使用Vue3 setup组合式API 引入 uniapp 的 页面生命周期方法(onReachBottom等)
<script setup>
// 引入
import {
onReachBottom,
onShow,
} from '@dcloudio/uni-app';
// 直接使用 即可
onShow(() => {
// 业务逻辑
})
onReachBottom(() => {
// 业务逻辑
})
<script>
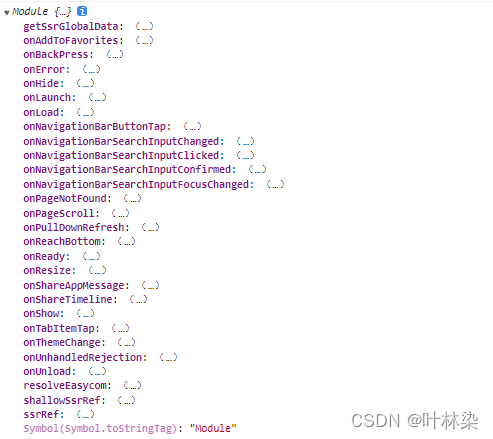
@dcloudio/uni-app目前仅支持导入的 方法
注意:不支持导入 onLoad(现在已经可以直接导入了)onLoad不可用 。 那怎么解决onLoad接收上个页面传值问题呢?- 可以使用
arguments来接收参数
来源:https://blog.csdn.net/m0_67401545/article/details/123303562