1. SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
2. 通过vue的路由可实现多视图的单页Web应用(基于html的SPA)
2.1.0 引入依赖库
<script src="js/vue.js"></script>
<script src="js/vue-router.min.js"></script>
2.2 创建自定义组件,例如:Home和Abort组件
const Home = Vue.extend({});
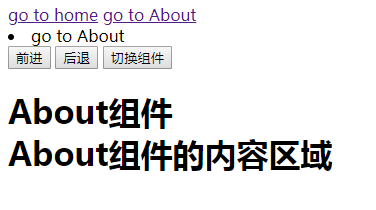
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.1.2/vue-router.js"></script> </head> <body> <!--实例一: 路由器基本实例 --> <!-- 实例二:vue中导航中的后退-前进-编程式导航 --> <div id="app"> <h1>{{ts}}</h1> <div> <router-link to="/home" >go to home</router-link> <router-link to="/about">go to About</router-link> <router-link to="/about" tag="li">go to About</router-link> </div> <div> <button @click="previous()">前进</button> <button @click="next()">后退</button> <button @click="gotopage()">切换组件</button> </div> <div> <router-view></router-view> </div> </div> <script type="text/javascript"> //重点: //1.传统页面跳转是通过连接的方式 //2.VUe通过路由(name,path)跳转组件 //3. //1.引入依赖库(vue.js和vue-router.js) //2.自定义组件 const Home = Vue.extend({ //必须要定义一个根节点或元素包裹里面的内容 template: '<div><h1>Home组件<div>Home组件的内容区域</div><h1/></div>' }) const About = Vue.extend({ //必须要定义一个根节点或元素包裹里面的内容 template: '<div><h1>About组件<div>About组件的内容区域</div><h1/></div>' }) //3.定义路由(即路线)) var routes = [{ path: '/about', component: About, }, // { // path: '/', // component: About, // // }, { path: '/home', component: Home, name:'home' } ]; //4.创建路由器实例,然后传routes配置 const router = new VueRouter({routes}); //5.创建和挂载根实例 var vm = new Vue({ //el: "#app", router: router, data: { ts: new Date().getTime(), }, methods: { previous: function() { this.$router.go(1); //前进 console.log("previous"); }, next: function() { this.$router.go(-1); //后退 console.log("next"); }, gotopage:function(){ this.$router.push({ // name:"home" path:'/about' }) } } }).$mount("#app"); </script> </body> </html>