1、准备工作
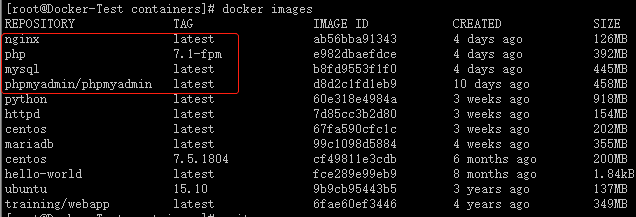
docker pull 下载好需要的镜像文件:
[root@Docker-Test mysql]# docker pull nginx
[root@Docker-Test mysql]# docker pull php:7.1-fpm
[root@Docker-Test mysql]# docker pull mysql
[root@Docker-Test mysql]# docker pull phpmyadmin/phpmyadmin

2、启动Nginx
docker run -d -p 8080:80 --name xj_nginx1 nginx
--name自定义容器名称。-d设置容器在在后台一直运行。-p端口进行映射,将本地 8080 端口映射到容器内部的 80 端口。
在浏览器中打开 http://IP:8080/,效果如下:

3、启动php-fpm+Nginx容器
为了方便管理,预先创建几个相关的文件目录
mkdir -p /opt/nginx/conf/conf.d && mkdir /opt/nginx/www && mkdir /opt/nginx/logs
解释执行 php 需要 php-fpm,先启动此容器:
docker run --name xj_php-fpm -d -v /opt/nginx/www:/var/www/html:ro php:7.1-fpm
- --name 自定义容器名字。-v 路径映射
- /opt/nginx/www 是本地 php 文件的存储目录,/var/www/html 是xj_php-fpm容器内 php 文件的存储目录,ro 表示只读。
/opt/nginx/conf.d路径下创建default.conf文件
(亦可从已运行的nginx容器内拷贝后修改 docker cp xj_nginx1:/etc/nginx/conf.d/default.conf /opt/nginx/conf/conf.d/default.conf)
文件内容如下:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm index.php;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ .php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/html/$fastcgi_script_name;
include fastcgi_params;
}
}
配置文件说明:
- php:9000: 表示 php-fpm 服务的 URL
- /var/www/html 是 容器xj_php-fpm 中 php 文件的存储路径,映射到宿主机的 /opt/nginx/www 目录。
启动支持php的ngnix容器:
docker run --name xj_nginx2 -p 8081:80 -d -v /opt/nginx/www:/usr/share/nginx/html:ro -v /opt/nginx/conf/conf.d:/etc/nginx/conf.d:ro --link xj_php-fpm:php nginx
- -p 8081:80 用于添加端口映射,把 xj_nginx2 中的 80 端口暴露出来。
- /opt/nginx/www 是本地 html 文件的存储目录,/usr/share/nginx/html 是xj_nginx2容器内 html 文件的存储目录。
- /opt/nginx/conf/conf.d 是本地 nginx 配置文件的存储目录,/etc/nginx/conf.d 是xj_nginx2容器内 nginx 配置文件的存储目录。
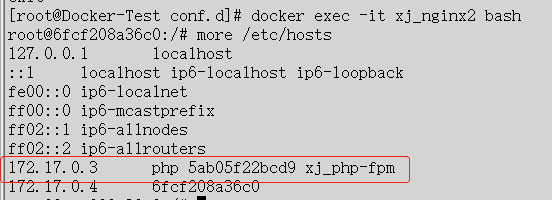
- --link xj_php-fpm:php 把容器xj_php-fpm 的网络并入xj_nginx2,并通过修改xj_nginx2的 /etc/hosts,把域名php映射成 容器xj_php-fpm使用的IP地址,让 nginx 通过 php:9000 访问 php-fpm。

在/opt/nginx/www路径下创建一个php测试页面 index.php:
<?php echo phpinfo(); ?>
浏览器打开 http://IP:8081/index.php,验证成功:

4、启动 mysql容器
同样,先在宿主机系统里创建几个mysql相关的文件目录
mkdir -p /opt/mysql/conf /opt/mysql/data /opt/mysql/logs
启动mysql容器,并关联到已运行的php-fpm容器:
docker run -p 3306:3306 --name xj_mysql -v /opt/mysql/conf:/etc/mysql/conf.d -v /opt/mysql/logs:/logs -v /opt/mysql/data:/mysql_data -e MYSQL_ROOT_PASSWORD='123qwe' -d --link xj_php-fpm:php mysql
- -p 3306:3306 用于添加端口映射,把 容器xj_mysql 中的 3306 端口暴露出来。
- /opt/mysql/conf 是本地mysql配置文件的存储目录,/etc/mysql/conf.d是xj_mysql容器内配置文件的存储目录,-v参数将两者映射,同理映射对应的data和logs目录
- -e MYSQL_ROOT_PASSWORD='123qwe' 使用-e使容器启动时执行命令,此条命令设置了容器内mysql 的root用户密码
- --link xj_php-fpm:php 把容器xj_php-fpm 的网络并入xj_mysql,并通过修改xj_mysql的 /etc/hosts,把域名php映射成 容器xj_php-fpm使用的IP地址,让 mysql通过 php:9000 访问 php-fpm。

5、启动 phpmyadmin容器
docker run -p 8082:80 --name xj_phpmyadmin -d --link xj_mysql:db phpmyadmin/phpmyadmin
- -p 8082:80 用于添加端口映射,把 容器xj_phpmyadmin 中的 80 端口暴露出来。
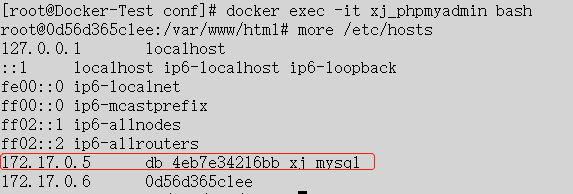
- --link xj_mysql:db 把容器xj_mysql 的网络并入xj_phpmyadmin,并通过修改xj_phpmyadmin的 /etc/hosts,把域名db映射成 容器xj_mysql使用的IP地址,让 phpmyadmin 通过 db 访问 mysql数据库。

浏览器打开 http://IP:8082,终于看到了phpmyadmin的登录界面。

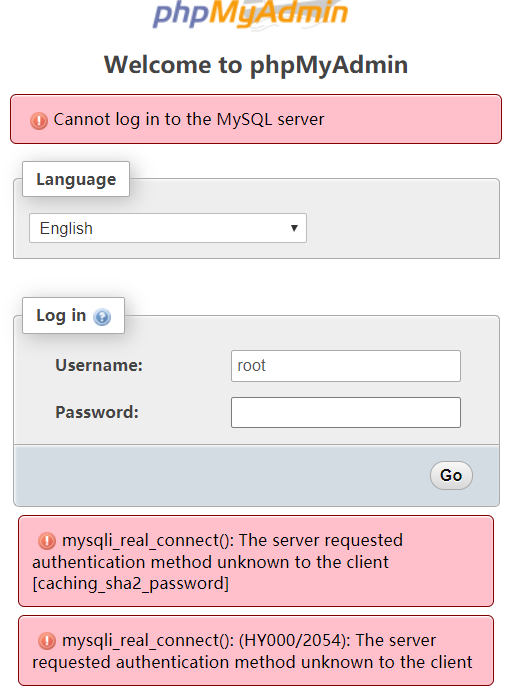
输入root用户名密码,出现报错:

