1、神经网络是什么?
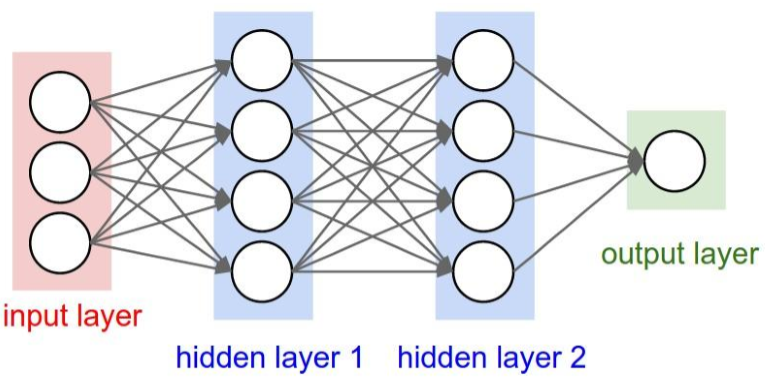
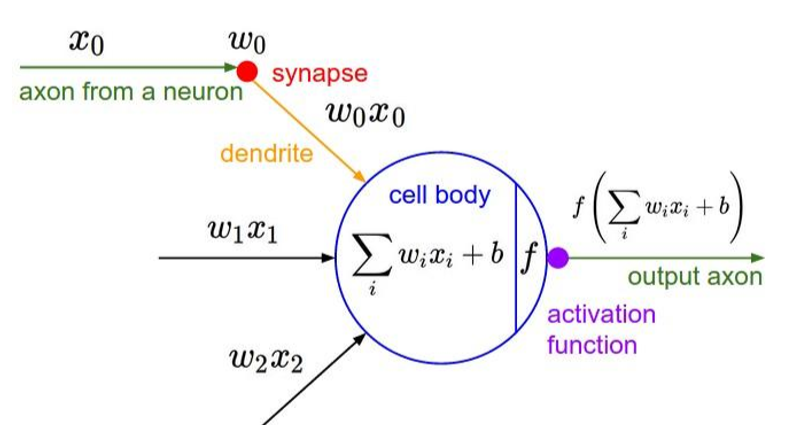
神经网络由输入层、隐藏层和输出层组成,长相如下图所示。对于一些问题来说用线性回归可以解决,但有些问题用线性很麻烦,而用神经网络就很轻松了,各有各的优缺点。对于神经网络来说,是一种非线性的,输入参数,通过隐藏层输出结果。这隐藏层中,每一层都是根据前一层得到的,在进行wx+b运算后,会再进行激活函数,比如sigmod之类的集合函数,能很好的将值在约束在某一范围。

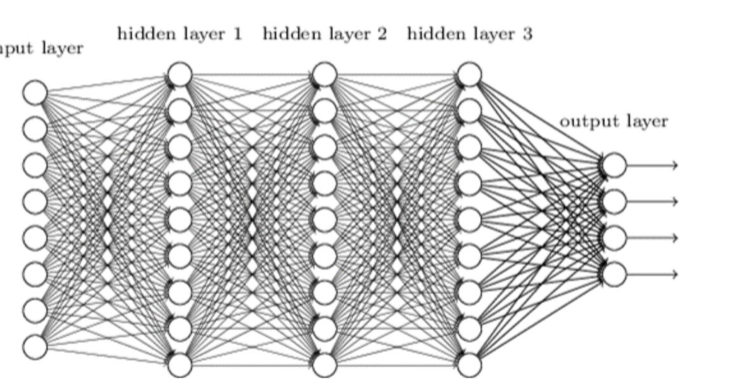
当然,一般的神经网络参数特别多,也有一些优化,就是将一些参数去除掉,尽可能的保留更多的信息。参数减少也有利于计算,但减少也有限制,信息不能丢失太多。如果参数过多,深等过深,那么计算是很庞大的。下图只有三层,每层的值也不是很多,但参数确增加了很多,密密麻麻的。

