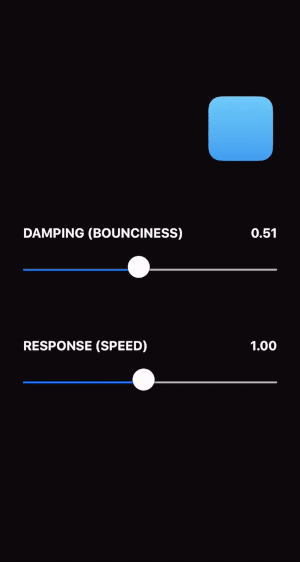
This interface shows how a spring animation can be created by specifying a “damping” (bounciness) and “response” (speed).
这个交互显示了如何通过指定“阻尼”(有弹性)和“响应”(速度)来创建spring动画。

Key Features(关键特性)
- Uses “design-friendly” parameters.(使用友好的参数)。
- No concept of animation duration.(没有动画持续时间的概念)。
- Easily interruptible.(容易中断)。
Design Theory(设计理论)
Springs make great animation models because of their speed and natural appearance. A spring animation starts incredibly quickly, spending most of its time gradually approaching its final state. This is perfect for creating interfaces that feel responsive—they spring to life!
弹性可以实现很好的动画模型,因为它们的速度和自然的外观。弹性动画的启动速度非常快,大部分时间都在逐渐接近其最终状态。这对于创建感觉有响应的界面来说是非常完美的。
A few additional reminders when designing spring animations:
设计spring动画时的一些额外提示:
- Springs don’t have to be springy. Using a damping value of 1 will create an animation that slowly comes to rest without any bounciness. Most animations should use a damping value of 1. 译:弹簧不一定有弹性。使用阻尼值1将创建一个动画,它会慢慢地停止,没有任何弹性,大多数动画应该使用阻尼值1.
-
Try to avoid thinking about duration. In theory, a spring never fully comes to rest, and forcing a duration on the spring can cause it to feel unnatural. Instead, play with the damping and response values until it feels right. 译:尽量避免考虑持续时间。从理论上讲,弹簧永远不会完全静止,强迫弹簧持续一段时间会让它感到不自然。相反,使用阻尼和响应值,直到感觉正确为止。
-
Interruption is critical. Because springs spend so much of their time close to their final value, users may think the animation has completed and will try to interact with it again.中断是至关重要的,因为弹性花费了如此多的时间来接近它们的最终价值,用户可能认为动画已经完成,并将再次尝试与它交互。
Critical Code(关键代码)
In UIKit, we can create a spring animation with a UIViewPropertyAnimatorand a UISpringTimingParameters object. Unfortunately, there is no initializer that just takes a damping and response. The closest we can get is the UISpringTimingParameters initializer that takes a mass, stiffness, damping, and initial velocity.
在UIKit中,我们可以用UIViewPropertyAnimator和UISpringTimingParameters对象创建一个spring动画。不幸的是,没有一个初始化器只接受阻尼和响应。我们能得到的最接近的值是UISpringTimingParameters初始化器,它具有质量、刚度、阻尼和初始速度。
UISpringTimingParameters(mass: CGFloat, stiffness: CGFloat, damping: CGFloat, initialVelocity: CGVector)
We would like to create a convenience initializer that takes a damping and response, and maps it to the required mass, stiffness, and damping.
