一般10M以下的文件上传通过设置Web.Config,再用VS自带的FileUpload控件就可以了,但是如果要上传100M甚至1G的文件就不能这样上传了。我这里分享一下我自己开发的一套大文件上传控件供大家参考
这是前端代码:
<body>
<div id="app">
{{ message }}
<http-uploader6></http-uploader6>
</div>
<script type="text/javascript">
// 定义一个名为 button-counter 的新组件
Vue.component('http-uploader6', {
data() {
return {
upApp: null
}
},
mounted() {
//初始化up6
const _this = this;
this.upApp = new HttpUploaderMgr();
this.upApp.load_to("up6-div");
},
destoryed() {
//this.editor.destory();
},
methods: {
open_file: function () { this.upApp.openFile(); }
, open_folder: function () { this.upApp.openFolder(); }
},
template: '<div id="up6-div"></div>'
});
var app = new Vue({
el: '#app',
data: {
message: '演示up6如何在vue中使用'
}
});
</script>
</body>
这是后台存储部分代码:
using System.Web;
using up6.db.model;
namespace up6.db.biz
{
/// <summary>
/// 路径生成器基类
/// 提供文件或文件夹的存储路径
/// </summary>
public class PathBuilder
{
/// <summary>
/// 根级存储路径,
/// </summary>
/// <returns></returns>
public string getRoot()
{
return HttpContext.Current.Server.MapPath("/upload");
}
public virtual string genFolder(ref FileInf fd)
{
return string.Empty;
}
public virtual string genFile(int uid, ref FileInf f)
{
return string.Empty;
}
public virtual string genFile(int uid, string md5, string nameLoc)
{
return string.Empty;
}
}
}
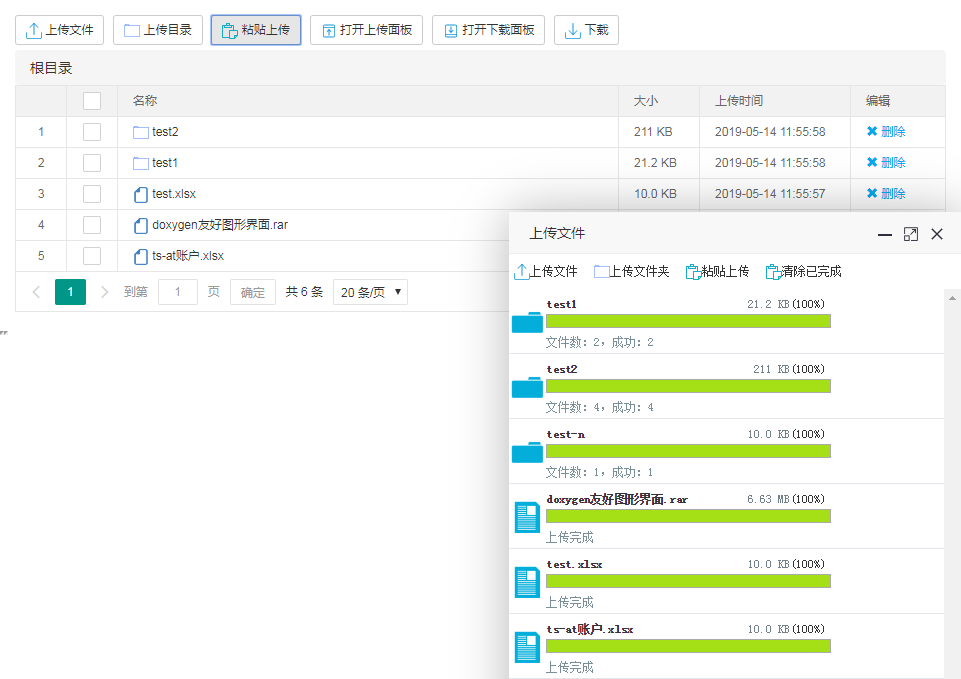
文件和文件夹批量上传

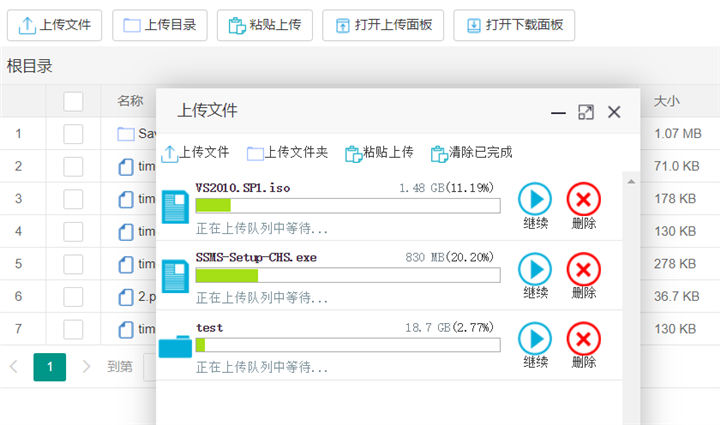
当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。

