我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用。
首先我们需要了解的是上传文件三要素:
1.表单提交方式:post (get方式提交有大小限制,post没有)
2.表单的enctype属性:必须设置为multipart/form-data.
3.表单必须有文件上传项:file,且文件项需要给定name值
上传文件夹需要增加一个属性webkitdirectory,像这样:
<input id="fileFolder" name="fileFolder" type="file" webkitdirectory>
以下是部分项目代码:
<body>
<div id="app">
{{ message }}
<http-uploader6></http-uploader6>
</div>
<script type="text/javascript">
// 定义一个名为 button-counter 的新组件
Vue.component('http-uploader6', {
data() {
return {
upApp: null
}
},
mounted() {
//初始化up6
const _this = this;
this.upApp = new HttpUploaderMgr();
this.upApp.load_to("up6-div");
},
destoryed() {
//this.editor.destory();
},
methods: {
open_file: function () { this.upApp.openFile(); }
, open_folder: function () { this.upApp.openFolder(); }
},
template: '<div id="up6-div"></div>'
});
var app = new Vue({
el: '#app',
data: {
message: '演示up6如何在vue中使用'
}
});
</script>
</body>
这是后台存储部分代码:
using System.Web;
using up6.db.model;
namespace up6.db.biz
{
/// <summary>
/// 路径生成器基类
/// 提供文件或文件夹的存储路径
/// </summary>
public class PathBuilder
{
/// <summary>
/// 根级存储路径,
/// </summary>
/// <returns></returns>
public string getRoot()
{
return HttpContext.Current.Server.MapPath("/upload");
}
public virtual string genFolder(ref FileInf fd)
{
return string.Empty;
}
public virtual string genFile(int uid, ref FileInf f)
{
return string.Empty;
}
public virtual string genFile(int uid, string md5, string nameLoc)
{
return string.Empty;
}
}
}
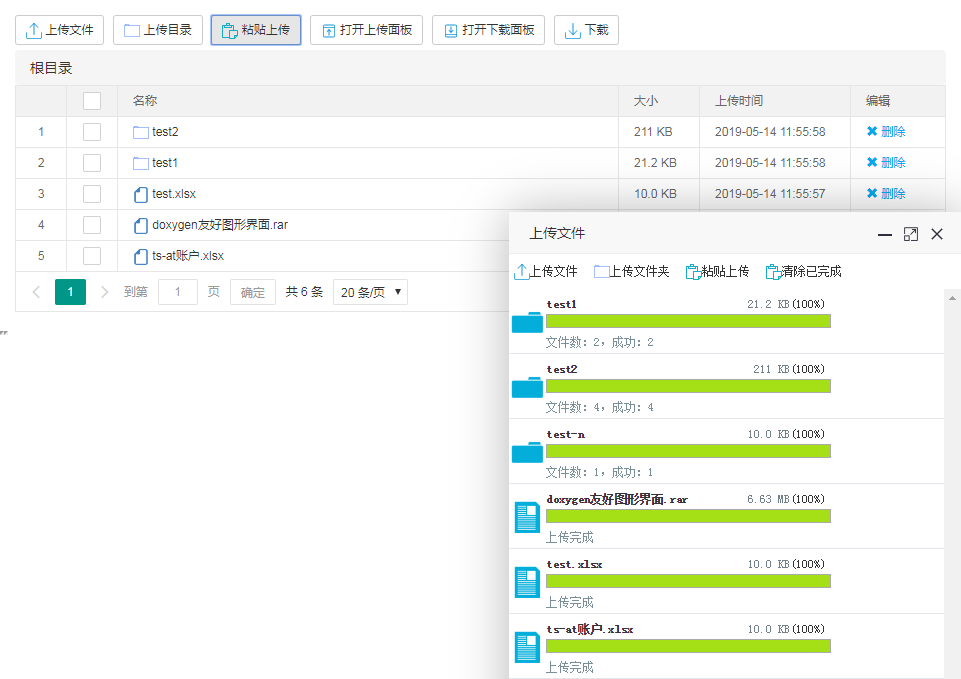
文件和文件夹批量上传

当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。

上传成功后打开我们的存储文件夹查看,发现自动生成了几个文件夹,打开文件夹确认上传文件成功

文件及文件夹批量下载
以下是脚本文件截图及部分代码展示:

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@
page contentType="text/html;charset=UTF-8"%><%@
page import="up7.*" %><%@
page import="down3.model.*" %><%@
page import="up7.model.*" %><%@
page import="java.net.URLDecoder" %><%@
page import="java.net.URLEncoder" %><%@
page import="org.apache.commons.lang.*" %><%@
page import="com.google.gson.FieldNamingPolicy" %><%@
page import="com.google.gson.Gson" %><%@
page import="com.google.gson.GsonBuilder" %><%@
page import="com.google.gson.annotations.SerializedName" %><%@
page import="java.io.*" %><%/*
下载文件块,针对于合并后的文件处理
相关错误:
getOutputStream() has already been called for this response
解决方法参考:http://stackoverflow.com/questions/1776142/getoutputstream-has-already-been-called-for-this-response
更新记录:
2015-05-13 创建
2017-05-06 增加业务逻辑数据,简化处理逻辑
2017-05-14 优化逻辑
2017-08-15 精简参数,优化代码,取消文件夹逻辑判断,取消redis访问操作
*/
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String pathSvr = request.getHeader("pathSvr");
String blockIndex = request.getHeader("blockIndex");//基于1
String fileOffset = request.getHeader("fileOffset");
String blockSize = request.getHeader("blockSize");//逻辑块大小
pathSvr = PathTool.url_decode(pathSvr);
if (
StringUtils.isEmpty(pathSvr)
|| StringUtils.isEmpty(blockIndex)
)
{
System.out.println("pathSvr:".concat(pathSvr));
System.out.println("blockIndex:".concat(blockIndex));
System.out.println("blockSize:".concat(blockSize));
System.out.println("f_down.jsp 业务逻辑参数为空。");
return;
}
RandomAccessFile raf = new RandomAccessFile(pathSvr,"r");
FileInputStream in = new FileInputStream( raf.getFD() );
long dataToRead = Long.parseLong(blockSize);
response.setContentType("application/x-download");
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cache");
response.setDateHeader("Expires", 0);
response.addHeader("Content-Length",Long.toString(dataToRead) );
OutputStream os = null;
try
{
os = response.getOutputStream();
long offset_begin = Long.parseLong(fileOffset);
in.skip(offset_begin);//定位索引
byte[] buffer = new byte[1048576];//1MB
int len = 0;
while( dataToRead > 0 )
{
len = in.read(buffer,0,Math.min(1048576,(int)dataToRead));
os.write(buffer, 0, len);
os.flush();
response.flushBuffer();
buffer = new byte[1048576];
dataToRead = dataToRead - len;
}
os.close();
os = null;
out.clear();
out = pageContext.pushBody();
}
catch(Exception e){response.setStatus(500);}
finally
{
if(os != null)
{
os.close();
os = null;
}
out.clear();
out = pageContext.pushBody();
}
in.close();
in = null;%>
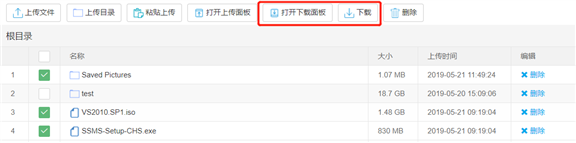
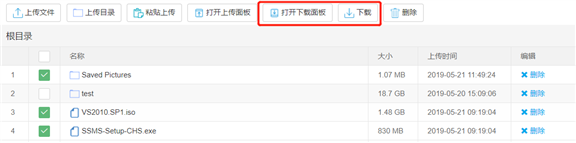
首先勾选多个上传的文件或文件夹,你会发现多了一个下载按钮

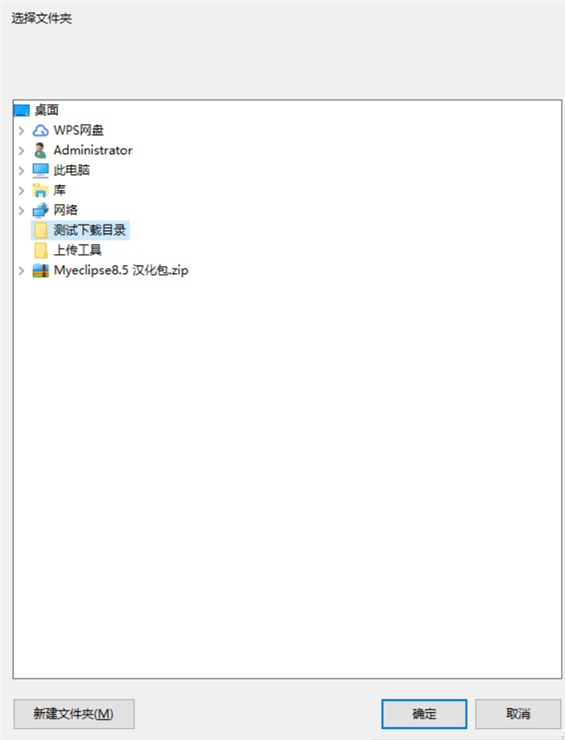
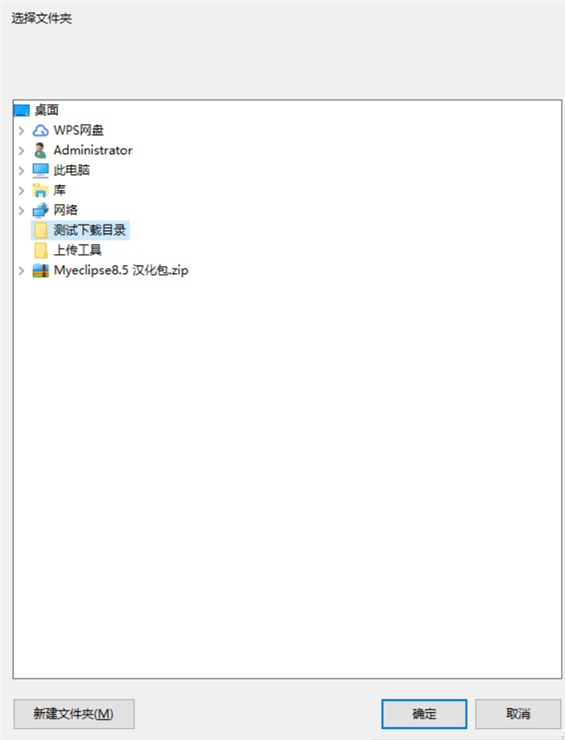
然后点击下载按钮,设置下载目录文件夹