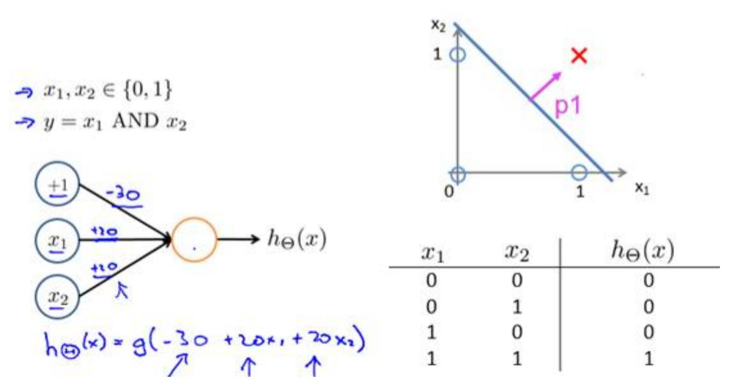
神经网络对于非线性可分问题,处理起来占很多的优势,用LR和SVM的话,虽然可以做,但很麻烦。如神经元完成“逻辑与”、“逻辑或”等运算,这样就可以计算很多了。下图是“逻辑与运算”。

2、卷积神经网络
卷积神经网络和神经网络有什么关系呢?
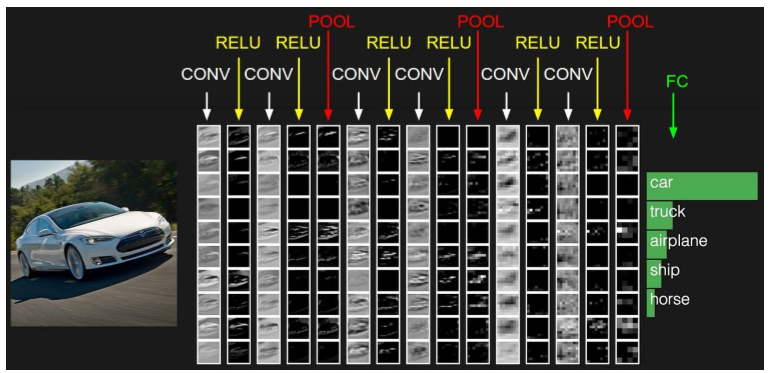
它们都是层级结构。下图是卷积神经网络的样子