上传成功后打开我们的存储文件夹查看,发现自动生成了几个文件夹,打开文件夹确认上传文件成功

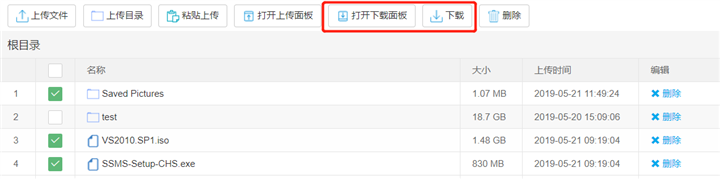
文件下载
勾选多个上传的文件或文件夹,你会发现多了一个下载按钮

然后点击下载按钮,设置下载目录文件夹

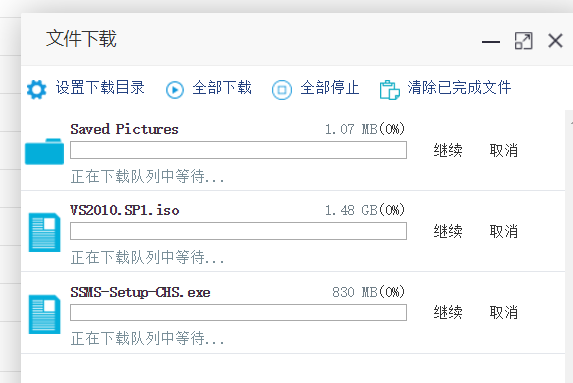
我设置的是桌面的测试下载目录,设置好点击确定后,继续点击下载按钮,你会发现在页面的右下角出现了下载面板,你选择的文件已出现在目录中,然后点击全部下载,或者单个点击继续

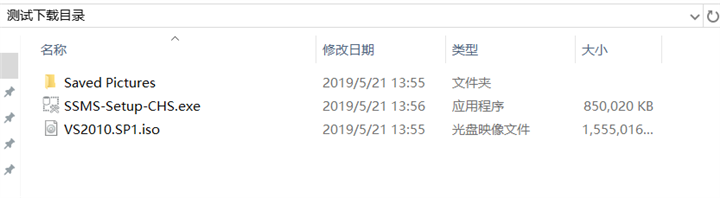
下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,文件夹内的内容与下载文件夹内容一致

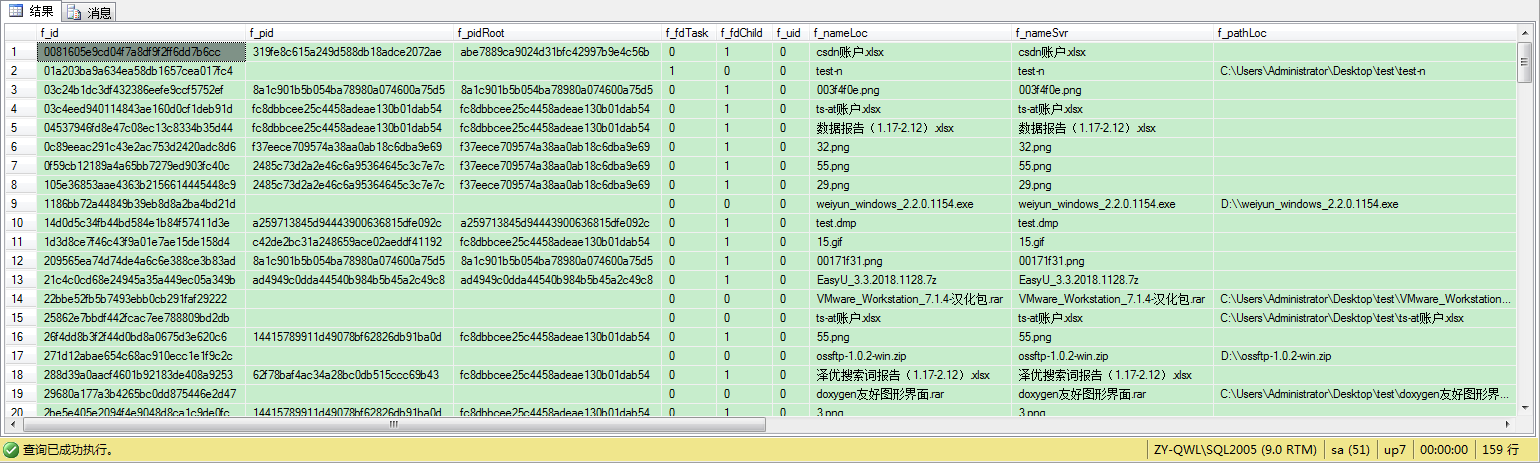
数据库记录
产品介绍官网:https://dwz.cn/fgXtRtnu