设置完成后继续点击下载按钮,页面的右下角出现了下载面板,你选择的文件已出现在目录中,然后点击全部下载,或者单个点击继续,自动加载未上传完的任务。在刷新浏览器或重启电脑后任然可以自动加载未完成的任务

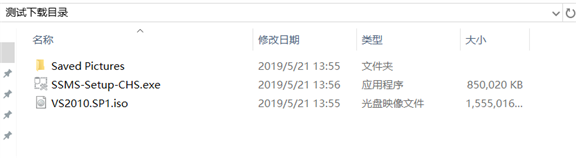
下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,经确认文件夹内的内容与下载文件夹内容一致

勾选多个上传的文件或文件夹,你会发现多了一个下载按钮

然后点击下载按钮,设置下载目录文件夹

我设置的是桌面的测试下载目录,设置好点击确定后,继续点击下载按钮,你会发现在页面的右下角出现了下载面板,你选择的文件已出现在目录中,然后点击全部下载,或者单个点击继续

下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,文件夹内的内容与下载文件夹内容一致

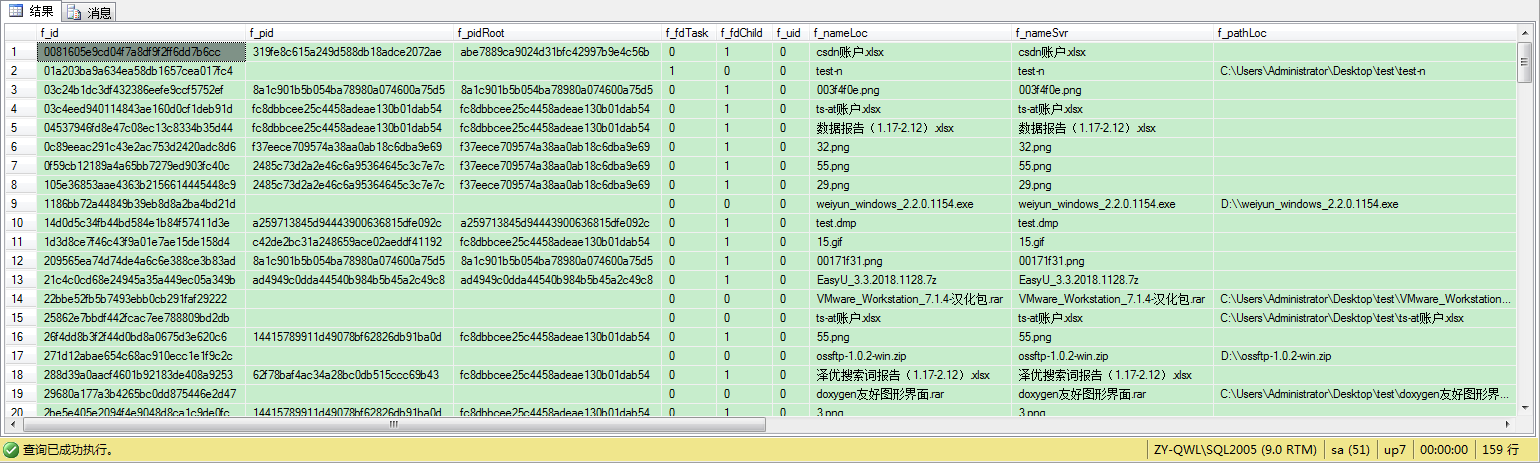
数据库记录


产品介绍官网:https://dwz.cn/fgXtRtnu