1. vue中各个组件之间传值
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2,...);
2.非父子组件或父子组件
通过数据总数Bus,this.$root.$emit('事件名',参数1,参数2,...)
3.非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
2. Vuex
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
3. vuex使用步骤
3.1 安装
npm install vuex -S
3.2 创建store模块,分别维护state/actions/mutations/getters
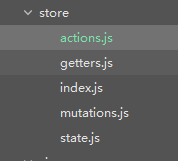
store
index.js
state.js
actions.js
mutations.js
getters.js

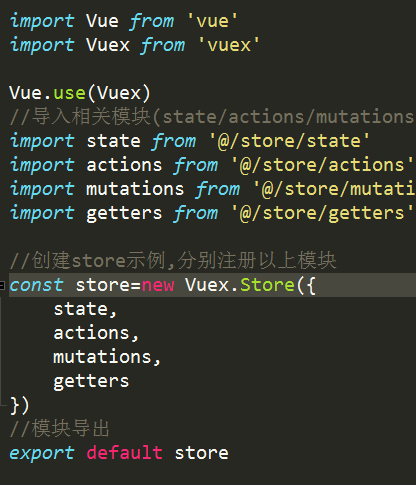
3.3 在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
const store = new Vuex.Store({state,getters,actions,mutations})
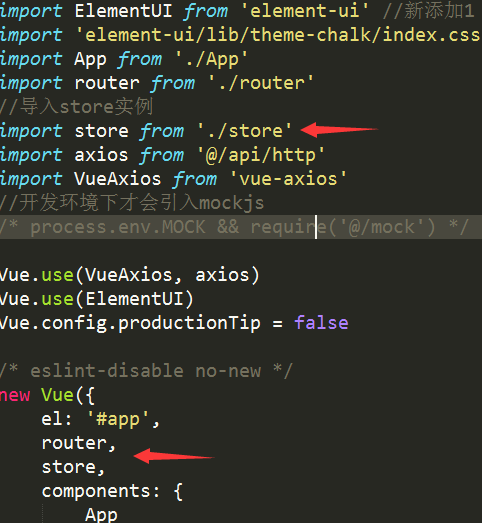
3.4 在main.js中导入并使用store实例
new Vue({
el: '#app',
router,
store, //在main.js中导入store实例
components: {
App
},
template: '<App/>',
data: {
//自定义的事件总线对象,用于父子组件的通信
Bus: new Vue()
}
})

4. vuex的核心概念:store、state、getters、mutations、actions
4.0 store
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
const store = new Vuex.Store({
state, // 共同维护的一个状态,state里面可以是很多个全局状态
getters, // 获取数据并渲染
actions, // 数据的异步操作
mutations // 处理数据的唯一途径,state的改变或赋值只能在这里
})

actions.js
export default {
setResturantNameAsync: function(context, payload) {
//其实actions还是提交的mutation
//mutations中的2个参数
//1)type:事件类型
//2)payload:载荷
setTimeout(function() {
context.commit('setResturantName', payload);
}, 3000);
},
//异步Ajax
setResturantNameAsyncAjax: function(context, payload) {
let _this = payload._this;
let url = _this.axios.urls.SYSTEM_USER_GETASYNCDATA;
_this.axios.post(url,{}).then(resp=>{
console.log(resp);
}).catch();
}
}
mutations.js
export default {
// type(事件类型):用于赋值改变state中的数据,可以理解为set方法
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
setResturantName: (state,payload)=>{
state.resturntName = payload.resturntName;
},
}
getters.js
export default{
getResuletName:(state)=>{
return state.resturntName;
}
}
state.js
export default{
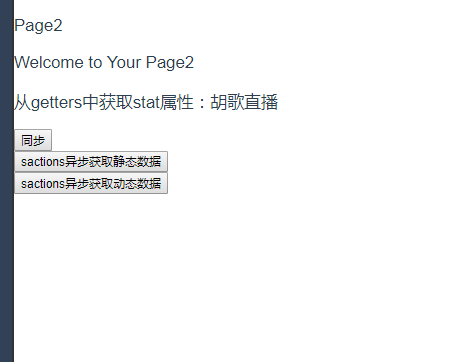
resturntName:'胡歌直播'
}
VuePage2.vue
<template> <div> <h1>Page2</h1> <h1>{{msg}}</h1> <h1>从getters中获取stat属性:{{resturntName}}</h1> <div> <button @click="syanc">同步</button> </div> <button @click="staticResuletName">sactions异步获取静态数据</button> <div> <button @click="dostaticResuletName">sactions异步获取动态数据</button> </div> </div> </template> <script> export default { name: 'page2', data() { return { msg: 'Welcome to Your Page2' } }, methods: { syanc: function() { // 1、把载荷和type分开提交 return this.$store.commit('setResturantName', { resturntName: '肯德基' }); }, staticResuletName: function() { return this.$store.dispatch('setResturantNameAsync', { resturntName: '麦当劳' }) }, dostaticResuletName: function() { return this.$store.dispatch('setResturantNameAsyncAjax', { resturntName: '汉堡包', _this:this }) }, }, computed: { resturntName: function() { //不推荐 // return this.$store.state.resturntName; //return this.$store.getters.getResuletName; return this.$store.getters.getResuletName; }, getResuletName: function() { // 1、把载荷和type分开提交 return this.$store.commit('setResturantName', { resturntName: '汉堡包', }); }, // staticResuletName:function(){ // return this.$store.dispatch('setResturantNameAsync',{ // resturntName:'麦当劳' // }) // }, } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>