MUI框架-09-MUI 与后台数据交互
- 本篇介绍使用 art-template 和原生 MUI 的数据交互 mui.ajax 来实现
- 我们大家都知道,想要数据交互就要有数据,每次当我们发送请求,我们要清楚,怎么发,发给谁,返回的数据是什么内容,格式
- 先放一张图,给大家学习的动力:
- 然后今天呢,介绍的是调用 API,API 是什么呢,就是一个接口,比如知乎日报的API ,我们可以通过这个 API 获取到知乎上最新的消息,并且是 json 格式,我们就不用再去找数据了,其他类型 API 还有 百度语音识别,就是百度给我们一个接口,我们可以想这个接口发送 语音,然后返回给我们识别的结果,我们就没必要就了解具体是怎么识别的
- 【注意】:我这里收集了大量的 API ,赠送给大家:
- 链接地址:中国国内 - 可用API合集
API 分析
- 这里我们就使用知乎日报 API
- 知乎日报 API 分析:https://github.com/izzyleung/ZhihuDailyPurify/wiki/知乎日报-API-分析
- 怎么使用呢,比如说我们想要拿到日报的主题,大家可以看上面的那篇文章,找到主题,下面有一个链接,就是我们需要的 API
- 下面也给出了响应实例
- 我们就只需要考虑怎么使用这些数据就 OK 了
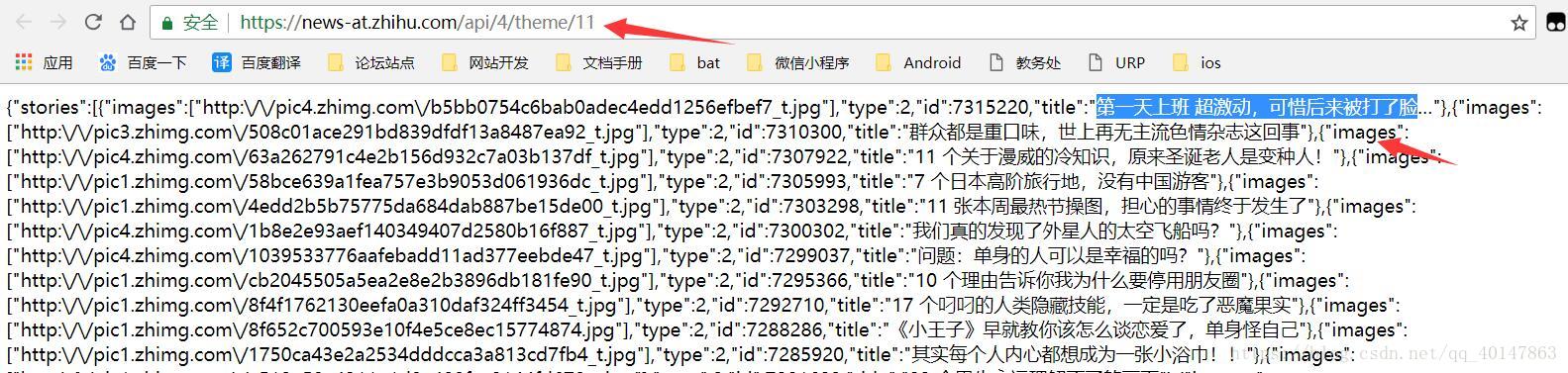
- 然后大家也可以试一下这个链接:https://news-at.zhihu.com/api/4/theme/11
- 为了方便查看,大家也可以通过这个链接格式化 json 数据:在线代码格式化
Ajax
- MUI Ajax 官方文档
- 参数呢,大家自己在官网看就可以,下面开始实战
- 这里我们先一起看一下,官网给出的代码示例:如下为通过post方式向某服务器发送鉴权登录的代码片段:
mui.ajax('http://server-name/login.php',{
data:{
username:'username',
password:'password'
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/json'},
success:function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
...
