我们平时说的H5测试就是HTML5,其实就是:移动端WEB页面。
★ 我们以往的APP是使用原生系统内核的,相当于直接在系统上操作,是我们传统意义上的软件,更加稳定
★ H5的APP先得调用系统的浏览器内核,相当于是在网页中进行操作,较原生APP稳定性稍差,似乎还没有百万级用户量的H5 APP
★ H5最大的优点是可以跨平台,开发容易,APP的话需要用ANDROID的语言和IOS的语言各自写,H5只要开发一套
★ 简单的说:H5是基于web,native基于客户端
一、如何判断一个 APP页面是否是H5页面
1、无网络
断开网络,显示404或则错误页面的是H5

2、页面布局
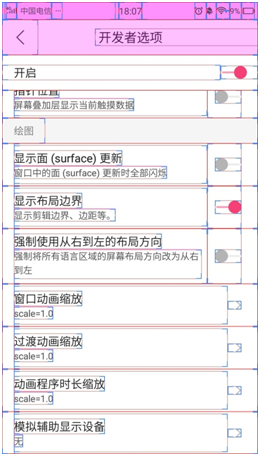
a.在手机设置、开发者选项中开启显示布局边界功能;
b.进入应用查看布局边界;
c.原生应用可以看到各个控件的布局边界,H5只有整个页面的一个边界
(注:开发者工具是进入<关于手机>,找到<版本号>,有的手机这个版本号是在更多信息里,连续双击<版本号>,会提示开启开发者模式,再返回通用菜单,开启开发者选项)
原生: H5:


3、长按页面
长按页面,出现特殊标记、放大镜,复制,粘贴等等,甚至手机震动(Android),则表示是H5

4、加载的方式
打开新页面导航栏下面有一条加载的线的话,这个页面就是H5页面
微信里面打开我们的H5页面常见的有个绿色的加载线条。

5、导航栏是否会有关闭的操作
APP顶部导航栏当中出现了关闭按钮或者有关闭的图标,那么当前是H5页面

6、网页提供方
下拉页面的时候显示网址提供方的是H5页面

二、H5测试应该从哪些方面考虑
1、业务逻辑相关
除基本的功能测试之外,H5页面的测试,需要关注以下几点:
1.1 登陆
目前H5与native各个客户端都做了互通,所以大家在测试的时候要注意两点:
A、若客户端已登录,那么进入H5后仍然是登录状态。
B、若客户端未登录,进入H5,点击对应按钮OR链接。
如果需要登录,须拉起native登录;
若取消登录,是否可再次拉起登录,或者停留在的页面是否有对应的登录提示。
1.2 翻页
遇到翻页加载的页面,需要注意内容为1页或者多页的情况。
A、数据分页加载时,注意后续页面请求数据的正确。
ps:这个需要注意在快速操作场景中,请求页数是不是依次递增,快速操作
(如第一页尚未loading出来的时候仍然继续上拉操作)时是否发出去对应的请求了。
1.3 刷新与返回
A、下拉刷新是否仍然处于当前页面
B、用户主动点击刷新按钮是否仍然处于当前页面
C、点击返回与back键,回退页面是否是期望页面
1.4 数据的请求与返回:
A:提交了数据,数据是否正确的整理到后台管理系统:结婚请帖来参加婚礼的用户,信息和号码以及参与人数,是否正确的提交后台。
B:发送了请求,是否正确返回你要求的数据:比如我们常见的结婚请帖,是否有收到回执?
2、H5适配相关
H5的适配其实比客户端的相对来说,要少一些,手机品牌之间的差异不大,所以不用太多关注,最容易出现问题的是android2.3系统,这个要特别关注下:
A、大屏(如720*1280,重点关注页面背景是否完全撑开页面,刷新是否有抖动)、小屏手机(如320*480,重点关注下弹框样式和文案折行)
B、android2.3、android4.X随机找一个即可
C、ios5、ios6、ios7
D、浏览器上也要能够进行完美展示
3、安全相关
3.1 明确投放渠道都有哪些?
如独客、主客、wap,是否对未投放渠道做了限制,直接通过url请求是否拦截等
3.2 是否需要接入支付宝实名认证涉及到金钱相关。
如天猫积分,红包等,为了防刷,一般都需要判断是否支付宝实名认证。
以前我在的公司,有一次为了做推广~发起了一个数钱的活动,每次都是一毛一毛的数,时间是15秒,出现如下bug:
1)利用脚本数钱,15秒数出了100多~~-最后出于推广成本的考虑,就把时间限制为5秒;
2)转发一次就可以奖励多一次机会数钱,结果没有做好限制,朋友的朋友推广,还是可以奖励次数。
4、体验相关
4.1 资源相关
A、页面中有图片的话,淘宝那边建议图片一般不大于50kb,本着一个原则,尽量缩小图片。
B、资源是否压缩、是否通过CDN加载。---CDN是什么?---就近地区访问,服务速度会更快。
C、如何保证二次发布后有效更新。
D、对于类似公司名称、offer名称长度的问题,在手机上最好能根据屏幕大小自适应而不是截断,因为手机上是不会有tips可以看的。
截断导致大屏幕下也只能显示几个字,交互不好
4.2 流量
A、对于一些不会变化的图片,如游戏动画效果相关图片,不需要每次都请求的东西,做本地缓存。
B、数据较多时是否做了分页加载。
4.3 页面展现时间
A、关注页面首屏加载时间。
4.4 页面提示
A、弱网络下,数据加载较慢,是否有对应的loading提示。
B、接口获取异常时,提示是否友好。
C、刷新页面或者加载新内容时页面是否有抖动。
4.5 手机操作相关
A、锁屏之后展示页面。
B、回退到后台之后,重新呼出在前台展示。
C、手指滑动是否流畅,手指点击时焦点是否定位正确,不同机型会不一样。焦点地位后点击是否灵敏。
4.6 弱网络体验
5、埋点数据检查
与前端一起确认埋点情况。什么是埋点?
接下来你可能要问,H5测试的工具是什么?很简单。
1:你手上的手机→直接扫描二维码打开链接,进行测试
2:谷歌浏览器→调试成手机模式来进行测试
下载谷歌浏览器,点击浏览器右上角“三”图标,在下拉选项中选择→“更多工具”→“开发者工具”,或者直接按F2;