Spring 笔记 -06- 从 MySQL 建库到 登录验证数据库信息(maven)
本篇和 Spring 没有什么关系,只是学习 Spring,必备一些知识,所以放在这里了。
本篇内容:
(1)MySQL 命令行,建立用户信息数据库,密码用 md5 加密
(2)jdbc 链接 MySQL 8.0
(3)Maven 管理 servlet,jsp 依赖
(4)单元测试
(5)难点在 DBUtils.java 文件!
动态截图:

一、建立用户信息 MySQL 数据库
(建议名称一致)
(1)安装 MySQL 请百度或参考:MySQL 安装 + 入门大全 + 常用命令合集
(2)打开 cmd ,登录 mysql 的 root 用户,创建 studb 数据库,创建表 tb_user :

(3)显示表结构,插入 3 条用户数据:

(4)数据库 studb,表 tb_user 创建好了。
二、创建 Maven Web 项目,配置
(1)创建项目和修改目录结构,因为常用,所以写在了单独的一篇文章,请查看:Spring 笔记 -05- 创建 Maven Web 项目 + Tomcat 及目录结构配置。
(2)上面一篇文章,全部需要!
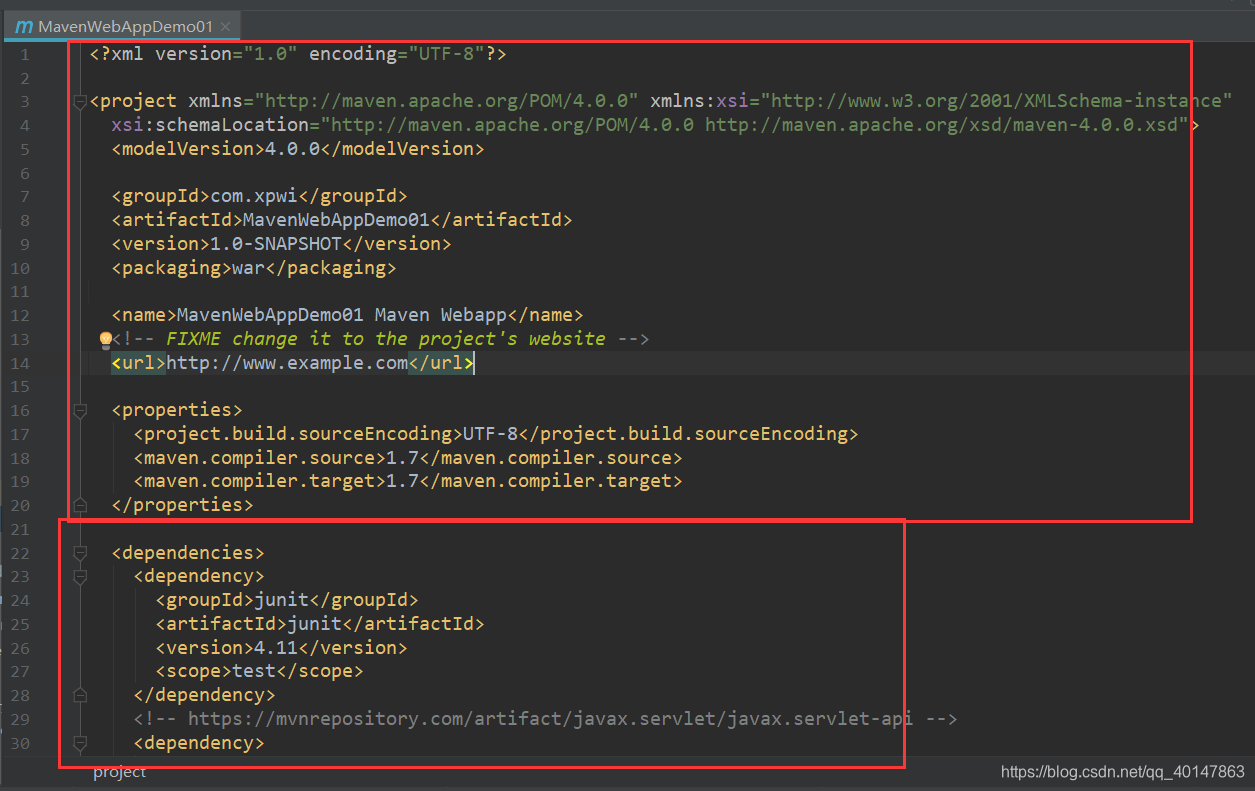
(3)配置 Maven 的配置文件 pom.xml 文件,位置在下面有提示:
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet.jsp/javax.servlet.jsp-api -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.13</version>
</dependency>
</dependencies>

(4)点击自动导入:

(5)创建如下目录及文件:

(6)下面需要先做一件事,就是在 js 目录中,引入 Bootstrap3,
注意:只能是 Bootstrap3 版本:
配置步骤:
- 安装 Node.js ,因为要使用 npm
- 在项目中 js 目录,右键 Open in Explorer 可以打开该目录,并复制
- 在 cmd 进入项目的 js 目录
- 使用命令:
npm install bootstrap3
三、具体文件编码:
(1)index.jsp 文件,用于登录成功时跳转:
<%--
输出 Hello World,当前时间,列表
列表内容为 com.list.StuList 中的内容
--%>
<%@ page import="java.util.Date" pageEncoding="UTF-8" %>
<html>
<body>
<h2>登陆成功!</h2>
当前时间为:<%=new Date().toLocaleString()%>
<hr>
</body>
</html>
(2)failed.jsp 文件,用于登录失败时跳转:
<%--
登录失败!
