目录
框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的结构,用于去解决或者处理复杂的问题。
框架是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。前者是从应用方面而后者是从目的方面给出的定义。
框架,其实就是某种应用的半成品,就是一组组件,供你选用完成你自己的系统。简单说就是使用别人搭好的舞台,你来做表演。
1)自己从头实现太复杂
2)使用框架能够更专注于业务逻辑,加快开发速度
3)框架的使用能够处理更多细节问题
4)使用人数多,稳定性,扩展性好
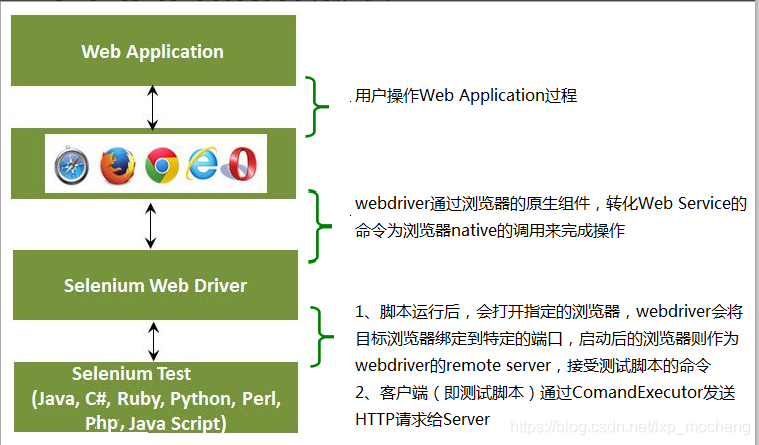
webdriver 工作原理

1)python3.7
2)Firefox35(大于43)
3)selenium2框架
稳定版 2.48.0 (pip install selenium==2.48.0)
4)浏览器驱动
selenium之 chromedriver与chrome版本映射表:
https://blog.csdn.net/huilan_same/article/details/51896672
下载谷歌驱动:
http://chromedriver.storage.googleapis.com/index.html
1)库的导入
from selenium import webdriver
2)创建浏览器对象
driver = webdriver.xxx()
使用dir(driver) 查看方法
3)浏览器尺寸相关操作
maximize_window() 最大化
get_window_size() 获取浏览器尺寸
set_window_size() 设置浏览器尺寸
4)浏览器位置相关操作
get_window_position() 获取浏览器位置
set_window_position() 设置浏览器位置
注:显示器以左上角(0,0),所有的位置操作都是相对于显示器左上角展开的位移操作,单位是像素。
5)浏览器关闭操作
close() 关闭当前标签、窗口
quit() 关闭所有标签,窗口
6)页面请求操作
driver.get(url) 请求某个 url 对应的响应
refresh() 刷新页面操作
back() 回退到之前的页面
forward() 前进到之后的页面
断言是编程术语,表示为一些布尔表达式,程序员相信在程序中的某个特定点该表达式值为真,可以在任何时候启用和禁用断言验证,因此可以在测试时启用断言而在部署时禁用断言。
current_url 获取当前访问页面url
title 获取当前浏览器的标题
page_source 获取网页源码
get_screenshot_as_png() 保存图片
get_screenshot_as_file(file) 直接保存


from selenium import webdriver driver = webdriver.Firefox() # url = "http://www.baidu.com" # driver.get(url) # 第一种 # ele = driver.find_element_by_id("kw") # ele.send_keys(12306) # 输入数据 # from selenium.webdriver.common.by import By # ele = driver.find_element(By.ID,"kw") # ele.send_keys(12306) # 输入数据 # 第二种 # ele = driver.find_element_by_name("wd") # ele.send_keys(12306) # 输入数据 # 第三种 # ele = driver.find_element_by_class_name("s_ipt") # ele.send_keys(12306) # 输入数据 # 第四种 # ele = driver.find_element_by_xpath("//*[@id='kw']") # ele.send_keys(12306) # 输入数据 # 第五种 # ele = driver.find_element_by_css_selector("#kw") # ele.send_keys(12306) # 输入数据 # 第六种 # ele = driver.find_element_by_link_text("地图") # ele.click() # 输入数据 # 第七种:类似于模糊匹配 # ele = driver.find_element_by_partial_link_text("地") # ele.click() # 第八种:标签名定位,必须得保证只有一个这种名字的标签,使用下面这个搜索 # url = "http://cn.bing.com/" # driver.get(url) # ele = driver.find_element_by_tag_name("input") # ele.send_keys(12306) # 输入数据
对元素的相关操作,一般要先获取到元素,再调用相关方法
element = driver.find_element_by_xxx(value)
1)点击和输入
点击操作---------->element.click()
清空/输入操作:
element.clear()---------------------->清空输入框
element.send_keys(data)-------->输入数据
2)提交操作
element.submit()
场景:有的时候点击一个链接,新页面并非由当前页面跳转过去,而是新开一个页面打开,这种情况下,计算机需要识别多标签或窗口的情况
1)获取所有窗口的句柄
handles = driver.window_handlers
调用该方法会得到一个列表,在selenium 运行过程中的每一个窗口都有一个对应的值存放在里面
2)通过窗口的句柄进入的窗口、
driver.switch_to_window(handles[n])
driver.switch_to.window(handles[n])
通过窗口句柄激活进入某一窗口
在网页中,表单嵌套是很常见的情况,尤其是在登录的场景
实际上就是使用iframe/frame, 引用了其他页面的链接,真正的页面数据并没有出现在当前源码中,但是在浏览器中我们看到,简单理解可以使页面中开了一个窗口显示另一个页面
直接使用 id 值切换进表单
driver.switch_to.frame(value) / driver.switch_to_frame(value)
定位到表单元素,再切换进入
el = driver.find_element_by_xxx(value)
driver.switch_to.frame(el) / driver.switch_to_frame(el)
1)进入到弹出框中
driver.switch_to.alert
2)接受警告
accept()
3)解散警告
dismiss()
4)发送文本到警示框
send_keys(data)
用法:driver.switch_to.alert.accept()