一、Ajax简介
向服务器发送请求的途径:
(1)浏览器地址栏,默认get请求
(2)form表单:get请求、post请求
(3)a标签,默认get请求
(4)Ajax 特点:异步请求、局部刷新
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color:red } </style> </head> <body> <form class="Form"> <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p> <p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p> <p><input type="submit" value="submit"></p> </form> <script src="jquery-3.1.1.js"></script> <script> $(".Form :submit").click(function(){ flag=true; $("Form .v1").each(function(){ var value=$(this).val(); if (value.trim().length==0){ var mark=$(this).attr("mark"); var $span=$("<span>"); $span.html(mark+"不能为空!"); $span.prop("class","error"); $(this).after($span); setTimeout(function(){ $span.remove(); },800); flag=false; return flag; } }); return flag }); </script> </body> </html>
1、AJAX常见应用情景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
场景:

AJAX使用Javascript技术向服务器发送异步请求
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为yuan的用户是否存在,最终服务器返回true表示名为yuan的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- AJAX无须刷新整个页面,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
2、AJAX的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
二、jquery实现ajax
1、基于jquery的ajax简单实现
Ajaxdemo/urls.py:
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('test_ajax/', views.test_ajax)
]
app01/views.py:
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return render(request, "index.html")
def test_ajax(request):
return HttpResponse("Hello kobe!")
templates/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery-3.3.1.js"></script>
</head>
<body>
<h2>this is Index!</h2>
<button class="Ajax">Ajax</button>
<p class="content"></p>
<script>
$(".Ajax").click(function () {
// 发送Ajax请求
$.ajax({
url:"/test_ajax", // 请求url,不写ip和端口,默认使用这个脚本所在的地址和端口
type:"get", // 请求方式,还有post请求
success:function (data) { // 回调函数:事件执行完,对应执行的函数
console.log(data)
// 给html文本赋值
$(".content").html(data)
}
})
})
</script>
</body>
</html>
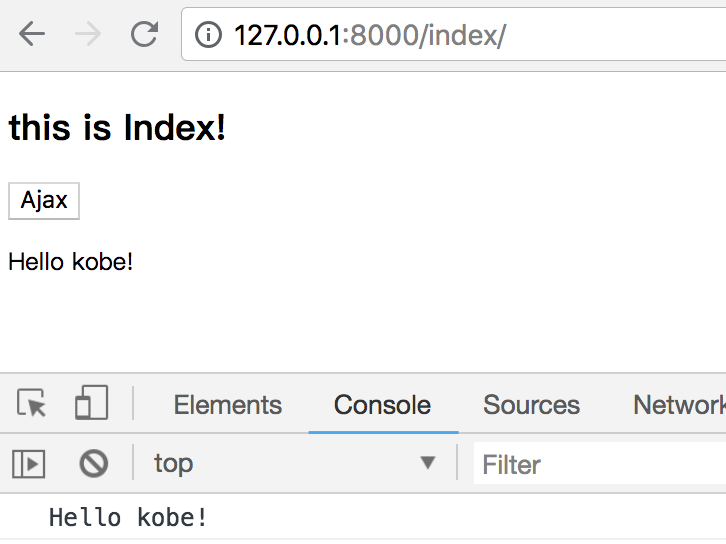
点击Ajax按钮后,出现如下效果:

上面是最简单的Ajax的get请求,如果想传递数据:
2、基于jQuery实现Ajax之传递数据
(1)get请求传递数据
$(".Ajax").click(function () {
// 发送Ajax请求
$.ajax({
url:"/test_ajax", // 请求url,不写ip和端口,默认使用这个脚本所在的地址和端口
type:"get", // 请求方式,还有post请求
data:{a:1,b:2}, // 发送数据
success:function (data) { // 回调函数:事件执行完,对应执行的函数
console.log(data)
// 给html文本赋值
$(".content").html(data)
}
})
})
在视图函数中打印传递的数据:
def test_ajax(request):
print(request.GET)
return HttpResponse("Hello kobe!")