--%>
<%@ page import="java.util.Date" pageEncoding="UTF-8" %>
<html>
<body>
<h2>登陆失败!</h2>
当前时间为:<%=new Date().toLocaleString()%>
<hr>
<br>
<a href="login.html" class="btn btn-default">返回登录</a>
</body>
</html>
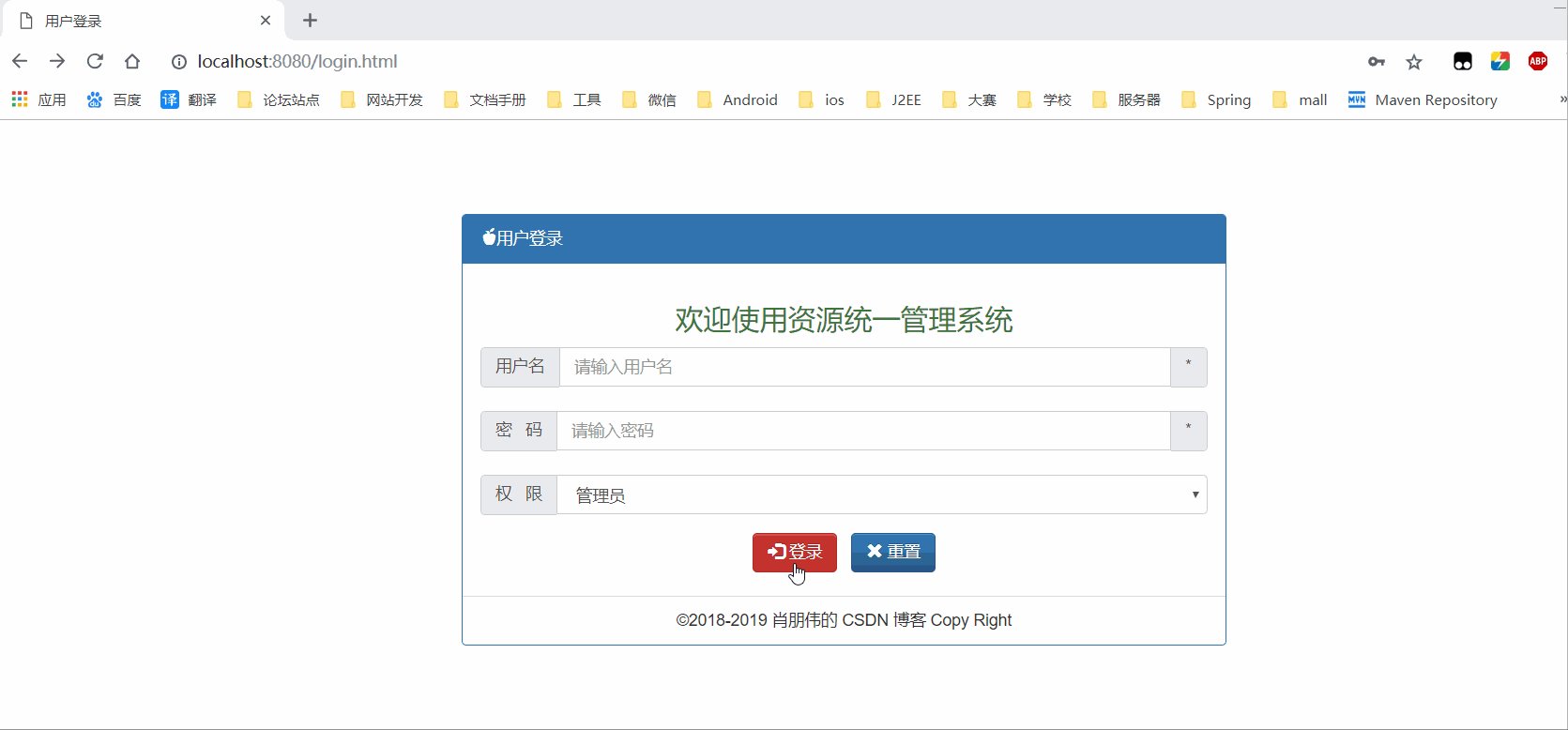
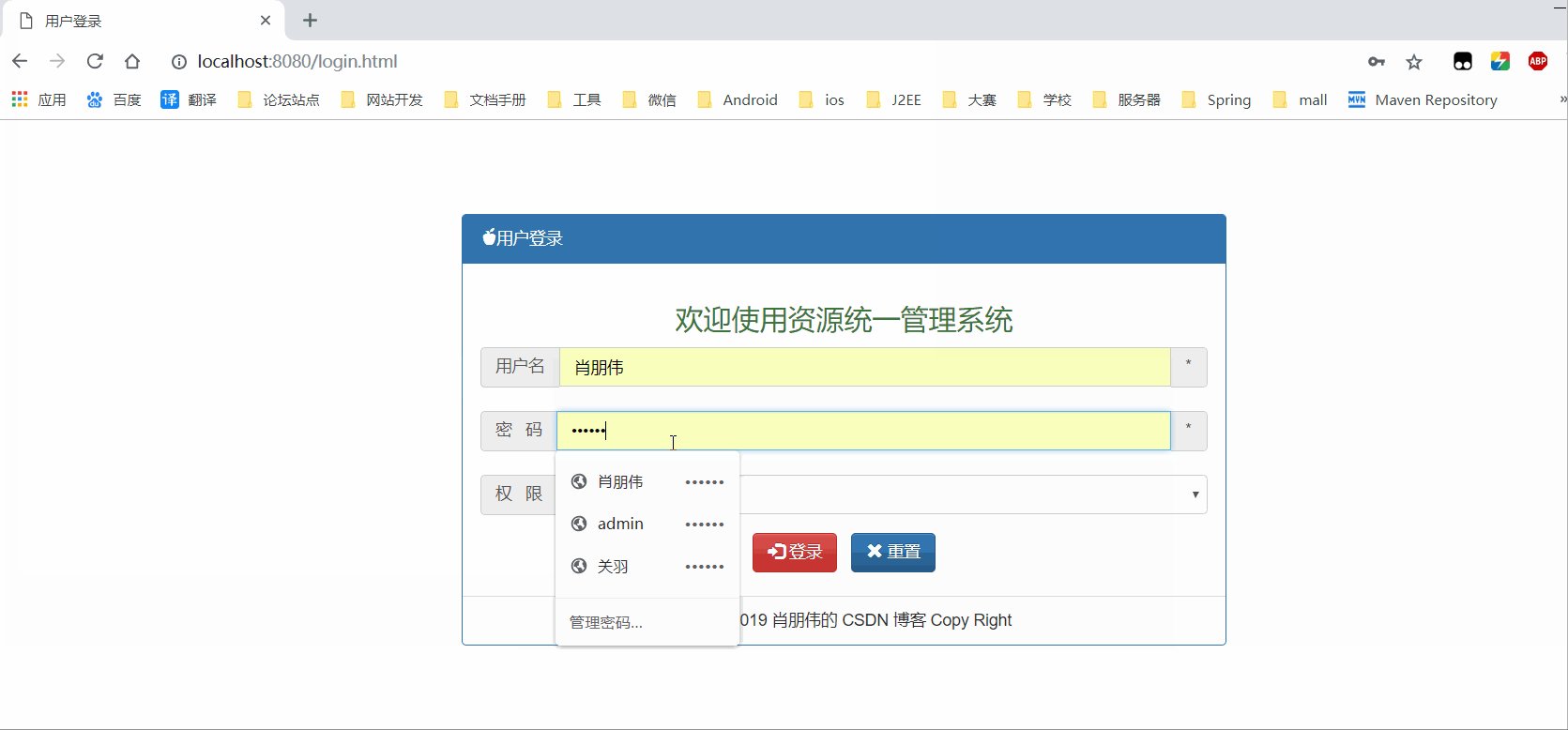
(3)login.html 文件,登录的前端界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
</head>
<body>
<br><br>
<br><br>
<form name="loginForm" action="Servlet" method="post">
<div class="center-block" style=" 45%;height: 350px">
<div class="panel panel-primary">
<div class="panel-heading">
<span class="glyphicon glyphicon-apple"></span>用户登录
</div>
<div class="panel-body">
<div class="text-success" align="center">
<h3>欢迎使用资源统一管理系统</h3>
</div>
<div class="input-group">
<label class="input-group-addon">用户名</label>
<input class="form-control" type="text" name="uname" placeholder="请输入用户名">
<label class="input-group-addon text-warning">*</label>
</div>
<br>
