1.2 分析
1 创建数据库 user表
2 持久层框架 spring data jpa
3 json jsp 静态html freemarker
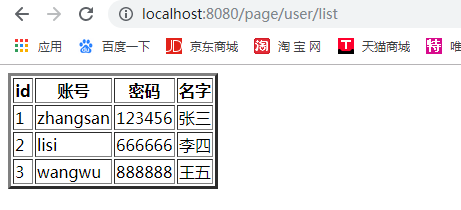
1.3页面展示
HTML展示数据 vue.js angular.js
动态页面显示 :每次请求都生成一次页面
jsp 本质上就是servlet 工程web 工程-
springbooot 项目工程中不推荐使用jsp
模板技术 freemarker
tymeleaf
velocity
使用步骤:
a : 添加依赖
b: 创建模板文件 保存位置resources/templates 目录下 文件后缀名.ftl
c 编写controller 把结果传递给模板
1.4 yaml 文件格式
key --value
1.4.1 语法 key: value
key1:
key2:
key3: value
1.4.2 取属性值
<html> <head> <title> spring boot</title> </head> <body> <table border="3px"> <thead> <tr> <th>id</th> <th>账号</th> <th>密码</th> <th>名字</th> </tr> </thead> <#list userList as user > <!--userList为controller中添加到域对象中的数据--> <tbody> <tr> <td>${user.id}</td> <td>${user.username}</td> <td>${user.password}</td> <td>${user.name}</td> </tr> </tbody> </#list> </table> </body> </html>
创建Controller接口
package com.xhn.controller; import com.xhn.dao.UserDao; import com.xhn.entity.User; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; import java.util.List; @Controller @RequestMapping("/page") public class PageUserController { @Autowired private UserDao userDao; //查询数据库数据 @RequestMapping("/user/list") public String getUserList(ModelMap map){ List<User> userList = userDao.findAll(); map.addAttribute("userList",userList); return "user"; //类似于springmvc中的内部视图解析器,前后缀都不用写 } }
UserDao层:
https://www.cnblogs.com/xinghaonan/p/11799854.html
前一天笔记中有写,不再重复
完成