1.nginx简介
Nginx是一个高性能WEB服务器,除它之外Apache、Tomcat、Jetty、IIS,它们都是Web服务器,或者叫做WWW(World Wide Web)服务器,相应地也都具备Web服务器的基本功能,它处理高并发能力也是十分强大的,能经受高负载的考验,有报告表明能支持高达 50,000 个并发连接数。
Tomcat、Jetty 面向java语言,先天就是重量级的WEB服务器,其性能与Nginx没有可比性。
nginx 和可以做什么事情
- 正向代理
- 反向代理
- 动静分离
2. 安装启动
安装环境准备:
最好是linux内核在2.6 及以上.只有2.6之后才支持epool ,在此之前使用select或pool多路复用的IO模型,无法解决高并发压力的问题。通过命令uname -a 即可查看。
#查看 linux 内核
uname -a
(1)GCC编译器
GCC(GNU Compiler Collection)可用来编译C语言程序。Nginx不会直接提供二进制可执行程序,只能下载源码进行编译。
(2)PCRE库
PCRE(Perl Compatible Regular Expressions,Perl兼容正则表达式)是由Philip Hazel开发的函数库,目前为很多软件所使用,该库支持正则表达式。
(3)zlib库
zlib库用于对HTTP包的内容做gzip格式的压缩,如果我们在nginx.conf里配置了gzip on,并指定对于某些类型(content-type)的HTTP响应使用gzip来进行压缩以减少网络传输量。
(4)OpenSSL开发库
如果我们的服务器不只是要支持HTTP,还需要在更安全的SSL协议上传输HTTP,那么就需要拥有OpenSSL了。另外,如果我们想使用MD5、SHA1等散列函数,那么也需要安装它。
上面几个库都是Nginx 基础功能所必需的,为简单起见我们可以通过yum 命令统一安装。
#yum 安装nginx 环境
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel pcre pcre-devel
源码获取:
nginx 下载页:http://nginx.org/en/download.html 。
- 下载到本地后 解压 并进入到解压之后的目录
# 解压
tar -zxvf nginx-1.14.0.tar.gz
- 执行configure文件
./configure
会在objs目录中生成安装所需的相关文件 比如makefile

- 再在主目录执行 make 编译命令
make
会在objs中生成编译好的nginx二进制可执行文件

-
执行make install 将 nginx 可执行文件copy到 默认的目录,并生成运行相关的文件夹及文件
默认目录为
/usr/local/nginx -
进入到
/usr/local/nginx/sbin目录 并执行命令./nginx启动nginx浏览器访问 127.0.0.1 端口默认80 看到如下这个页面 即为启动成功

更新模块
nginx 的功能 都是以module的模式进行安装 ,再我们安装nginx时 已经默认安装了许多module 大多数情况下都可以满足,也可以自己添加模块
以ngx_http_stub_status_module为例
官方的解释:
The
ngx_http_stub_status_modulemodule provides access to basic status information.
This module is not built by default, it should be enabled with the
--with-http_stub_status_moduleconfiguration parameter.
提供对基本状态信息的访问 , 默认情况下未构建此模块
回到我们下载解压的安装包目录, 重新执行configure 并指定模块
# 添加状态查查看模块
./configure --with-http_stub_status_module
再重新构建nginx执行文件
# 重新创建文件
make
可以手动将 objs 下生成的nginx 文件 拷贝到 你的nginx安装目录 sbin下 并覆盖 ,也可以直接执行make install 会自动拷贝到默认的文件夹 并将老的nginx文件备份
# 复制过去
cp objs/nginx /usr/local/nginx/sbin/
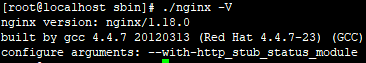
执行命令 查看是否更新成功
# 查看详细信息 V 大写
/usr/local/nginx/sbin/nginx -V