卷积神经网络分为:输入层、卷积层、激励层、池化层、全连接层和输出层。
2.1 输入层
对于图像来说,处理输入数据常用的方法有三种:去均值、归一化和PAC/白化。 但一般值会用“去均值”
2.2 卷积层
1、局部关联。每个神经元看做一个filter(过滤器)
2、窗口滑动,filter对局部数据计算。
进行计算时,要理解这三个:深度、步长和填充值
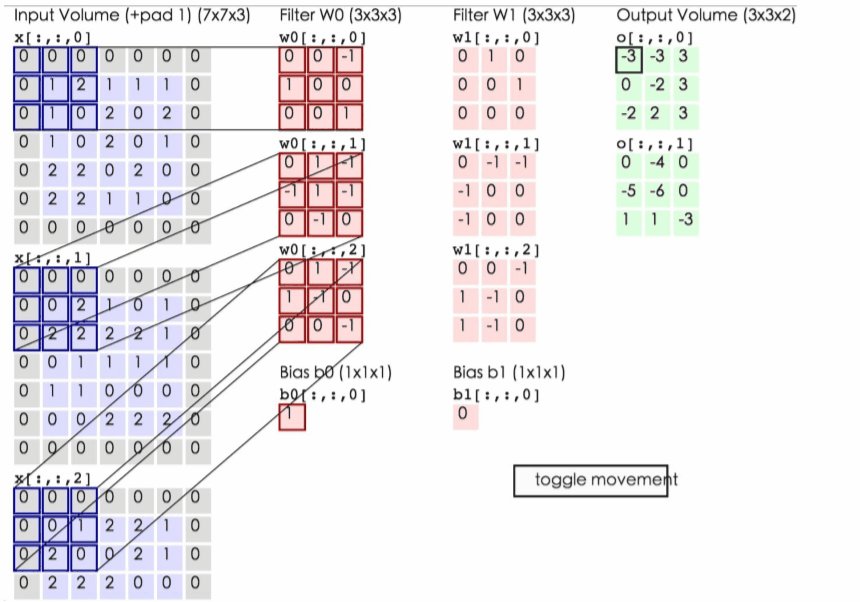
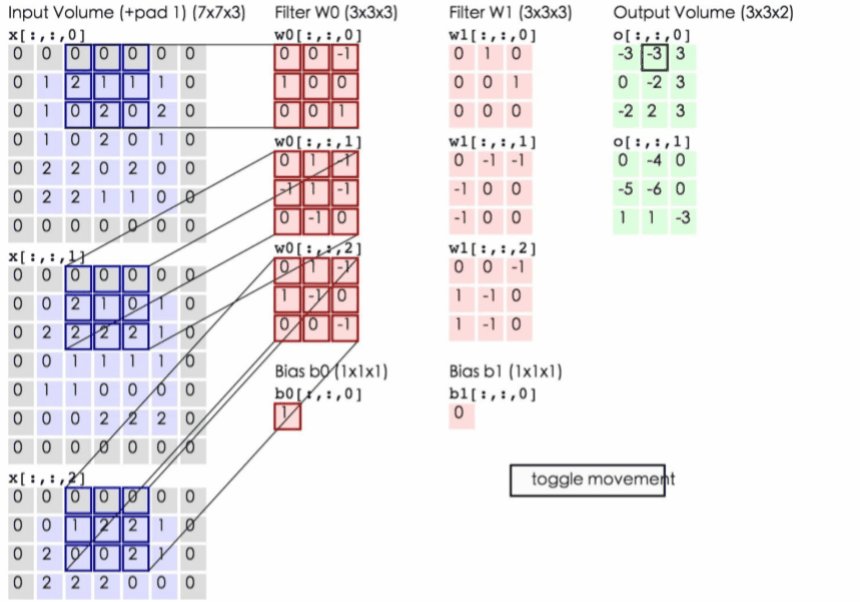
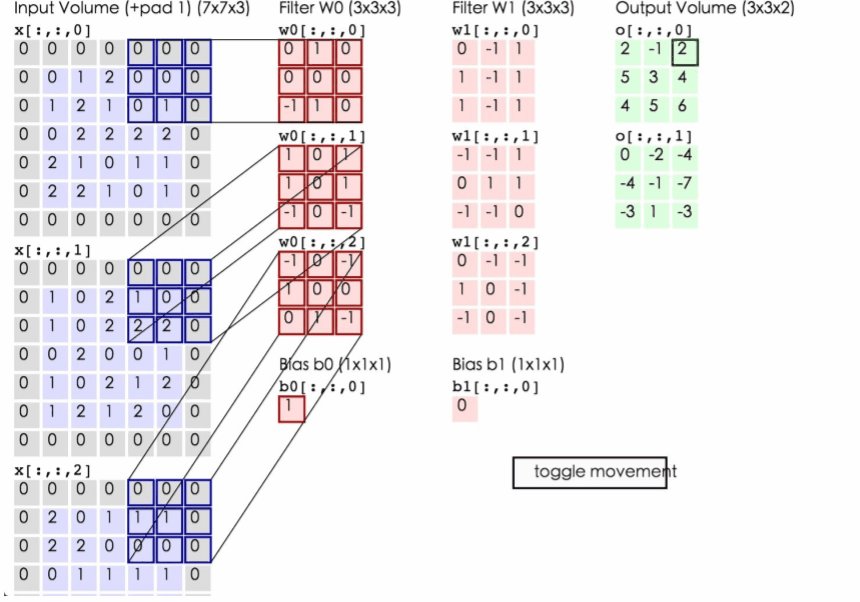
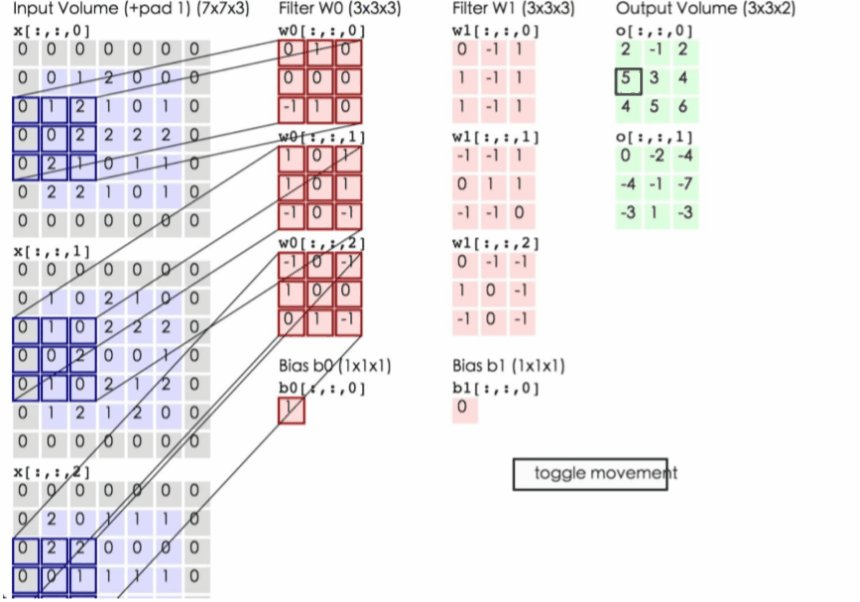
下面看下卷积层计算的动态图,图片来源于网络。

