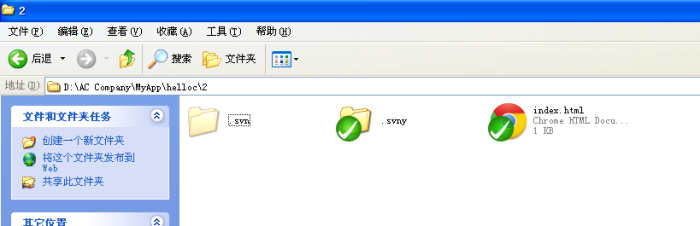
(3)在您还没有上传任何代码到SVN库之前,这里checkout出来的只是目录,版本目录下是没有文件的(除了自动生成的.svny文件夹以及index.html )。

3. 提交文件
1. 将您需要提交的复制到本地对应的目录下。
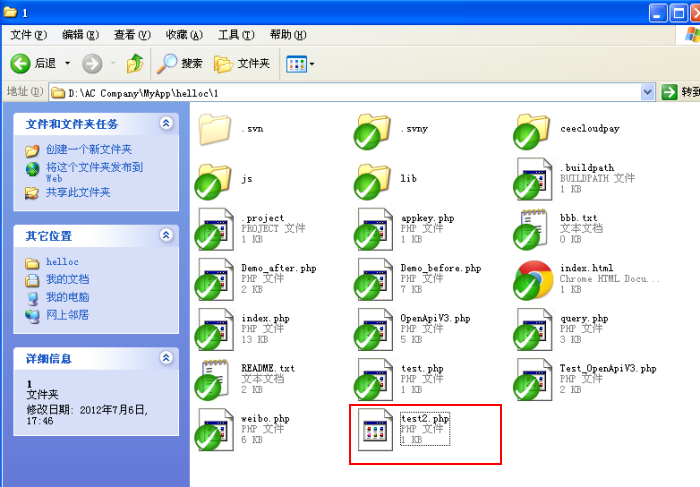
例如您需要将文件“test2.php”上传到Web服务“helloc”下的版本“1”里,则需要将您的应用程序复制到“MyApp/10507/helloc/1”目录下。如下图所示:

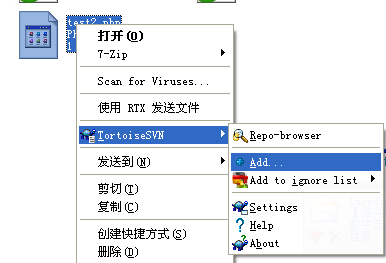
2.右键点击文件“test2.php”,选择“TortoiseSVN -> Add”菜单,即将刚才复制的代码添加到SVN工作目录中。
(只要是新增了文件,在提交前都必须先“add”,否则SVN不识别该文件)
如下图所示:

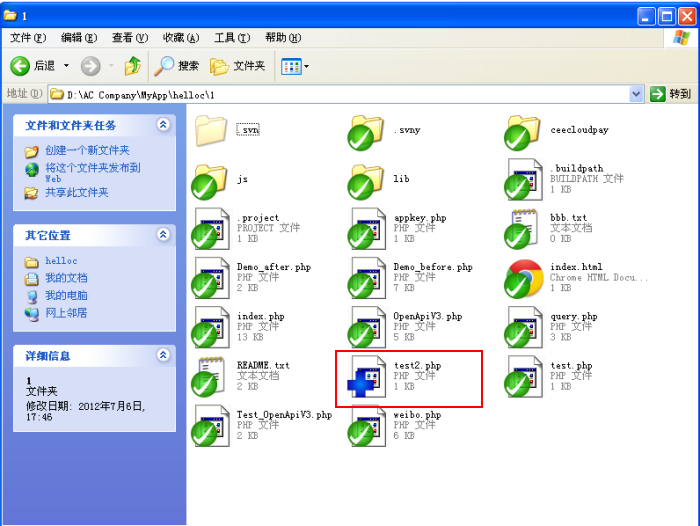
add成功后,该文件的图标变成蓝色的十字,如下图所示:

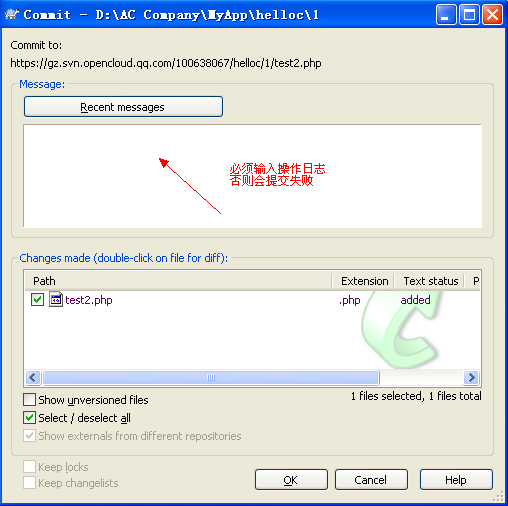
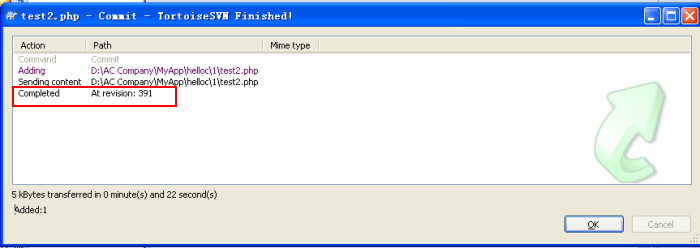
3. 然后右键点击文件“test2.php”,选择“SVN Commit..”菜单,然后填写本次提交的日志(必填项,不填将导致提交失败),即将刚才复制的代码提交到SVN工作目录中。
如下图所示:



4. 提交成功后,该文件的图标会变为绿色的对勾,如下图所示:

4. 修改文件
1. 您可以直接在本地使用编辑器打开SVN工作目录下的某个文件并进行修改,修改完成后,可以看到该文件的图标变成红色的感叹号,如下图所示:

2. 右键点击该文件,选择“SVN Commit...”,并填写本次提交的日志(必填项,不填将导致提交失败),即将该更新提交到SVN库。
3. 对于CEE SVN库来说,对于当前生效版本,我们强烈建议您在提交前需保证所做的修改已经通过了测试,以避免影响现网服务。
5. 历史版本回滚
SVN服务器天然支持版本管理,因此如果开发者需要对某些历史版本进行回滚,可以直接在SVN客户端上进行历史版本回滚操作,将历史版本的目录或文件下载到本地服务器,然后再提交到SVN服务器即可。
详细说明如下:
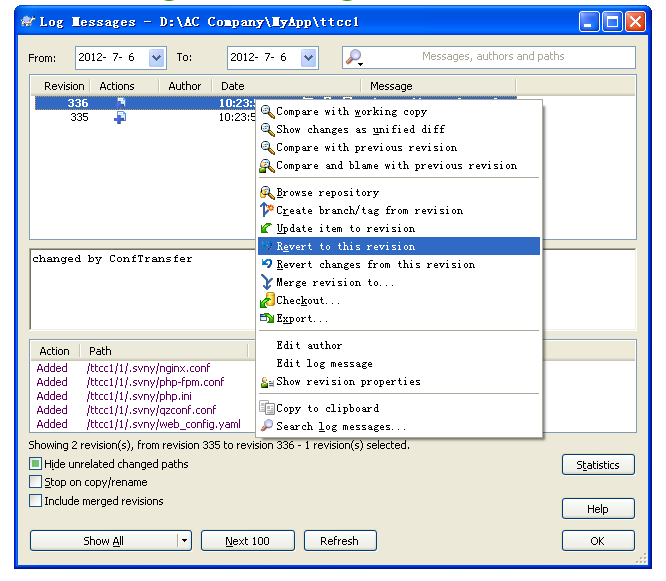
1. 在需要进行历史版本回滚的目录或文件上,点击右键,选择菜单“TortoiseSVN”->“Show log”,如下图所示:

2. 在打开的“Log Messages”面板中,右键选中你要回滚的版本,在出现的右键菜单中选择“Revert to this revision”,即可执行回滚操作。如下图所示:

3. 回滚成功后,本地的目录或文件就被历史版本的目录或文件替代,可看到其图标变成红色的感叹号。
4. 开发者需要将该目录或文件提交到SVN服务器上,即右键选中该目录或文件,然后选择菜单中的“SVN Commit...”将文件提交到服务器。提交成功后,即完成历史版本的回滚。
6. 删除文件
步骤如下:
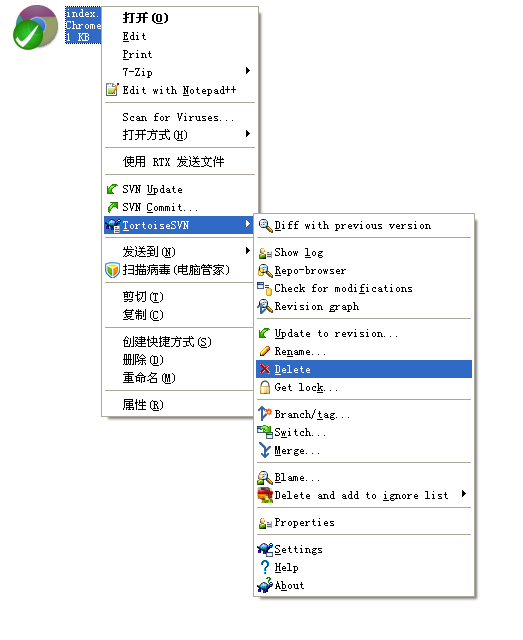
1. 在需要删除的目录或文件上,点击右键,选择菜单“TortoiseSVN”->“Delete”,如下图所示:

2. 点击“Delete”后,可以看见本地已经不存在该文件或目录。
3. 右键点击已删除文件原来所在的目录,选择“SVN Commit...”,并填写本次提交的日志(必填项,不填将导致提交失败),提交到SVN库。
7. 其它操作
SVN的操作与一般的SVN操作是一致的,这里不再列举,您可以参考SVN手册。