又是心血来潮,什么都在学,因为觉得什么都不会,看到远方的高点,知道要达到那个高点需要什么,低头一看, 每前行一步都是困难,条条道路堵塞,能做的就是坚持,钻研,练手,不懈的努力。路很远很长,要走很久,只要目标在前,终会走到那个高点。
现在是开始学的前端,前端主要基础东西:HTML+CSS+JavaScript,预计时间1个月吧,因为同一时间还在工作,还在复习项目管理师,计划每年都要考一个证书,以激励自己不断前进。然后之前一直都是在菜鸟上面学习,还有慕课,现在发现一个比较好玩的东西就是W3school,里面有一个实战课程,还有什么通关证书,哇哦,,有兴趣,,现在就在这个里面捣鼓一下,,一边在菜鸟看教程,一边实战,这样应该比较有意思~~走喽~~小白入门,都是很简单的东西,不喜勿喷哟~
HTML+CSS实战(其实只看了一下基础,,,先实战,看看效果),注释:文档中灰色表示该项内容需要扩展,类似于思维导图
知识点:(全是我不会的,我需要记住的)
1、注释符号:<!-- -->
2、HTML标注颜色等基本样式:
内联:<h2 style="color:red">hahahah</h2>
CSS:<style>{color:red;}</style>
3、CSS样式知识点:





定位:
元素位置首先定位:

sticky:粘贴性滚动,及鼠标滚动,跟着动
fixed:混合型,鼠标滚动,他不动
然后才能在定位的基础上进行上下左右间距调整。
4、前端英语是一个难关,理解了才能很好的,很快的写
align————排列
margin----------边缘
indent------------缩进
vertical----------------垂直
variant---------------变体

collapse---------崩溃(边界崩溃,就是去掉多余边框)

cursor-----------更改光标
opacity-----------不透明性
5、总结
弱点:
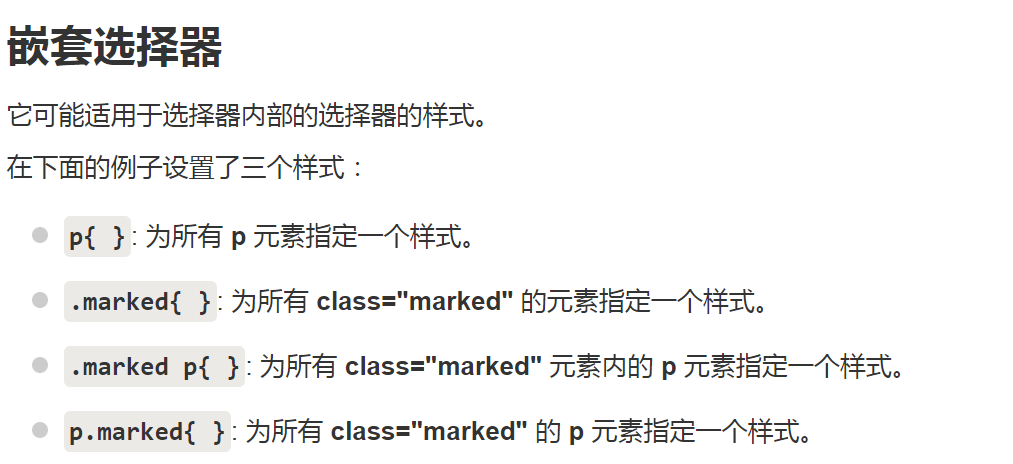
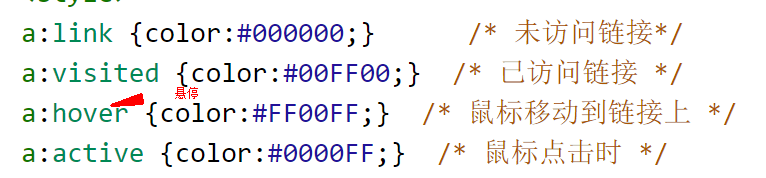
伪类没有理解:是为了选择器添加一些特殊效果