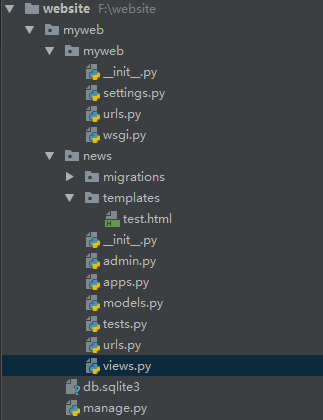
我们接着(二),在new下新建一个templates(注意必须是这个名字,不然要进行配置),然后在该目录下新建一个test.html

2.我们在pycharm中新建的html文件里面不会有内容,我们输入!,然后按tab,就会自动生成一个简单的html页面

我们简单的在里面加个<h1></h1>
3.我们配置news中的views.py和urls.py
views.py
from django.shortcuts import render # Create your views here. from django.http import HttpResponse def index(request): return render(request,'test.html')
urls.py
from django.contrib import admin from django.urls import path from . import views urlpatterns = [ path('',views.index), ]
4.配置myweb中的urls.py
from django.contrib import admin from django.urls import path,include from news import urls urlpatterns = [ path('admin/', admin.site.urls), path('', include(urls)), ]
5.最后运行
python manage.py runserver

总结,具体的流程是:myweb中的urls.py--news中的urls.py--news中的views.py中的index函数--test.html