控制台输出如下所示:<QueryDict: {'a': ['1'], 'b': ['2']}>
(2)POST请求传递数据
在urls.py中添加新视图路径:path('cal/', views.cal)
在views.py中添加新视图函数:
def cal(request):
print(request.POST) # <QueryDict: {'n1': ['12'], 'n2': ['23']}>
n1 = int(request.POST.get("n1"))
n2 = int(request.POST.get("n2"))
ret = n1 + n2
return HttpResponse(ret)
templates/index.html:
<input type="text" id="num1">+<input type="text" id="num2">=<input type="text" id="ret"><button class="cal">计算</button>
<script>
// Ajax计算求值
$(".cal").click(function () {
$.ajax({
url: "/cal/", //发送给服务器视图处理运算
type: "POST",
data:{
"n1": $("#num1").val(),
"n2": $("#num2").val(),
},
// 数据发出去后,请求结果发给success函数,success可以决定将求完的值放在页面中的位置
success:function (data) {
console.log(data);
$("#ret").val(data);
}
})
})
</script>
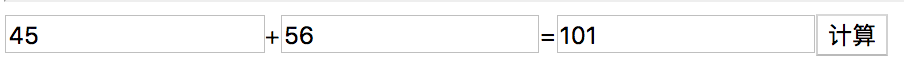
显示效果如下所示:

3、基于Ajax的登录验证
用户在表单输入用户名与密码,通过Ajax提交给服务器,服务器验证后返回响应信息,客户端通过响应信息确定是否登录成功,成功,则跳转到首页,否则,在页面上显示相应的错误信息。
首先需要创建一个user表来进行校验:

from django.db import models # Create your models here. # 创建一个user表来进行校验 class User(models.Model): name = models.CharField(max_length=32) pwd = models.CharField(max_length=32)
执行数据库迁移:
$ python3 manage.py makemigrations $ python3 manage.py migrate
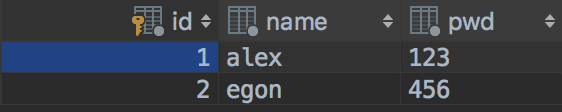
添加如下用户数据:

随后在控制器添加login视图路径:
path('login/', views.login)
接着定义login视图函数:
def login(request):
print(request.POST) # <QueryDict: {'user': ['HQS'], 'pwd': ['123']}>
user = request.POST.get("user")
pwd = request.POST.get("pwd")
print(User.objects.filter(name=user, pwd=pwd))
"""
在数据库查询失败:<QuerySet []>
在数据库查询对应数据:<QuerySet [<User: User object (1)>]>
"""
user = User.objects.filter(name=user, pwd=pwd).first()
print(user) # User object (1)
res = {"user": None, "msg": None}
if user:
# user有值的情况
res["user"] = user.name
else:
res["msg"] = "username or password wrong!"
import json # 运用json把python的字典转换为json字符串进行传递
return HttpResponse(json.dumps(res)) # HttpResponse方法只能传递字符串
注意:res为python的字典数据类型,需要先运用json把字段转换为json字符串再用HttpResponse方法进行传递。
最后是完成index.html页面和jquery事件编写:
<form action="">
用户名 <input type="text" id="user">
密码 <input type="password" id="pwd">
{# <input type="submit"> 这里不用submit,用submit那是用form表单发送请求了,button不具有任何事件 #}
<input type="button" value="submit" class="login_btn"><span class="error"></span>
</form>
<script>
// 登录验证
$(".login_btn").click(function () {
$.ajax({
url:"/login/",
type:"POST",
data:{
"user":$("#user").val(),
"pwd":$("#pwd").val(),
},
success:function (data) {
console.log(data); // {"user": null, "msg": "username or password wrong!"}
console.log(typeof data); // string,需要注意这是一个json字符串
var data = JSON.parse(data); // 反序列化 object {}
console.log(data); // {user: null, msg: "username or password wrong!"}
console.log(typeof data); // object
if (data.user) {
// 如果有值,则登录成功
location.href="http://www.baidu.com"
} else {
// 如果没有值,则登录失败,页面显示提示信息
