js的滚动条scrollIntoView()
Arguments[] - python与js之间的羁绊
1、移动到元素element对象的“底端”,与当前窗口的“底部”对齐:
driver.execute_script("arguments[0].scrollIntoView(false);",element)
2、移动到元素element对象的”顶端“,与当前窗口的”顶部“对齐(默认true):
driver.execute_script("arguments[0].scrollIntoview();", element)
3、移动到页面底部:
driver.execute_script("window.scrollTo(0,document.body.scrollHeight)")
4、移动到页面顶部:
driver.execute_script("window.scrollTo(document.body.scrollHeight,0)")
二、使用的场景:
在selenium(python语言)做元素定位时,如果网页不支持自动滚动的话,有的元素在页面的不可见区域,这时候需要scrollIntoView()将其拖动到可见区域
举个栗子:
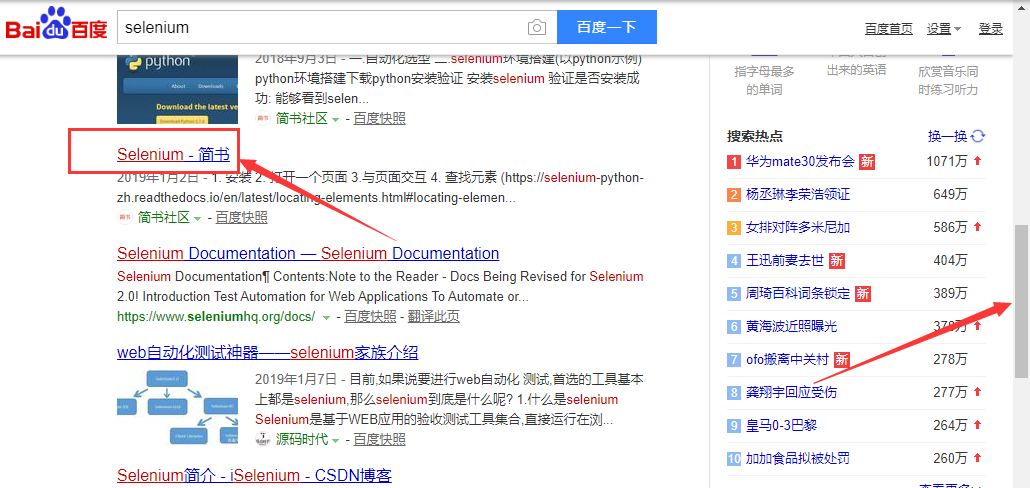
以百度搜索为例:搜索selenium,定位Selenium-简书这个链接,注意看滚动条的位置

代码如下:
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys # 创建Chrome对象 driver = webdriver.Chrome() # 访问百度 driver.get('http://baidu.com') # 搜索selenium driver.find_element_by_id('kw').send_keys("selenium", Keys.ENTER) # 等待元素出现,滚动到定位元素处,在点击操作 loc = (By.XPATH, '//div[@id="6"]//a[contains(text(), "简书")]') WebDriverWait(driver, 10).until(EC.visibility_of_element_located(loc)) ele = driver.find_element(*loc) # 执行js操作 driver.execute_script("arguments[0].scrollIntoView();", ele)
# 点击
ele.click()
在这里有一个坑,大家注意一下,由于我使用的是与当前窗口顶部对齐,百度经过特殊处理,百度搜索的框类似于excel固定首行的功能,页面滚动后,百度搜索框是固定不动的,所以与当前窗口顶部对齐就会出现百度搜索框遮挡住我们想要定位的链接(Selenium-简书这个链接),如图所示:

所以,想要这个链接显示出来的话,使用与当前窗口底部对齐的这个用法,这样就可以看到了,如图所示:
# 执行js操作 driver.execute_script("arguments[0].scrollIntoView(false);", ele)

这样就完美解决问题。
3、selenium中日期选择框操作
网页日期框一般都是选择的,无法输入,选择日期时元素定位不稳定,影响元素操作
接下来通过修改元素属性来输入日期,照样还是用execute_script方法来实现
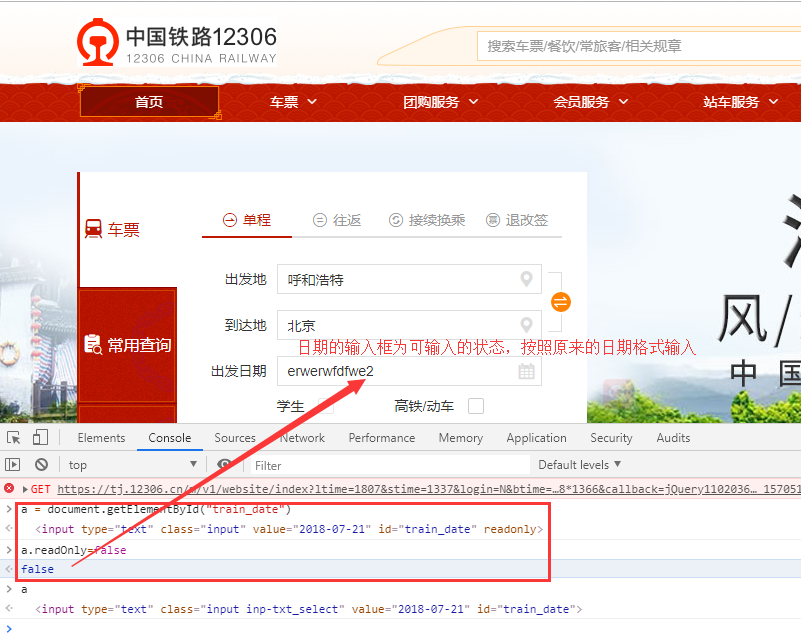
举个栗子:(以12306订票为例)


通过js操作来实现对日期输入框的写入,首先使用dom对象定位元素,得到元素的value值,其实就是日期,日期框元素reaOnly的属性默认为true,是不可输入的状态;通过dom对象对元素的属性进行更改,readOnly=false,这样日期框就是可写入的状态,再次修改value的值,这样就搞定了
下边为代码示例:
from selenium import webdriver # 创建对象Chrome driver = webdriver.Chrome() # 窗口最大化 driver.maximize_window() # 访问12306 driver.get('https://www.12306.cn/index/') # 通过js操作写入日期 js_data = """ var e = document.getElementById("train_date") e.readOnly = false e.value = "2019-09-20" """
# 输入日期
driver.executed_script(js_data)