<div class="input-group">
<label class="input-group-addon">密 码</label>
<input class="form-control" type="password" name="upwd" placeholder="请输入密码">
<label class="input-group-addon text-warning">*</label>
</div>
<br>
<div class="input-group">
<label class="input-group-addon">权 限</label>
<select name="role" class="form-control ">
<option value="admin">管理员</option>
<option value="teacher">经理</option>
<option value="student">用户</option>
</select>
</div>
</div>
<div align="center">
<a href="javascript:loginForm.submit()" class="btn btn-danger"><span
class="glyphicon glyphicon-log-in"></span> 登录</a>
<a href="javascript:loginForm.reset()" class="btn btn-primary"><span
class="glyphicon glyphicon-remove"></span> 重置</a>
</div>
<br>
<div class="panel-footer">
<div align="center">
©2018-2019 肖朋伟的 CSDN 博客 Copy Right
</div>
</div>
</div>
</div>
</form>
</body>
</html>
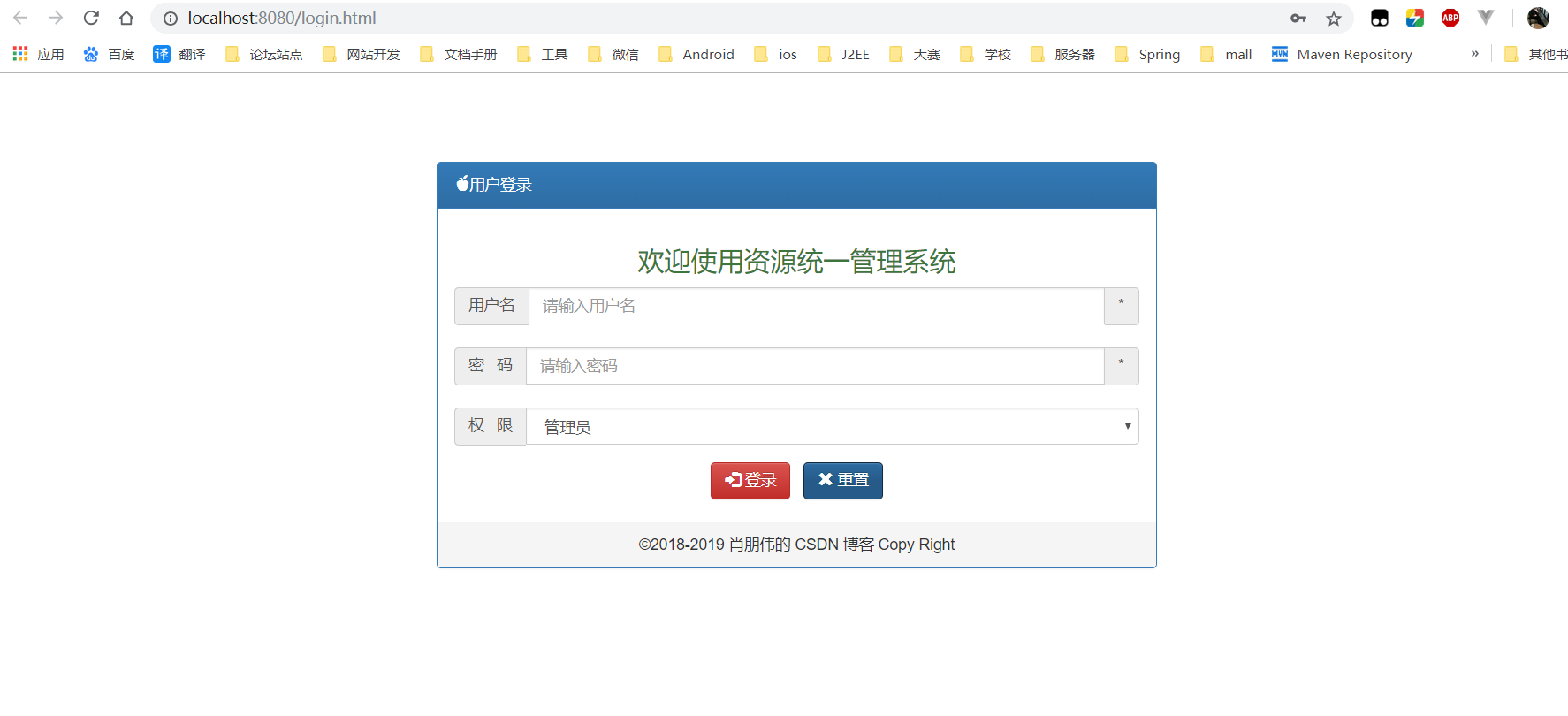
如果成功引入 Bootstrap3 ,打开服务器,打开本页面,会有下面界面:

(4)User.java 文件:
package com.pojo;
//用来存放用户登录时,输入输出的信息
public class User {
private String uname;
private String upwd;
private String role;
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getUpwd() {
return upwd;
}
public void setUpwd(String upwd) {
this.upwd = upwd;
}
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role;
}
}
(5)UserDAO.java 文件:
package com.dao;
import com.dbutil.DBUtils;
import com.pojo.User;
public class UserDAO {
//返回 0 或 1
public int login(User user){
DBUtils dbUtils = new DBUtils();
//与数据库是否匹配,匹配为 1
int temp = dbUtils.login(user);
return temp;
}
}
(6)DBUtils.java 文件:
!!! 成败在与这个文件
- 自行更改数据库名
- 自行更改表名(两个)
- 自行更改 root 的密码
- 检查服务是否启动
package com.dbutil;
import com.pojo.User;
import java.sql.*;
public class DBUtils {
Connection conn;
//预处理
PreparedStatement pstmt;
//结果集
ResultSet rs;
public DBUtils(){
try{
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/数据库名?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC","root","密码");
} catch (Exception e){
e.printStackTrace();
}
}
public int login(User user){
try{
pstmt=conn.prepareStatement("select * from 表名 where uname = ? and upwd = md5(?)");
pstmt.setString(1, user.getUname());
pstmt.setString(2, user.getUpwd());
rs = pstmt.executeQuery();
if (rs.next())
return 1;
else
return 0;
}catch (Exception e){
e.printStackTrace();
}
return 0;
}
}
(7)Servlet.java 文件:
package com.loginServlet;
import com.pojo.User;
import com.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "Servlet",urlPatterns = "/Servlet")
public class Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("doPost");
request.setCharacterEncoding("utf-8");
//获取 post 请求中的两个参数
String uname = request.getParameter("uname");
String upwd = request.getParameter("upwd");
String role = request.getParameter("role");
/*硬编码, 不从数据库获取信息,直接验证
if (uname.equals("admin") && upwd.equals("123456")) {
response.sendRedirect("index.jsp");