$(".error").html(data.msg).css({"color":"red", "margin-left":"10px"})
}
}
})
})
</script>
注意:在使用JSON.parse(data)反序列化前后,data的值不变,但是数据类型从字符串变为了object类型。
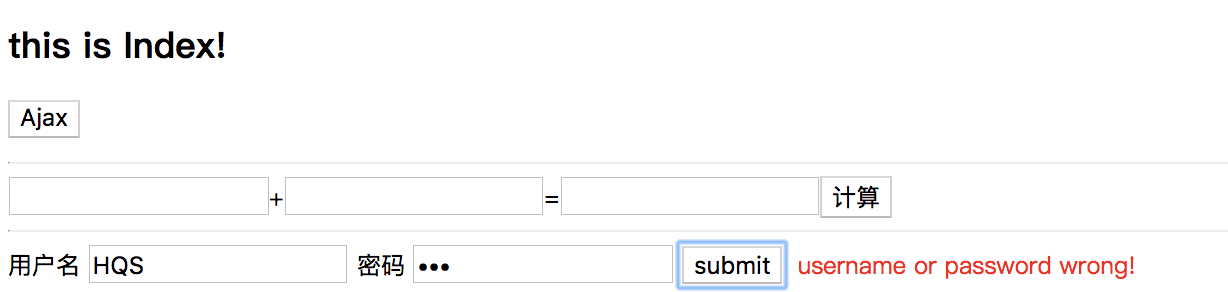
在登录成功后,页面跳转到百度首页;在登录认证失败时,页面显示效果如下:

4、$ajax参数
(1)请求参数
######################------------data---------################
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式
(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax("/test",{ //此时的data是一个json形式的对象
data:{
a:1,
b:2
}
}); //?a=1&b=2
######################------------processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,
那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString()
,最后得到一个[object,Object]形式的结果。
######################------------contentType---------################
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
views.py: json.loads(request.body.decode("utf8"))
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
(2)响应参数
/*
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例
*/
示例:
from django.shortcuts import render,HttpResponse
from django.views.decorators.csrf import csrf_exempt
# Create your views here.
import json
def login(request):
return render(request,'Ajax.html')
def ajax_get(request):
l=['alex','little alex']
dic={"name":"alex","pwd":123}
#return HttpResponse(l) #元素直接转成字符串alexlittle alex
#return HttpResponse(dic) #字典的键直接转成字符串namepwd
return HttpResponse(json.dumps(l))
return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data)
//---------------------------------------------------
function testData() {
$.ajax('ajax_get', {
success: function (data) {
console.log(data);
console.log(typeof(data));
//console.log(data.name);
//JSON.parse(data);
//console.log(data.name);
},
//dataType:"json",
}
)}
注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象
设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object
当然,
return HttpResponse(json.dumps(a),content_type="application/json")
这样就不需要设定dataType:"json"了。
content_type="application/json"和content_type="json"是一样的!
5、csrf跨站请求伪造
方式1:后端将csrftoken传到前端,发送post请求时携带这个值发送
$.ajaxSetup({
data: {csrfmiddlewaretoken: '{{ csrf_token }}' },
});
方式2:
<form>
{% csrf_token %}
</form><br><br><br>$.ajax({<br>...<br>data:{
获取form中隐藏标签的csrftoken值,加入到请求数据中传给后端:
data: {
csrfmiddlewaretoken:$('[name="csrfmiddlewaretoken"]').val()
},
方式3:cookie中存在csrftoken,将csrftoken值放到请求头中
<script src="{% static 'js/jquery.cookie.js' %}"></script>
$.ajax({
headers:{"X-CSRFToken":$.cookie('csrftoken')},
})
三、JS实现ajax
四、文件上传
1、基于form表单的文件上传
(1)模板部分
<h3>基于form表单的文件上传</h3>
<form action="" method="post" enctype="multipart/form-data">
用户名<input type="text" name="user">
头像 <input type="file" name="avatar">
<input type="submit">
</form>
注意:form标签要添加属性enctype="multipart/form-data"。enctype:用来编码表单内容的 MIME 类型。form表单在你不写enctype属性时,也默认为其添加了enctype属性值,默认值是enctype="application/x- www-form-urlencoded".
