xl_echo编辑整理,欢迎转载,转载请声明文章来源。欢迎添加echo微信(微信号:t2421499075)交流学习。 百战不败,依不自称常胜,百败不颓,依能奋力前行。——这才是真正的堪称强大!!
在使用iview的时候,对于界面效果确实是比较满意,提供的组件也很多的很全,和element相比,iview更注重视觉和渲染。但是也有一些缺点,比如组件的bug,生态圈的收费问题。这里只讲解page的跳转bug
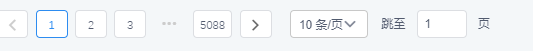
iview中page最初的跳转功能样子如下

可以看到并没有跳转的按钮,如果要跳转的话,必须输入页数之后按'enter'键,如果不按没法跳转。对于用户来说,电脑的操作水平不一,很多人可能没有enter的意识,这样就造成了这个功能的鸡肋,所以需要修复
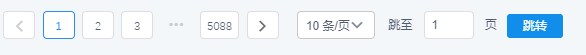
修复最终的界面跳过如下

跳转按钮是我们手动加上去的一个按钮
<Page
:id="pageId"
:total="total"
:current="page"
@on-change="changePage"
@on-page-size-change="changesPages"
show-sizer
show-elevator
>
</Page>
<div style="float: left;margin-right: 10px;margin-top: 12px">
<Button type="primary" size="small" @click="goElevatorPage(pageId)">跳转</Button>
</div>
加上按钮之后我们并没有实现功能,只是看起来比较像而已。
模拟点击跳转
编写点击跳转方法之前要现在page组件中添加:id="pageId",并在return当中定义对应pageId的值。我这里定义如下:
return {
pageId: "targetpage",
}
完成之后,编写跳转方法,如下:
goElevatorPage:function(pageId){
var evtObj;
var thisPage=document.getElementById(pageId);
var elevatorDiv=thisPage.getElementsByClassName("ivu-page-options-elevator");
if(elevatorDiv && elevatorDiv.length>0){
var pageInput = elevatorDiv[0].getElementsByTagName("input")[0];
if (window.KeyEvent) {//firefox 浏览器下模拟事件
evtObj = document.createEvent('KeyEvents');
evtObj.initKeyEvent("keyup", true, true, window, true, false, false, false, 13, 0);
} else {//chrome 浏览器下模拟事件
evtObj = document.createEvent('UIEvents');
evtObj.initUIEvent("keyup", true, true, window, 1);
delete evtObj.keyCode;
if (typeof evtObj.keyCode === "undefined") {//为了模拟keycode
Object.defineProperty(evtObj, "keyCode", { value: 13 });
} else {
evtObj.key = String.fromCharCode(13);
}
}
pageInput.dispatchEvent(evtObj);
}
}
多page组件同一页面
如果在这个页面中间有很多个page组件,那么这里只能实现一个page组件的跳转,如果需要多个page组件都有这个功能,模拟跳转方法,只需要一个即可,关键是要在page组件中添加:id="pageId" 一个page对应一个不同的id值,在对应调用方法的地方传入对应id值接口。
目前没有解决的疑问
比如我点击跳转按钮之后,跳转到了响应页面。到了相应页面之后,不改变当前需要跳转的页面值的时候,再次点击跳转按钮,是没有反应的。