前提:微信平台注册,请自行百度。本篇主要是针对react native中使用react-native-wechat进行android端的分享。
1、Android版本安装配置方法
在android/settings.gradle文件下添加以下代码:
include ':RCTWeChat' project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')
在android/app/build.gradle的dependencies部分添加以下代码:
dependencies { compile project(':RCTWeChat') }
在MainApplication.java文件中添加以下代码:
import com.theweflex.react.WeChatPackage; -->新增1 @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new WeChatPackage() ; -->新增2 ); }
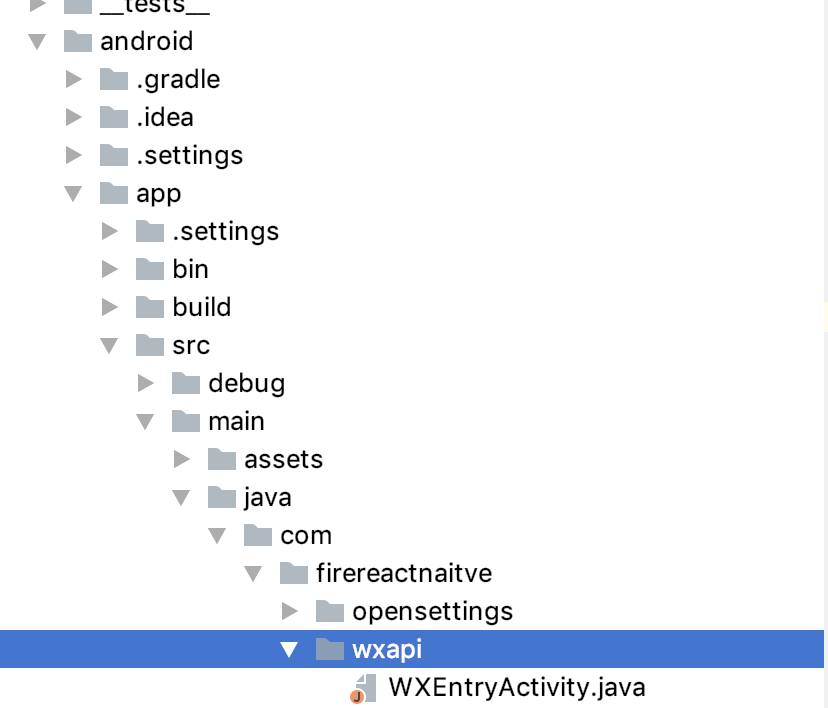
在以下目录文件中,创建以下文件

package your.package.wxapi; //此处替换成自己的包名.wxapi; import android.app.Activity; import android.os.Bundle; import com.theweflex.react.WeChatModule; public class WXEntryActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); WeChatModule.handleIntent(getIntent()); finish(); } }
在AndroidManifest.xml添加声明
<manifest>
<application>
<activity
android:name=".wxapi.WXEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
</application>
</manifest>
在proguard-rules.pro中添加(代码为混淆设置):
-keep class com.tencent.mm.sdk.** { *; }
以上步骤就配置完成了。
使用部分自行百度。网上如出一辙。