两条错误信息,google了一下,大致是说root用户的验证方式caching_sha2_password不被phpmyadmin应用支持。
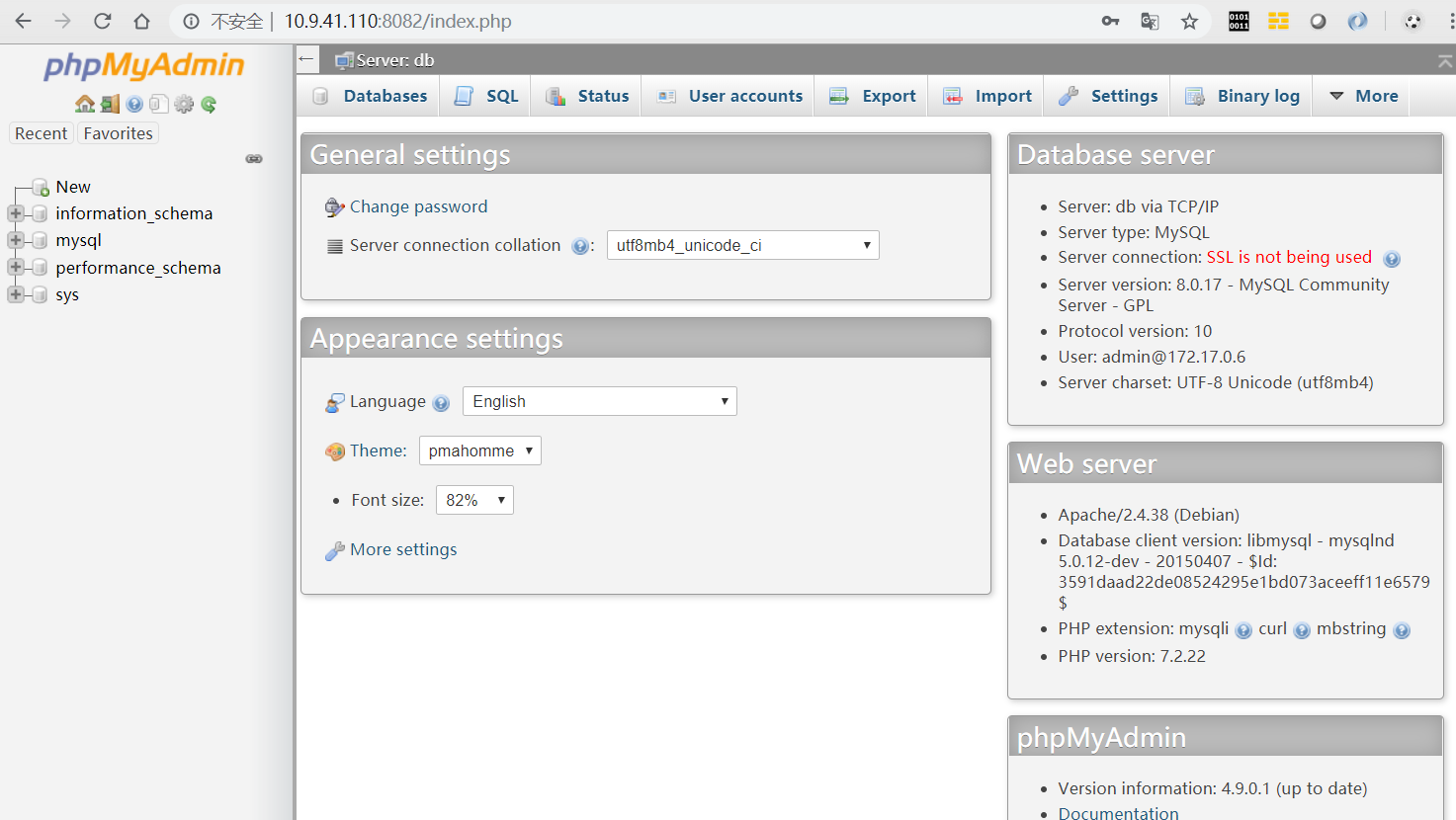
不过我修改mysql user表,把root验证方式改成mysql_native_password后又开始报错说root用户无法远程访问,我再修改mysql user表放开root用户的远程访问权限,都没有解决这个页面使用root用户登录的问题,折腾了几天实在找不到问题原因,只好新建了一个admin用户并授权才登录成功,这个问题留着慢慢找原因和想解决办法吧,哎!


后记:补充一点个人理解,docker run启动时所加的一些参数,-d是为了保持后台运行,-p 做端口映射,其他大多并非必须,可以在容器启动之后,再docker exec -it 进入容器做一些相关配置文件的修改,当然,可能需要你安装一些容器内原本没有集成的工具,比如我常用的net-tools,vim啥的,但是为了保持容器的纯净轻量,一般不建议这么做,自己做实验学习的时候可以玩玩,--name --link -e -v这些,都可以在容器启动后,去修改配置达到自己想要的效果。
这其中 -v需要特别说一句,按照 Docker 最佳实践的要求,容器不应该向其存储层内写入任何数据,容器存储层要保持无状态化。所有的文件写入操作,都应该使用 数据卷(Volume)、或者绑定宿主目录,在这些位置的读写会跳过容器存储层,直接对宿主(或网络存储)发生读写,其性能和稳定性更高。容器可以随时抛弃,但是数据文件还是保留在宿主机,启动新的容器也可继续使用。
但是也需要格外注意映射目标容器的路径不要写错,否则易出现按照示例启动后,无法启动容器或者启动了也有其他异常,我在实验过程中多处因为路径书写错误,导致意想不到的问题。
而且,官方下载的容器镜像版本不同,容器内的路径也会有稍许差异,最好的方式是先docker run一个没什么参数的容器,进容器内实际查看确认一下之后再在启动容器的时候加上路径映射。