对于彩色图的输入数据来说,一开始的深度是3,对每一个深度,卷积层计算时,会选定一个窗口,然后通过filter计算值,计算规则是对应的位置相乘的和。 然后开始滑动,这时就需要步长了,每次应该滑动多少这个应该要有所约束,但有时滑动时会越界,这时就需要填充值了,一般为0,就是在原来图的周围填充一些0,这样越界时,越界的地方,计算是按0来算的。filter(过滤器)可能也有很多,这个决定了下一层的深度。
卷积神经网络有优点很明显,参数共享机制,很多数据共用一个filter,这样对比神经网络来说,参数是大幅度的减少了,而且这计算出来的信息丢失率也很低。
对于一个神经元来说,它只会关注一个特征,当很多神经元组合在一起时,关注的特征是非常多的。当然,对于这些特征,无法用物理来说明的,我们只知道它会关注一个特征,但具体是什么就很难说了,对于第一层的特征还能看出一些来,当层数增加时,是很难看出关注的是什么特征的。
2.3 激励层
先放一张图

激励层是将卷积层输出结果做非线性映射。
常用的激活函数有:Sigmod、Tanh、ReLU、Leaky ReLU、ELU和Maxout
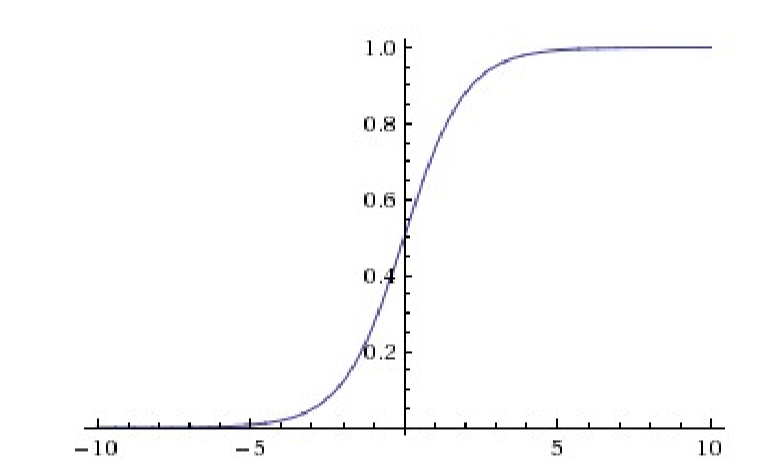
Sigmod函数入下图所示,是最常见的激活函数了,不过当值比较大时,导数接近为0,在反向传播需要很小心的。