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
});
- 上面这段代码就是说,ajax请求,设置一个目标地址,逗号,大括号后面是传入的参数信息
- 大家记住一句话 大括号开始 大括号结束就是 json 格式
- 然后我们就根据这个做一个实例,准备呢,大家请先根据这篇创建一个简单的页面:MUI框架-08-窗口管理-创建子页面
- 然后打开我们的自己建的 html 目录下的那个子页面 html文件
- 我们用下面代码替换 init() 的 script 标签,具体步骤写在注释:
<script type="text/javascript">
mui.init()
//plusReady,用来定义加载dom后的操作
mui.plusReady(function() {
//发起 ajax请求,地址使用知乎日报 api
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
/* data 是参数,我们这里不需要,我们只是从 api获取数据
data: {
username: 'username',
password: 'password'
},
*/
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
//我们现在控制台打印一下请求结果
console.log(data)
//然后获取json数据中的具体值
console.log(data.stories[0].title)
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
})
</script>
- 如果你没有安卓手机,建议下载一个夜神安卓模拟器,配置方法:
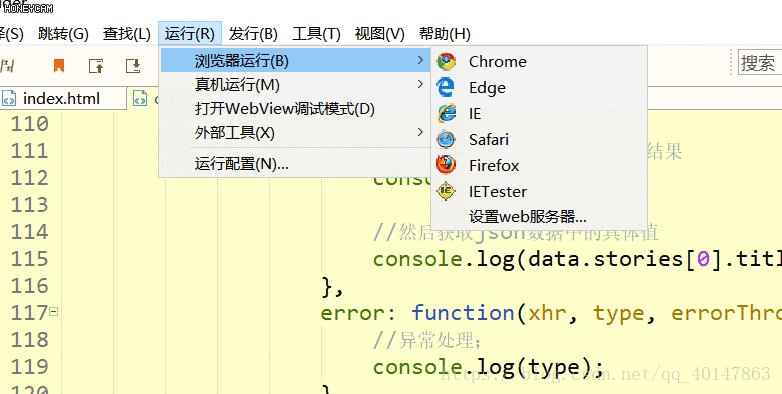
MUI框架-07-HBuilder+夜神安卓模拟器 配置 - 然后我们点击【运行】>【】真机运行
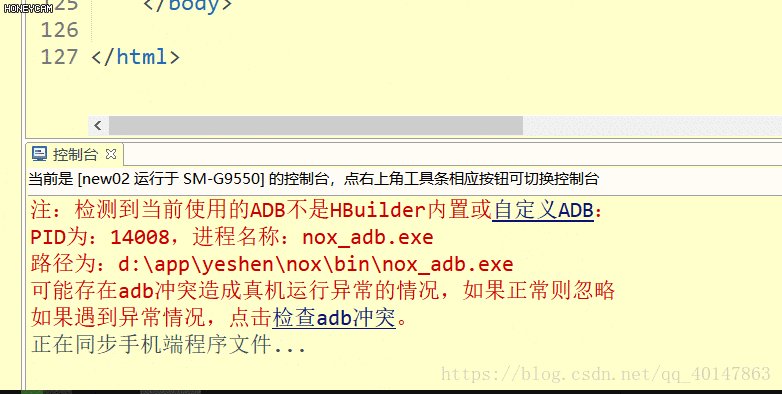
- 我们可以看到控制台
- 检查一下:
把返回的 json 数据放在页面 -
使用 art-template - JavaScript 模板引擎
- 返回的数据不能就展示在控制台吧,怎么把数据放在页面是不是也很关键