(2)视图部分
def file_put(request):
if request.method == "POST":
# print(request.body) # 原始的请求体数据
# print(request.GET) # GET请求数据
print(request.POST) # POST请求数据:<QueryDict: {'user': ['yuan']}>
print(request.FILES) # 上传的文件数据:<MultiValueDict: {'avatar': [<InMemoryUploadedFile: bojie.jpg (image/jpeg)>]}>
file_obj = request.FILES.get("avatar")
with open(file_obj.name, "wb") as f:
for line in file_obj:
f.write(line)
return HttpResponse("OK")
return render(request, "file_put.html")
注意:必须从request.FILES中去取,才能将相应的文件取到。
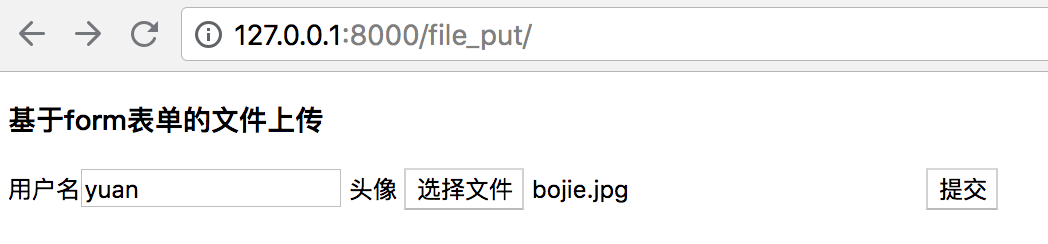
(3)页面及文件上传效果:


可以看到图片上传到程序根目录,且使用上传时的名称。
2、ContentType请求头
(1)application/x-www-form-urlencoded
这是最常见的 POST 提交数据的方式。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1 # 请求首行 Content-Type: application/x-www-form-urlencoded;charset=utf-8 # 请求头 user=yuan&age=22 # 请求体
注意:只适用于上传普通键值。
(2)multipart/form-data
这也是一个常见的 POST 数据提交的方式。使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data。
POST http://www.example.com HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="user" yuan ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
上面这个例子首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867 查看。
注意:这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
(3)application/json
application/json 这个 Content-Type 作为响应头并不陌生,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。在需要提交的数据层次非常深时,可以把数据 JSON 序列化后再提交的。不过需要把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
3、基于Ajax的数据传输
(1)contentType:"application/json"方式传递数据
模板层file_put.html:
<head>
<script src="/static/jquery-3.3.1.js"></script>
</head>
<body>
<h3>基于Ajax文件上传</h3>
用户名<input type="text" name="user">
<input type="button" class="btn" value="Ajax">
<script>
$(".btn").click(function () {
$.ajax({
url: "",
type: "post",
contentType:"application/json", // 告诉服务器编码类型改为json数据
data: JSON.stringify({ // JSON序列化的方法
a:1,
b:2
}),
success: function(data){
console.log(data)
}
})
})
</script>
</body>
注意:jquery的JSON序列化方法JSON.stringify()。
(2)默认用application/x-www-form-urlencoded 方式传递数据
模板层:
<script>
$(".btn").click(function () {
$.ajax({
url: "",
type: "post",
//不加contentType,默认是application/x-www-form-urlencoded 方式