我们希望创建一个方便的初始化器,它接受阻尼和响应,并将其映射到所需的质量、刚度和阻尼。
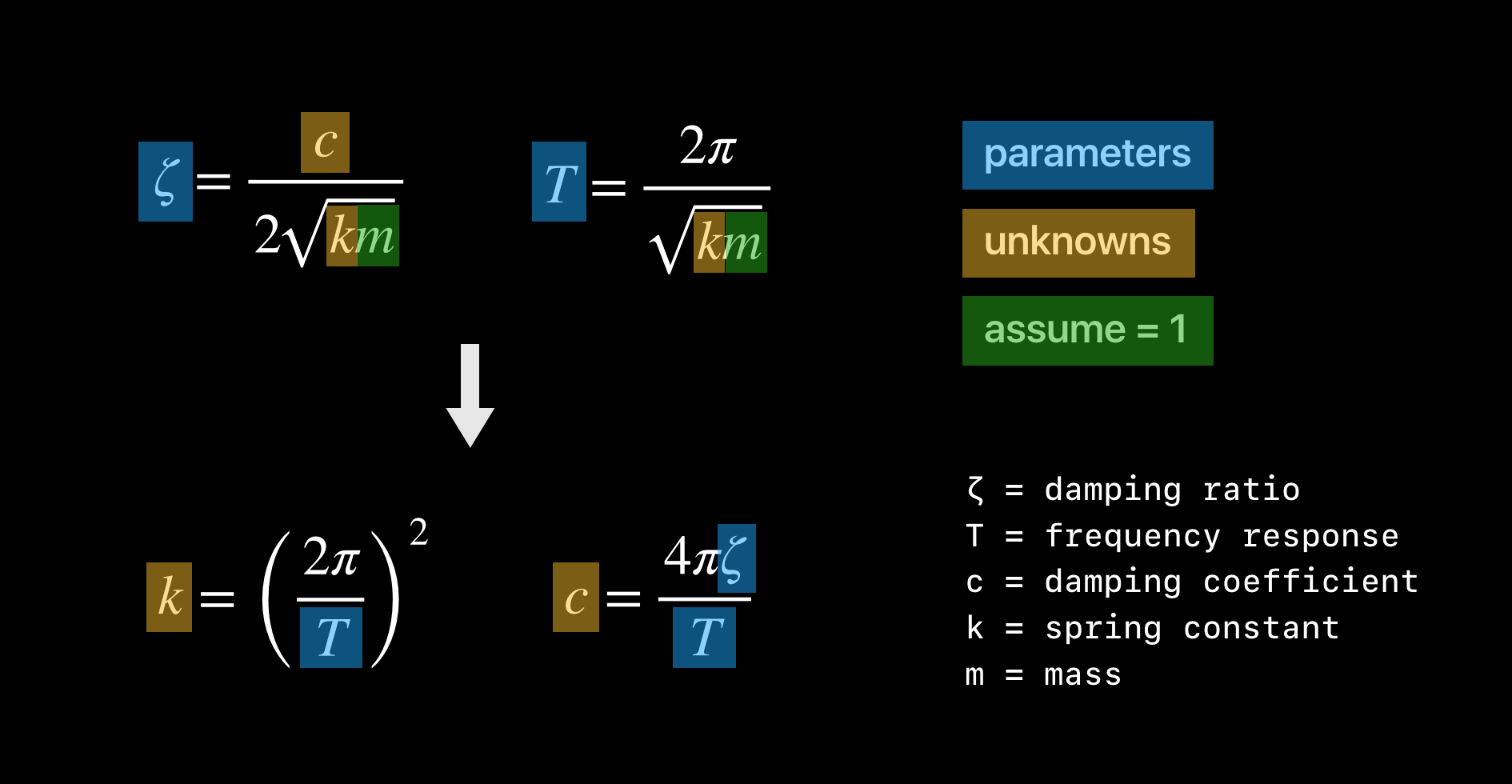
With a little bit of physics, we can derive the equations we need:
有了一点物理学知识,我们就可以推导出我们需要的方程:

With this result, we can create our own UISpringTimingParameters with exactly the parameters we desire.
有了这个结果,我们就可以创建我们自己的UISpringTimingParameters,这些参数正是我们想要的。
extension UISpringTimingParameters { convenience init(damping: CGFloat, response: CGFloat, initialVelocity: CGVector = .zero) { let stiffness = pow(2 * .pi / response, 2) let damp = 4 * .pi * damping / response self.init(mass: 1, stiffness: stiffness, damping: damp, initialVelocity: initialVelocity) } }