- 这里要介绍另一位主角:art-template,它是高性能 JavaScript 模板引擎
- art-template 官网: http://aui.github.io/art-template/zh-cn/index.html
- 1.下载的话可以从官网下载
- 2.可以直接下载我的 template -web.js:https://download.csdn.net/download/qq_40147863/10689407
- 3.如果你会用 npm 包管理器,那么建议新建一个文件夹,因为我们只需要一个 template -web.js 文件,我们有很多都不需要
npm install art-template --save
- 然后找到 art-template/template -web.js 文件
- 然后我们拷贝到项目 js 目录的下面:
- 打开需要使用的 html 文件,在 head 标签里加入:
<script src="../js/template-web.js"></script>
- 然后我们看一下 art-template 官网
- 也就是说们要使用这个 art-template,语句使用就要放在 这种 script 标签里,做对数据的渲染
- 第一步:把页面上 ul 标签里的内容都删掉,给ul 标签加一个id为zhihu截图:
<ul class="mui-table-view" id="zhihu"></ul>
- 第2步把页面里 init 函数的那个 script 标签删掉,步骤,写在注释里了,粘贴下面这段代码:
<!-- 引入template-web.js -->
<script src="../js/template-web.js" type="text/javascript" charset="UTF-8"></script>
<!-- 使用<script id="list" type="text/html"> 拼接 html -->
<script id="list" type="text/html">
<!-- 循环语法 -->
{{each stories as list}}
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="{{list.images[0]}}">
<div class="mui-media-body">