}else{
response.sendRedirect("loginServlet.html");
}*/
//从服务获取值
UserService userService = new UserService();
User user = new User();
user.setUname(uname);
user.setUpwd(upwd);
user.setRole(role);
if (userService.login(user)) {
response.sendRedirect("index.jsp");
}else{
response.sendRedirect("failed.jsp");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("doGet");
}
}
(8)UserService.java 文件:
package com.service;
//服务层,给控制层提供服务
import com.dao.UserDAO;
import com.pojo.User;
public class UserService {
UserDAO dao = new UserDAO();
//参数,处理 User 对象,返回 True 或 False
public boolean login(User user){
int temp = dao.login(user);
if (temp == 0)
return false;
else
return true;
}
}
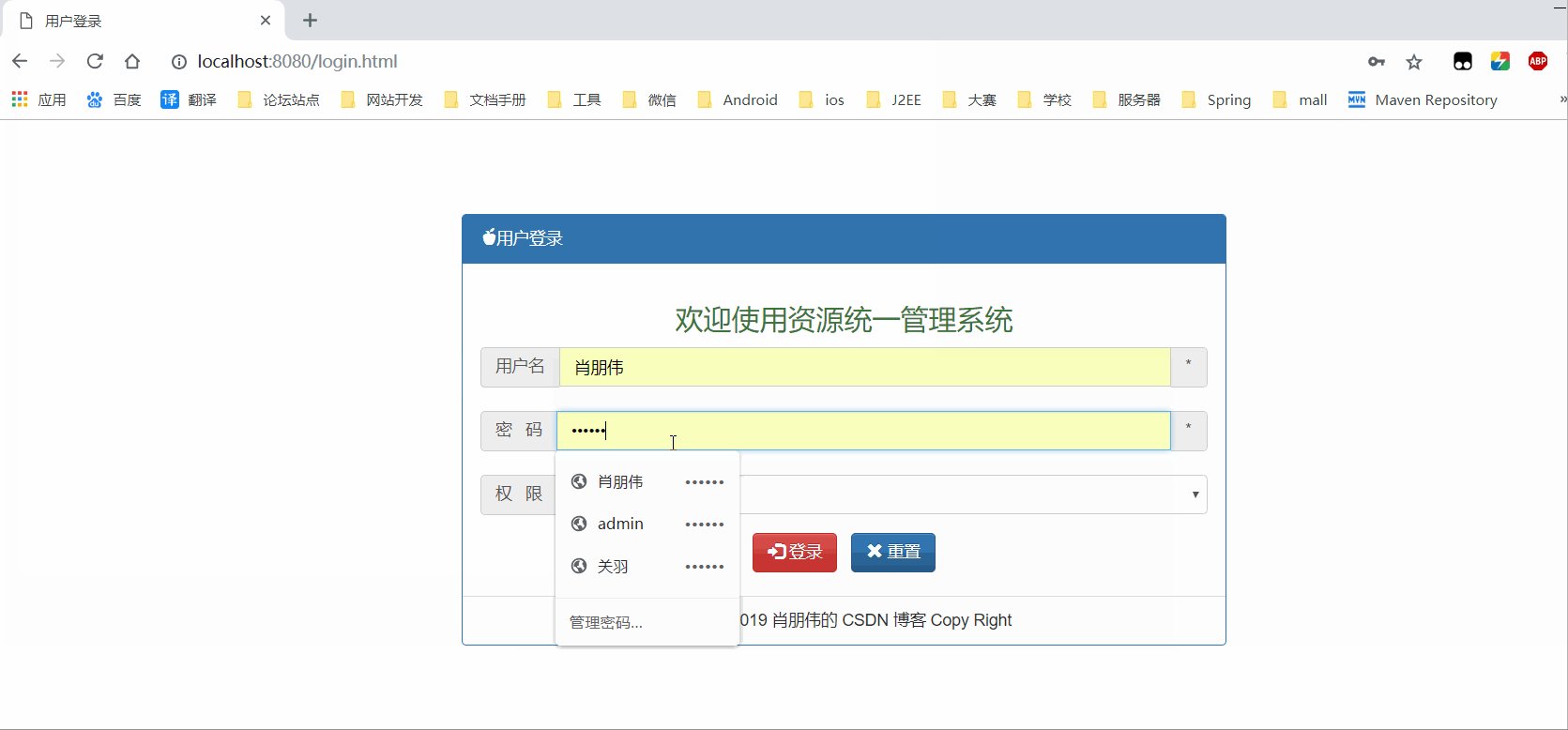
四、运行调试

五、常见错误
(1)MySQL 8.0 版本的 jdbc 个数据版本不匹配
(2)数据库服务没有运行
(3)配置文件数据库信息没有自行更改
(4)文件名自定义时,依赖失败
更多文章链接:
支持博主
我正在参加 CSDN 2018 年博客之星评选,希望大家能支持我,
我是【No. 001】号 肖朋伟 ,感谢大家宝贵的一票 ^_^/
投票地址:https://bss.csdn.net/m/topic/blog_star2018/index