编辑配置文件 /usr/local/nginx/conf/nginx.conf
在server 模块中添加如下配置
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# http_stub_status_module 相关配置
location = /basic_status {
stub_status;
}
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
浏览器访问http://127.0.0.1/basic_status
可以在浏览器中看到当前nginx 健康状态
Active connections: 2
server accepts handled requests
5 5 4
Reading: 0 Writing: 1 Waiting: 1
3. 常用命令
- 查看命令帮助
./sbin/nginx -? - 默认方式启动:
./sbin/nginx - 指定配置文件启动
./sbing/nginx -c /tmp/nginx.conf - 指定nginx程序目录启动
./sbin/nginx -p /usr/local/nginx/ - 快速停止(立即关闭nginx服务)
./sbin/nginx -s stop - 正常停止(拒绝新的请求,但会讲已经接受的请求处理完毕)
./sbin/nginx -s quit - 不重启服务 重新加载配置文件
./sbin/nginx -s reload - 重新打开日志文件
./sbin/nginx -s reopen - 查看版本
./sbin/nginx -v
4. 配置文件
默认的配置文件
# worker线程的个数
worker_processes 1;
# events块
events {
# 一个worker线程最多创建多少个 连接
worker_connections 1024;
}
#http块
http {
# 包含本目录下的 mime.types 下的内容
include mime.types;
#
default_type application/octet-stream;
sendfile on;
#长连接最大的超时闲置时间
keepalive_timeout 65;
# 配置一个站点 可以配置多个
server {
#站点监听的端口
listen 80;
#站点的名称 匹配以什么方式访问该站点,如果以 localhost:80 的方式 就访问这个站点
#就访问这个站点
server_name localhost;
#拦截的路径
location / {
# 指定该站点的跟目录
root html;
#指定index页面(当没有指定文件时 访问这个文件)
index index.html index.htm;
}
}
server {
listen 80;
#本机ip为192.168.100.80 如果以 127.0.0.1:80 的方式 即访问这个站点
# 也可以有多个 已www.test.com 访问也是这个站点 以空格隔开
# 通配符:www.*.com
# 如果有多个站点都相符 则以最大匹配度最大原则
# 左边匹配 大于右边匹配 即 *.test.com 优于 www.test.*
# 如果优先级一样则 在前面的优于后面的
# 如果所有的都不匹配 都匹配 标注default的 站点 如果没有就匹配监听80端口的第一个
server_name 192.168.100.80 www.test.com default;
location / {
root html;
index index.html index.htm;
}
}
}
主要由 配置块 例如:events、http、server、location 等 和 配置块中的属性 例如:worker_connections、include、listen 等 构成 ,/nginx_status 属于配置块的特定参数。其中server块嵌套于http块,其可以直接继承访问Http块当中的参数
-
使用 root 拦截时 会将访问路径加到更站点的后面
#通过 127.0.0.1/user/conf 访问时 location / { # 会基于 html跟目录访问 # 相当于 访问html/user/conf root html; #指定index页面 index index.html index.htm; } -
使用alias 去除 匹配到的路径
#通过 127.0.0.1/user/conf 访问时 location /user { # 相当于 访问html/conf alias html; #指定index页面 index index.html index.htm; }
root 和 alias的区别
root: 指定 站点的跟目录 会拼接拦截的路径 http 模块下和 loaction模块下都可以配置 location 优先
alias: 指定 站点的别名 去除匹配的拦截路径 只能配置在 location下
location的匹配方法(优先级从上到下)
-
=表示把URI作为字符串,以便与参数中的uri做完全匹配。
# 访问路径 127.0.0.1/user 需要完全匹配 location = user { } -
^~表示 匹配URI时只需要其前半部分与uri参数匹配即可。
# 匹配任何已 /test/ 开头的任何查询并且停止搜索。任何正则表达式将不会被测试。 # 例如: 127.0.0.1/test/a location ^~ /test/ { } -
~ 表示uri里面包含正则,并且区分大小写
# 正则匹配 以静态文件结尾 例如 127.0.0.1/user/test.jpg location ~ .(png|jpg|mp4)$ { # 相当于 访问html/conf alias html; #指定index页面 index index.html index.htm; } -
~* 表示uri里面包含正则,不区分大小写。
-
/ 基于uri目录匹配
对连接进行限速
location /download {
limit_rate 1m; // 限制每S下载速度为1M
limit_rate_after 30m; // 超过30M 之 后再限速
}
防盗链配置:
# 设置访问png jpg等静态资源 放盗链
location ~ .(png|jpg|mp4)$ {
valid_referers none blocked www.baidu.com;
if ($invalid_referer) {
return 403;
}
}
该功能由 ngx_http_referer_module 模块实现,判断请求头中的 referer 字段 判断访问的原地址, 并添加白名单,例如本案例 为百度可以访问, 如果不符合条件则返回403错误
但是此方法完全依赖 referer 属性, 只能防止常规浏览器常规操作 如有更复杂的需要 可以使用 http_accesskey_module 模块判断url的自定义 key判断
创建IP黑名单,白名单
# 封禁规则从上至下依次执行
location / {
#封禁指定IP
deny 192.168.0.1;
#开放指定IP
allow 192.168.0.1;
#开放指定IP段
#斜杠后面的24代表 :匹配最后一位最大值 即 匹配 192.168.0.1 -> 192.168.0.254
# 16:匹配后两位最大值 192.168.0.1 -> 192.168.255.254
# 8:匹配后三位最大值的 192.0.0.1 -> 192.255.255.254
allow 192.168.0.0/24;
#封禁所有
deny all;
#开放所有
allow all;
}