1.先说display,float,position的关系
display如果为none,float和position都失效;
display不为空的时候,如果position为absolute或者为fixed的时候,并且float的值不为空,则float失效;如果position为relative的时候,float的值如果不为空,则float生效。
2.display的值有很多种,block,table,table-row,table-cell,inline,inline-block,list-item。这次先说一下display=table以及display:list-item的情况。
举个例子:
<div id="aas">
<div id="main">
<div id="nav">navConetent</div>
<div id="extras">extraContent</div>
<div id="content">contentcontent</div>
</div>
</div>
#aas {
display: table;
border-spacing: 10px;
border-collapse: collapse;
}
#main {
display: table-row;
}
#nav {
display: table-cell;
180px;
background-color: #e7dbcd;
}
#extras {
display: table-cell;
180px;
background-color: #d7ad7b;
}
#content {
display: table-cell;
180px;
background-color: yellow;
}
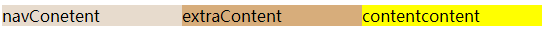
效果如下: 这样设置就可以表示成像table的样子啦。
这样设置就可以表示成像table的样子啦。
总结如下:
display
table ===> 按照table样式渲染。
table-row==>按照tr样式渲染
table-cell==>按照td样式渲染
table-row-group==>按照tbody样式渲染
table-header-group==>按照thead样式渲染
table-footer-group==>按照tfooter样式渲染
display:list-item的情况
给一个元素两个属性,就能让这些元素按照列表排列。这两个属性是:
1、display:list-item
2、list-style-type:decimal(属性值很多种类);