项目的介绍
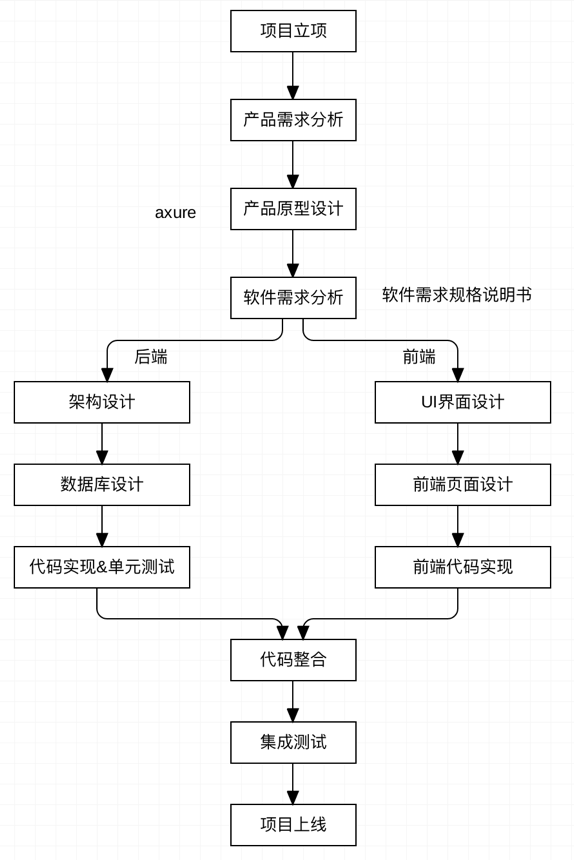
一、开发流程

1.架构设计
-
- 前后端是否分离
- 前端使用哪些框架
- 后端使用哪些框架
- 项目功能模块划分
- 分析可能用到的技术点
- 选择什么数据库
- 如何实现缓存
- 是否搭建分布式服务
- 如何管理源代码
2.数据库设计
-
- 数据库表的设计至关重要
- 根据项目需求,设计合适的数据库表
- 数据库表在前期如果设计不合理,后期随需求增加会变得难以维护
3.集成测试
-
- 在测试阶段要留意测试反馈平台的bug报告
二、需求分析
1.用户部分
注册,登录,第三方登录,个人信息,地址管理,修改密码
2.商品部分
首页,商品列表,商品详情,商品搜索
3.购物车部分
购物车管理
4.订单部分
提交订单,我的订单,订单评价
5.支付部分
支付宝支付
三、项目架构
- 项目采用前后端分离的应用模式
- 前端使用Vue.js
- 后端使用Django REST framework

四、创建工程
本项目使用git管理项目代码,代码库放在gitee码云平台。(注意,公司中通常放在gitlab私有服务器中)
1.使用git管理项目
创建私有库--> 克隆项目到本地(git clone 项目地址)
2.添加前端文件
2.1 在主目录下创建前端文件子目录front_end_pc
2.2 将前端静态附件复制到front_end_pc目录下
2.3 git提交
git add front_end_pc
git status
git commit -m '添加静态文件'
git push origin master:master # 推送到远端
2.4 安装静态文件服务器(方便在开发过程中提供静态页面)
安装node.js的版本控制工具nvm,服务器live-server作为前端开发服务器使用
1.在终端运行,安装node.js的版本控制工具nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
2.重启终端,安装最新的node.js
nvm install node
3.安装live-server
npm install -g live-server
4.运行
在静态目录front_end_pc输入 live-server, 之后直接访问127.0.0.1:8000就可以访问了
3.创建工程
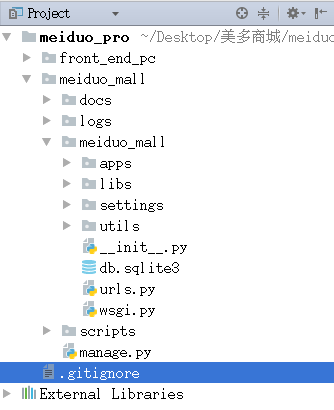
1.工程目录

-
- apps 存放Django的应用
- libs 存放第三方的库文件
- settings 存放配置文件的目录,分为开发dev和线上prod
- utils 存放项目自己定义的公共函数或类等
- docs 用于存放一些说明文档资料
- scripts 用于存放管理脚本文件