<!-- 获取 title -->
{{list.title}}
</div>
</a>
</li>
{{/each}}
</script>
<script type="text/javascript">
mui.init()
//plusReady,用来定义加载dom后的操作
mui.plusReady(function() {
//发起 ajax请求,地址使用知乎日报 api
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
/* data 是参数,我们这里不需要,我们只是从 api获取数据
data: {
username: 'username',
password: 'password'
},
*/
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
//我们现在控制台打印一下请求结果
console.log(data)
//然后获取json数据中的具体值
//console.log(data.stories[0].title)
//list 对应上面的 id,就是得到 拼接的 html
var html = template('list', data);
//把得到的 html 放到id为 zhihu 的 ul 标签里
document.getElementById("zhihu").innerHTML = html;
console.log(html);
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
})
</script>
真机运行
-
注意 web 浏览器是看不到效果的,必须真机运行
-
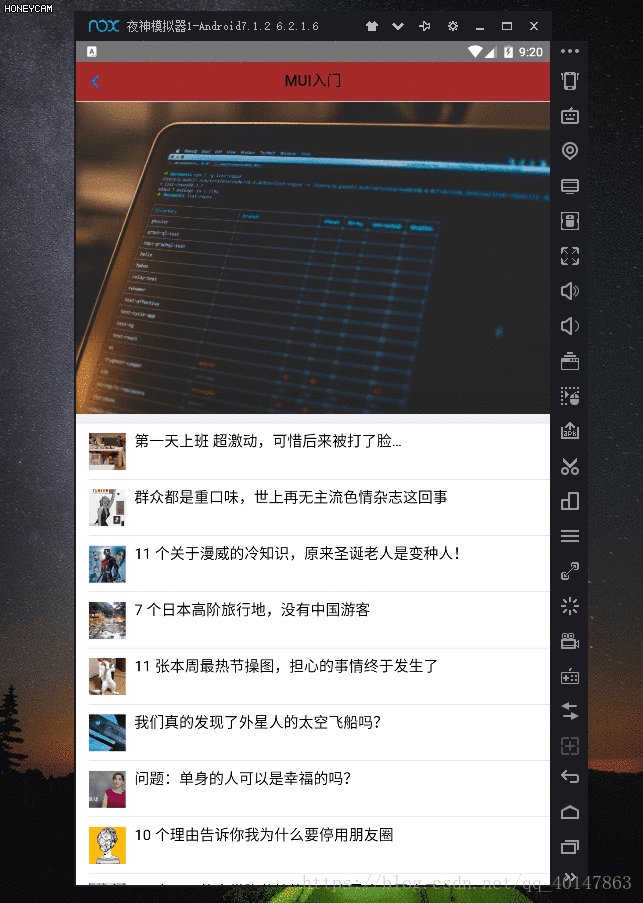
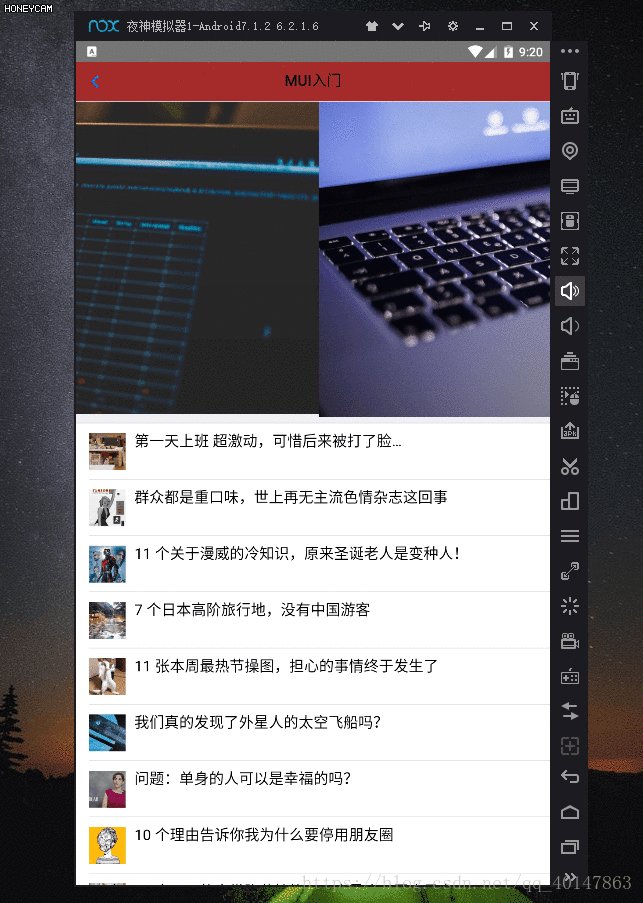
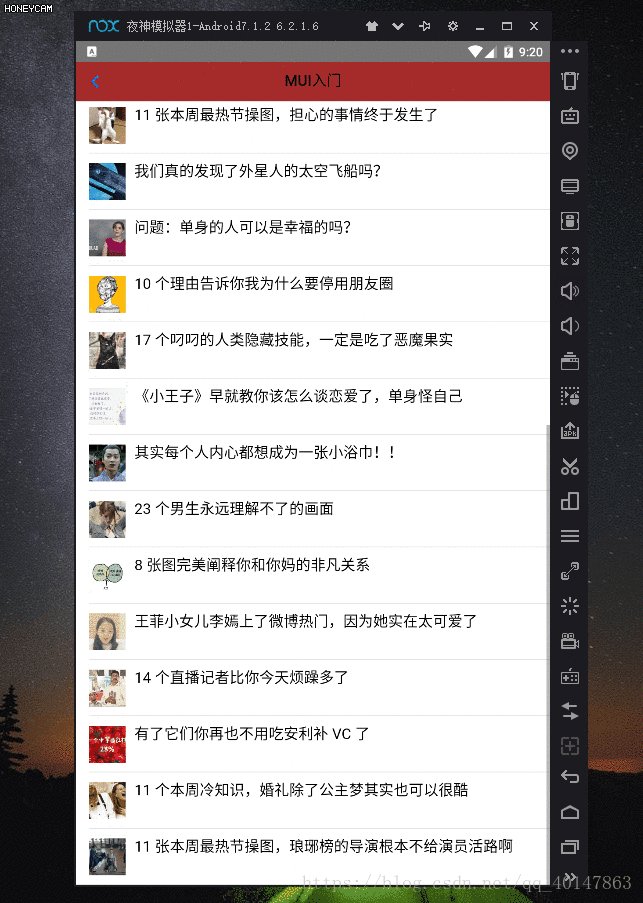
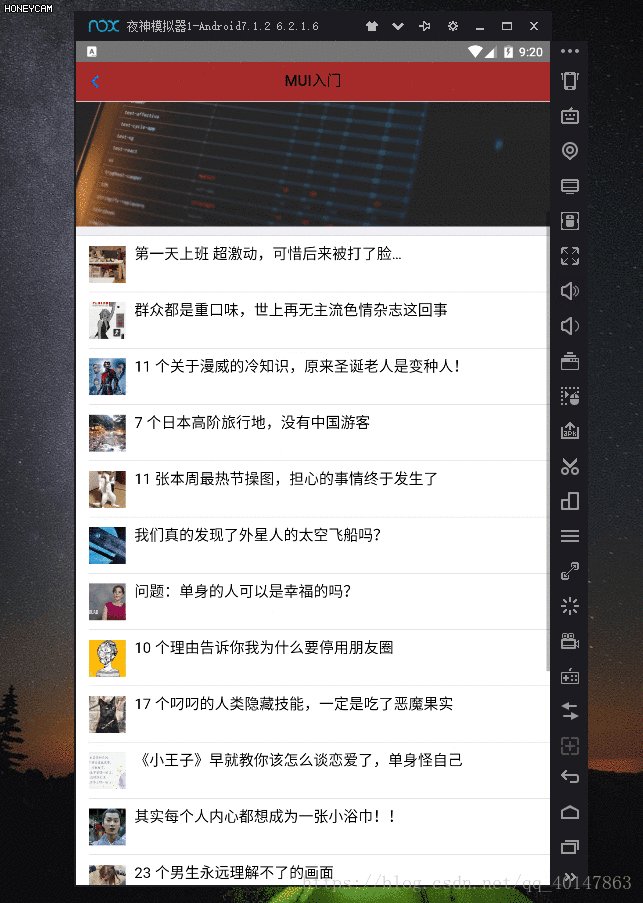
截图:
-
art-template 官方文档:http://aui.github.io/art-template/zh-cn/docs/syntax.html
更多文章链接:MUI 框架
- 本笔记不允许任何个人和组织转载