1.弹性盒子真神奇,项目宽度(指x轴为主轴时的宽度,是y轴为主轴时的高度)大于父盒子也溢不出
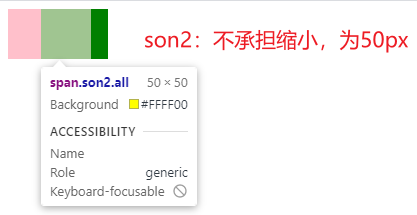
x轴为主轴时

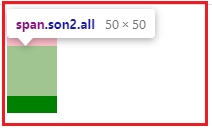
了解:y轴为主轴时(y轴为主轴可以看成x轴为主轴的旋转)

宽度(指x轴为主轴时的宽度,y轴为主轴时的高度)大于父盒不溢出,取父盒宽度:因为项目的flex-shrink默认值为1,所以当项目宽度大于父盒子宽度时,所有项目宽度会等比例(1:1:1)缩小,总宽度等于父盒子宽度;
当然如果某个项目的为0或为2,那么就不缩小以及承担两份比例的缩小。总之就是flex-shrink为0的项目不承担缩小,flex-shrink为及就承担相对比例的缩小。
<style>
.father {
display: flex;
100px;
background-color: blue;
}
.son1 {
height: 50px;
50px;
background-color: pink;
}
.son2 {
flex-shrink: 0;
/* 不承担缩小 */
height: 50px;
50px;
background-color: yellow;
}
.son3 {
flex-shrink: 2;
/* 承担两份缩小 */
height: 50px;
50px;
background-color: green;
}
</style>
</head>
<body>
<div class='father'>
<span class="son1 all"></span>
<span class="son2 all"></span>
<span class="son3 all"></span>
</div>
</body>
2.父盒子的高度未指定时,项目高度不会溢出;父盒子指定高度后,项目高度大于父盒子高度就会溢出。
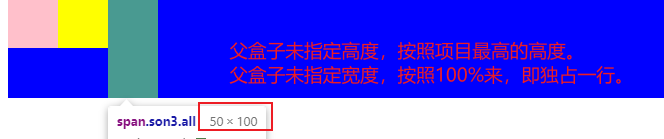
- 父盒子未指定高度时(按照高度最大的子项目高度来撑开父盒子)补充:父盒子未指定宽度时,宽度按照100%来、即独占一行。

<style>
.father {
display: flex;
background-color: blue;
}
.son1 {
height: 50px;
50px;
background-color: pink;
}
.son2 {
height: 50px;
50px;
background-color: yellow;
}
.son3 {
height: 100px;
50px;
background-color: green;
}
</style>
</head>
<body>
<div class='father'>
<span class="son1 all"></span>
<span class="son2 all"></span>
<span class="son3 all"></span>
</div>
</body>
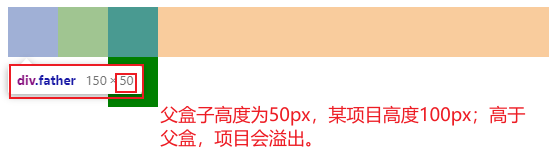
- 当父盒子指定高度时,若子项目高度大于父盒子,则子项目溢出

<style>
.father {
display: flex;
height: 50px;
150px;
background-color: blue;
}
.son1 {
height: 50px;
50px;
background-color: pink;
}
.son2 {
height: 50px;
50px;
background-color: yellow;
}
.son3 {
height: 100px;
50px;
background-color: green;
}
</style>
</head>
<body>
<div class='father'>
<span class="son1 all"></span>
<span class="son2 all"></span>
<span class="son3 all"></span>
</div>
</body>