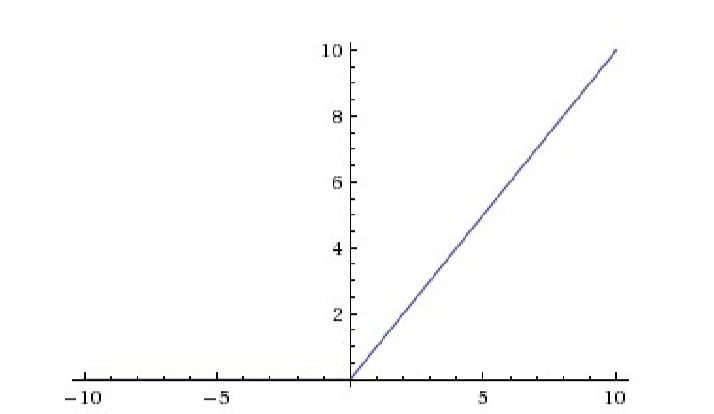
ReLU函数,是卷积神经网络中常用的激活函数y = max(0, x),它收敛快,求梯度简单,但较脆弱。

在激励层中不要使用Sigmod函数,首先使用ReLU,因为快但要小心,如果不行就尝试Leaky ReLU或者Maxout。
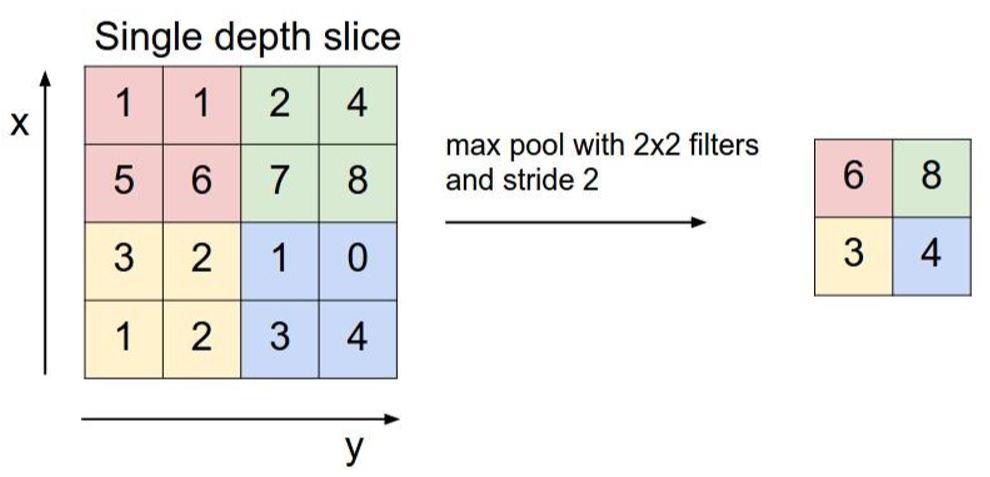
2.4池化层
1、夹在连续的卷积层中间
2、压缩数据和参数的量,减少过拟合

2.5 全连接层
1、两层之间所有神经元都有权重连接;
2、通常全连接层在卷积神经网络中的尾部。
如果把全连接层放在中间的话,所产生的参数是非常多的,为了减少参数,通常是放在最后的。
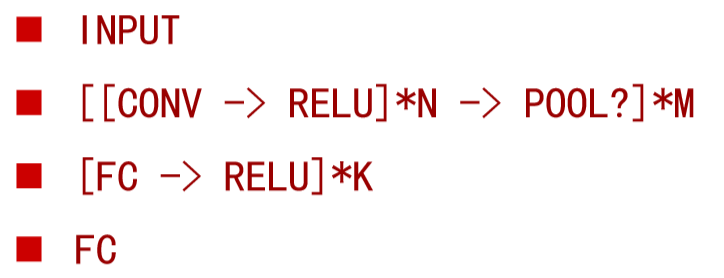
一般CNN结构依次为:输入层 ——> [多个[卷积层——>激励层] ——> 池化层] ——>全连接层 ——> 输出层

3、卷积神经网络的优缺点
优点:
1、共享卷积核,对高维数据处理无压力;
2、无需手动选取特征,训练好权重,即得特征;
3、分类效果好。
缺点:
1、需要调参,需要大量样本量,训练最好要GPU;
2、物理含义不明确。