在jeecms框架中,有一个简单的插件,它并没有写具体的功能实现,但可以从这个简单的插件中找到如何在jeecms框架中开发框架的方法。
首先创建一个jeecms的框架demo,登录jeecms框架的后台,地址是:http://localhost:8686/demojeecms/jeeadmin/jeecms/index.do;其中的demojeecms指的是建立的项目的名字。
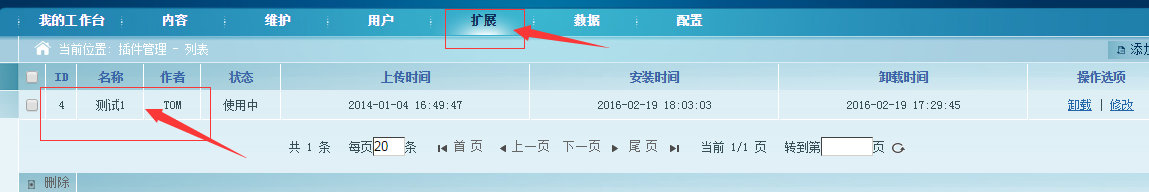
在扩展那一栏中,可以看到一个简单的没有具体功能的插件。如下图所示:

这是点击安装完之后的效果。可以进行卸载和修改。
下面来具体讲解一下该如何进行插件开发:
一、写java功能代码
这里的java功能代码,是指你的插件要实现的功能。java代码的编写不能脱离开jeecms框架,就是说,即使不是使用插件,代码也可以在jeecms框架中能够实现所需要的功能。
二、配置
所有的配置文件都必须这个路径下:/WEB-INF/config/plug/文件夹。该目录下的配置文件会自动加载。例如我的文件夹名称为name,那么我的配置路径为config/plug/name;
(1)插件配置说明:
配置文件有四个:
xxx.properties
xxx-context.xml
xxx-servlet-admin-action.xml
xxx-servlet-front-action.xml
其中, xxx.properties:标签、功能菜单、权限、国际化、Hbm映射路径配置
xxx-context.xml:dao、manager、标签的配置
xxx-servlet-admin-action.xml:后台action的配置
xxx-servlet-front-action.xml:前台action的配置
(2)entity开发简介
建立hibernate映射文件和实体类(实例com.jeecms.xxx.entity.hbm)配置插件的实体映射文件路径(xxx.propertities增加一下配置)
hibernate.hbm.xxx.entity=classpath*:/com/jeecms/xxx/entity/hbm/*.hbm.xml说明hibernate.hbm为固定格式,xxx.entity这个key只要不和其它插件重名即可
(3)dao开发配置
源码开发部分可参考源码部分,配置dao的bean test-context.xml增加如下配置<bean id="cmsXxxDao" class="com.jeecms.xxx.daol.inpl.CmsXxxDaoImpl"/>
(4)manager开发配置
源码开发部分可参考源码部分,配置manager的bean test-context.xml增加如下配置<bean id="cmsXxxMng" class="com.jeecms.xxx.manager.implCmsXxxMngImpl"/>
(5)action开发配置
源码开发部分可参考源码部分,配置action的bean xxx-servlet-admin-action.xml增加如下配置<bean id="xxxAdminAct" class="com.jeecms.xxx.aciton.admin.CmsXxxAct"/>
(6)标签开发配置
源码开发部分可参考源码部分,配置directive的bean xxx-context.xml增加如下配置<bean id="test_list" class="com.jeecms.xxx.action.directive.CmsXxxListDirective"/>
xxx.properties增加标签配置directive.test_list=test_list上述配置说明directive.固定格式,test_list为标签名,test_list为在xxx-context.xml配置文件中配置的标签的id名
(7)国际化配置
xxx.properties增加国际化文件夹配置messages.front.xxx=/WEB-INF/languages/plug/xxx/front/messages
messages.front.xxx.tpl=/WEB-INF/languages/plug/xxx/tpl/messages
messages.admin.xxx=/WEB-INF/languages/plug/xxx/admin/messages
/WEB-INF/languages /plug/test/admin:后台国际化文件夹
/WEB-INF/languages /plug/test/front:前台国际化文件夹
/WEB-INF/languages /plug/test/tpl:模板国际化文件夹
分别在如上文件夹增加国际化配置文件,例如 messages_zh_CN.properties 文件配置后台国际化cms.test.title=标题,其他的类似
(8)权限菜单配置
xxx.properties增加配置plug.menu.30= cms.xxx.function;test/v_list.do;test:v_list
二级菜单配置plug.perms.30=global.add@test:v_add;global.edit@test:v_edit;global.save@test:o_save;global.u pdate@test:o_update
配置说明:plug.menu.为新增菜单的固定格式
30 为插件的 id(可以为任意的整形数字,例如 60、600 等,值越小在扩展菜单下的菜单排 序靠前)
cms.test.function 为插件菜单名的国际化配置
test/v_list.do 为插件菜单链接地址
test:v_list 为插件菜单权限
plug.perms.为固定格式,
30 和上面的一级菜单的 id 一致
global.add@test:v_add;子菜单权限配置, global.add 为菜单名国际化配置 test:v_add 为子菜单 的权限
三、其它的和插件开发相关的文件目录:
/WEB-INF/languages/plug/test/admin:后台国际化文件夹
/WEB-INF/languages/plug/test/front:前台国际化文件夹
/WEB-INF/languages/plug/test/tpl:模板国际化文件夹
/WEB-INF/jeecms_sys/:后台页面文件夹位置(可自行新建子文件夹)
/WEB-INF/t/cms/www/default/:前台模板文件夹
插件源代码包名:com.xxxx.test
四、将所有的java功能代码、配置文件、页面文件写好之后,按照原来的文件结构统一放在WEB-INF文件夹下面,然后打包成zip格式,上传安装就好了。上传安装完了之后,最主要的一点就是要重启服务器,否则插件功能不会显示。
示例:cjdemo