一、CSS介绍
css定义如何显示HTML元素
二、CSS语法
1.CSS实例
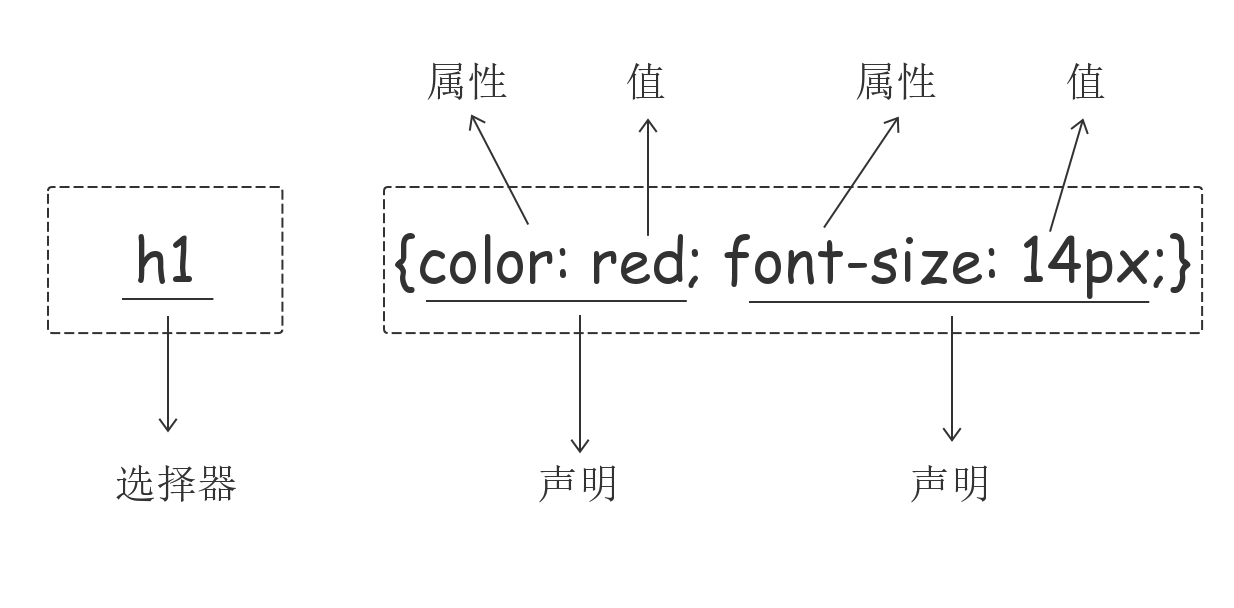
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

/*单行注释*/
/*
多行注释
*/
三、css的三种引入方式
1.外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link rel="stylesheet" href="mycss.css">
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>三种引入方式</title> <style> p{ color:dodgerblue; } </style></head>
3.行样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<body> <p style="color:rebeccapurple;">风萧萧兮易水寒,壮士一去兮不复返</p> </body>
四、css选择器
1.基本选择器
标签选择器
标签名 { 样式1; } <!--表示该标签内的样式--
.类名{ 样式1; } <!--表示该类内的样式-->
#id名称{ 样式1; } <!--表示该ID下的样式-->
* { 样式1; } <!--表示所有样式-->
2.组合选择器
后代选择器
/*div内部的span标签设置字体颜色*/
div span {
color: green;
}
/*选择所有父级是 <div> 标签的 <p> 标签*/ div>p { font-size:18px; }
/*选择所有紧接着<div>标签之后的<span>标签*/ div+span { margin: 5px; }
/*div后面所有的兄弟p标签*/
#div~p {
border: 2px solid royalblue;
}
1.具有某个属性名
2.具有某个属性名及属性值
3.具有某个属性名及属性值某个标签
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>分组</title> <style> p, div, span{ color: chartreuse; } </style> </head> <body> <p>篮球</p> <div>足球</div> <span>双色球</span> </body> </html>
嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>嵌套</title> <style> #d1,.c1,span{ font-size: 20px; } </style> </head> <body> <p id="d1">肤浅</p> <div class="c1">人才</div> <span>大宝贝</span> </body> </html>
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
first-letter(只作用于块儿级标签,使用行内标签没有效果)
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
在每个<p>
p:before {
content:"*";
color:red;
}
after
在每个<p>
p:after {
content:"[?]";
color:blue;
}
7.选择器优先级
1.在选择器相同的情况下:就近原则
2.在选择器不停地情况下:
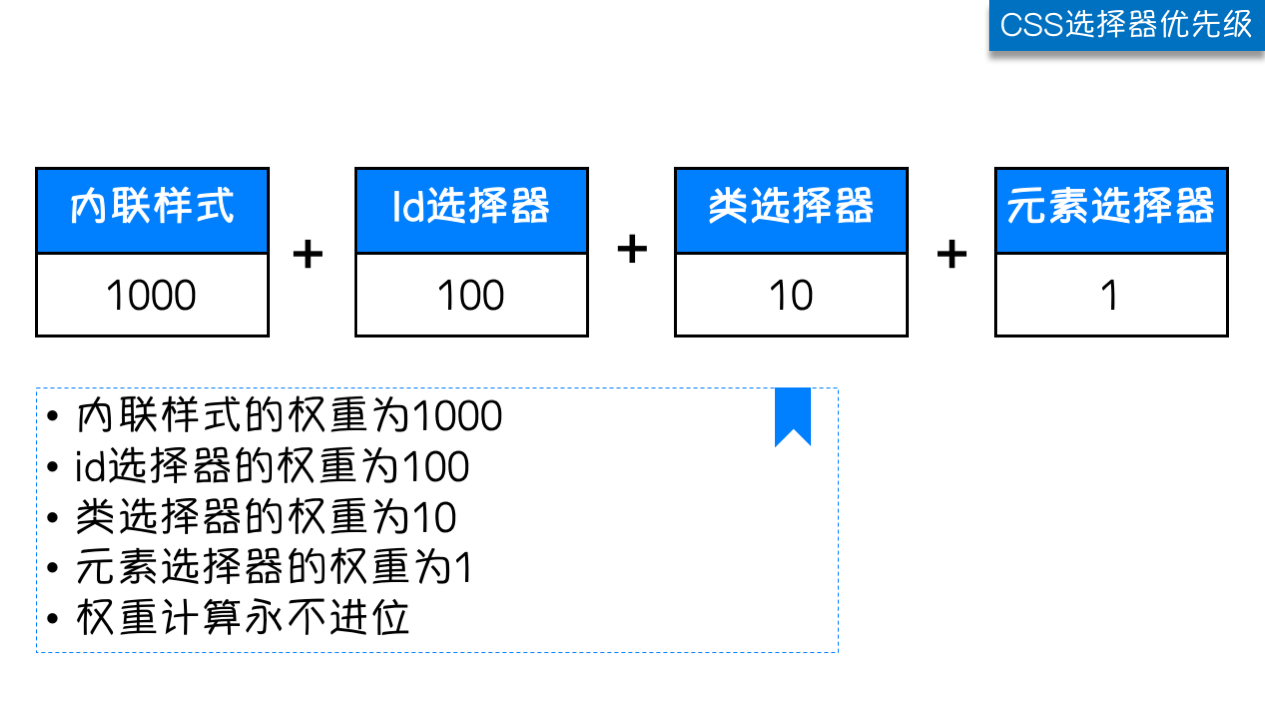
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
五、CSS属性相关
1.宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
2.字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
p {
font-size: 14px;
}
字重(粗细)
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
-
十六进制值 - 如: #FF0000
-
一个RGB值 - 如: RGB(255,0,0)
-
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
3.文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 描述 | |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素
p {
text-indent: 32px;
}
/*背景颜色*/background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/* 背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;/*background-position: 200px 200px;*/
支持简写:
background:#336699 url('1.png') no-repeat left top;
边框
边框属性
-
border-width
-
border-style
-
border-color
#i1 {
border- 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| 描述 | |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
5.border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
6.display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
-
margin: 用于控制标签与标签之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
-
padding
-
Border(边框): 围绕在内边距和内容外的边框。
-
Content(内容): 盒子的内容,显示文本和图像。
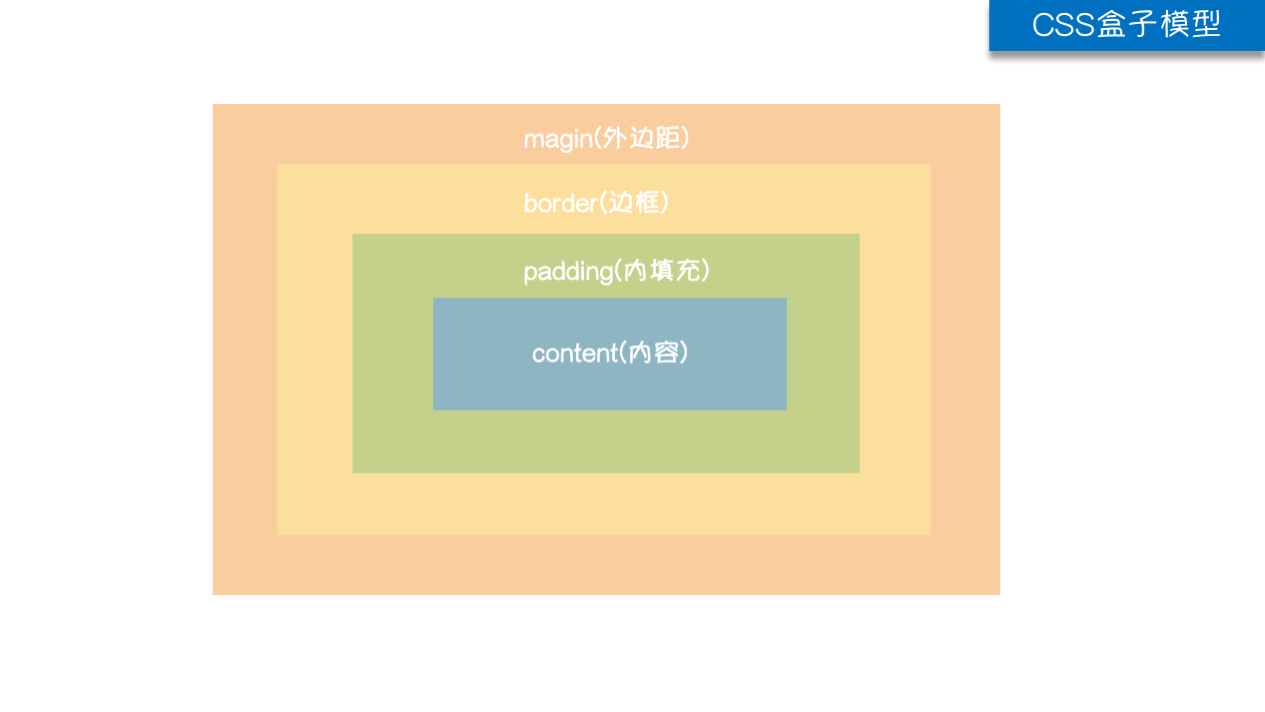
两个快递盒之间的距离(标签与标签之间的距离) 称之为 外边距(margin) 纸盒的厚度(边框) 称之为边框(border) 内部的物品到盒子的距离(内部文本与边框的距离) 称之为 内边距(padding) 物品本身的大小(文本大小) 称之为内容(content)
如图所示:

.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
-
提供一个,用于四边;
-
提供两个,第一个用于上-下,第二个用于左-右;
-
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
-
提供四个参数值,将按上-右-下-左的顺序作用于四边;
七、float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
-
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
-
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
主要有三种方式:
-
固定高度
-
伪元素清除法
-
overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
八、overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
-
overflow(水平和垂直均设置)
-
overflow-x(设置水平方向)
-
overflow-y(设置垂直方向)
九、定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
相对于标签自身原来的位置
相对于已经定位过的父标签
但只给你一个父标签的长宽 让你做定位
相对于浏览器窗口 固定在某个位置
是否脱离文档流
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
-
z-index 值表示谁压着谁,数值大的压盖住数值小的,
-
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
-
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
-
从父现象:父亲怂了,儿子再牛逼也没用
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。