data: {
a:1,
b:2
},
success: function(data){
console.log(data)
}
})
})
</script>
(3)视图层,及输出分析
def file_put(request):
if request.method == "POST":
print("body", request.body) # 请求报文的请求体
# print(request.GET) # GET请求数据
print("post", request.POST) # POST请求数据:<QueryDict: {'user': ['yuan']}>
"""
只有contentType=urlencoded的时候,request.POST才会有数据:
body b'a=1&b=2'
post <QueryDict: {'a': ['1'], 'b': ['2']}>
contentType:"application/json" 情况下输出:
body b'{"a":1,"b":2}'
post <QueryDict: {}>
"""
return HttpResponse("OK")
return render(request, "file_put.html")
注意:POST只有当请求是urlencoded的时候,才会将request.body里的内容解析成一个字典格式,方便的去获取值。因此使用其他格式时,需要自己去对body进行解析。
4、基于Ajax的文件上传
(1)模板
<h3>基于Ajax文件上传</h3>
用户名<input type="text" id="user">
头像 <input type="file" id="avatar">
<input type="button" class="btn" value="Ajax">
<script>
// ajax上传文件
$(".btn").click(function () {
var formdata = new FormData(); // 注意构建的formdata对象
formdata.append("user", $("#user").val()); // append键值
formdata.append("avatar", $("#avatar")[0].files[0]);
$.ajax({
url:"",
type:"post",
// 传formdata数据一定要写下面这两个参数
contentType:false, // 在ajax这一层不做任何编码(不设置内容类型)
processData:false, // 在ajax这一层不做预处理(不处理数据)
data:formdata, // 将formdata对象放在data里面发送
success: function (data) {
console.log(data);
}
})
});
</script>
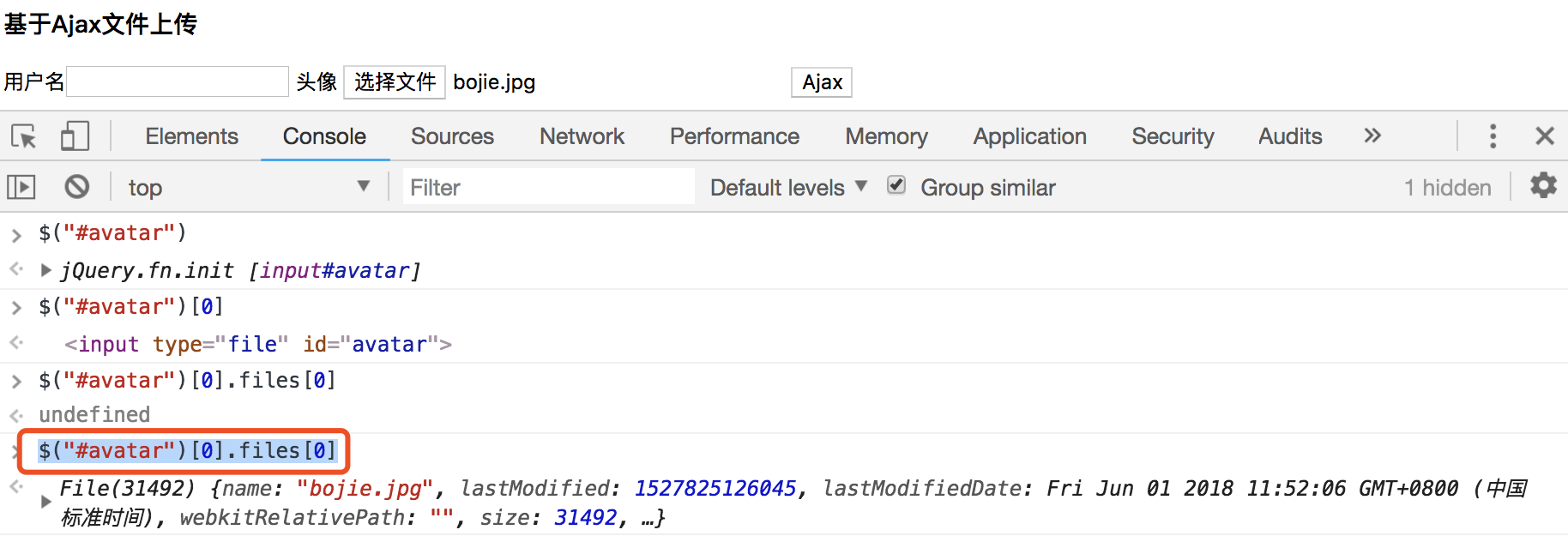
(2)jquery取上传文件固定语法 :$("#avatar")[0].files[0]

(3)视图及输出
def file_put(request):
if request.method == "POST":
print("body", request.body) # 请求报文的请求体
# print(request.GET) # GET请求数据
print("post", request.POST) # POST请求数据
print(request.FILES) # 上传的文件数据
"""
body b'------WebKitFormBoundary7aWZK41JdkpQEnfA
Content-Disposition: form-data; name="user"
yuan
------WebKitFormBoundary7aWZK41JdkpQEnfA
Content-Disposition: form-data; name="avatar"; filename="bojie.jpg"
Content-Type: image/jpeg.....
post <QueryDict: {'user': ['yuan']}>
<MultiValueDict: {'avatar': [<InMemoryUploadedFile: bojie.jpg (image/jpeg)>]}>
"""
file_obj = request.FILES.get("avatar")
with open(file_obj.name, "wb") as f:
for line in file_obj:
f.write(line)
return HttpResponse("OK")
return render(request, "file_put.html")
文件上传完成: