Html
<form id="insertForm" method="post" class="form-horizontal"> <div class="form-group" id="customerName"> <label class="col-sm-2 control-label"><font style='color:red;'>*</font>姓名</label> <div class="col-sm-10"><input id="name" type="text" class="form-control" name="Name"></div> </div> <div class="hr-line-dashed"></div> <div class="form-group"> <label class="col-sm-2 control-label"><font style='color:red;'>*</font>性别</label> <div class="col-sm-10"> <select id="sex" class="input-md form-control input-s-sm inline" name="Sex"> <option value="true">女</option> <option value="false">男</option> </select> </div> </div> <div class="hr-line-dashed"></div> <div class="form-group"> <label class="col-sm-2 control-label">年龄</label> <div class="col-sm-10"><input id="age" type="text" class="form-control" name="Age"></div> </div> <div class="hr-line-dashed"></div> <div class="form-group"> <label class="col-sm-2 control-label">电话</label> <div class="col-sm-10"><input id="tel" type="text" class="form-control" name="Tel"></div> </div> </form>
JS
var token = $("input[name = '__RequestVerificationToken']").val(); //防护CSRF
$("#insertForm").ajaxSubmit({
url: "/Home/InsertInfo",
type: 'post',
dataType: 'json',
data: {
"__RequestVerificationToken": token
},
beforeSubmit: function () {
alert("beforeSubmit")
},
success: function (result) {
alert("success")
}
});
Entity
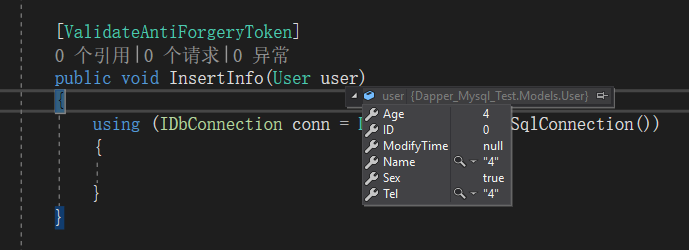
public class User { public int ID { get; set; } public string Name { get; set; } public bool Sex { get; set; } public decimal Age { get; set; } public string Tel { get; set; } public DateTime? ModifyTime { get; set; } }
Controll
[ValidateAntiForgeryToken] public void InsertInfo(User user) { using (IDbConnection conn = DapperService.MySqlConnection()) { } }
截图