1. 前言
大家好,我是安果!
无论是 Chrome,还是 Firefox 浏览器,它们的强大性在很大程度上都是依赖于海量的插件,让我们能高效办公
那我们是否可以编写一个插件,让浏览器自动化完成一些日常工作,解放双手呢?
答案是肯定的
本篇文章以 Chrome 插件为例,结合一个实例,聊聊 Web 端自动化的另一种方案
2. Chrome 插件
Chrome 扩展插件运行于基于 Chromium 内核的浏览器
包含:Chrome 浏览器、Microsoft Edge、360 浏览器等
一个 Chrome 扩展插件有 3 类文件组成,包含:
-
配置文件 manifest.json
-
js 脚本文件
-
图片、css 等资源文件
配置文件「 manifest.json 」用于配置扩展的名称、版本号、作者、图标 icon、弹出界面、权限、脚本路径等信息
js 脚本文件包含 popup.js、background 和 content_scripts
其中
-
popup.js 用于搭配 popup.html 使用,用于点击插件图标的时候展示页面及页面逻辑控制
-
background 用于定义一个后台页面,相当于一个常驻页面,生命周期和浏览器一致
-
content_scripts 用于注入 JS 脚本,它不会和页面中的脚本产生冲突
3. 实战一下
假设我们现在需要完成一个插件,在首次登录或登录失效时,自动完成登录操作
3-1 创建项目
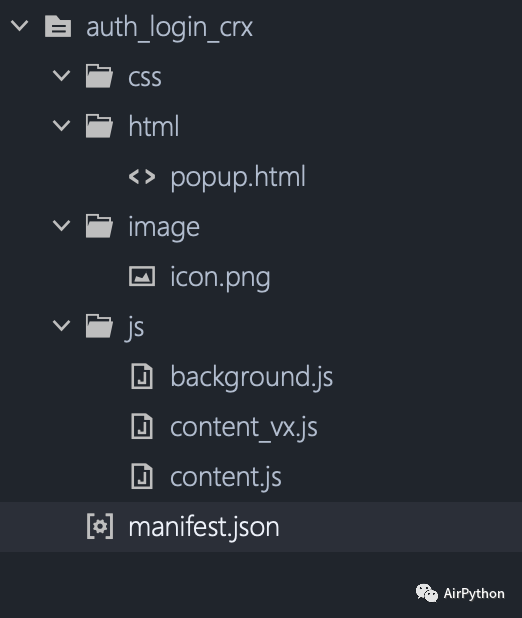
我们创建一个文件夹,项目结构目录如下

3-2 项目配置
我们在 manifest.json 配置文件中,首先设置插件的基本信息
# mainifest.json
{
"manifest_version": 2, //配置文件版本
"name": "auto_login", //插件名称
"version": "0.0.1", //插件版本
//下面都是选填
"description": "自动登录", //描述信息
"author": "xag", //作者
// 插件icon
"icons": {
"84": "./image/icon.png"
}
...
然后,设置浏览器插件的图标及后台页面
需要注意的是,后台页面 background 可以设置一个 HTML 页面,也可以设置 JS 脚本列表,且只能选择其中一种
# mainifest.json
// 浏览器右上角的图标和内容
"browser_action": {
"default_icon": "./image/icon.png",
"default_title": "自动登录",
"default_popup": "./html/popup.html" //点击插件图标,弹出来的界面
},
//后台页面,JS/HTML只能选择一种
"background": {
"scripts": ["./js/background.js"],
"persistent": true
},
...
接着,使用关键字「 content_scripts 」配置匹配规则及注入 JS 脚本
# mainifest.json
//content-scripts脚本设置
"content_scripts": [
{
// "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 执行JS
"js": ["./js/content.js"],
"run_at": "document_end" //配置运行时间点
},
{
"matches": ["https://****/"],
"js": ["./js/content_vx.js"],
"run_at": "document_end"
}
],
...
这里设置所有的页面都会执行 content.js 脚本,当匹配到第二个页面时,执行 content_vx.js 脚本
需要指出的是,run_at 设置为 document_end,代表当页面加载完成后,才会执行目标脚本
最后,根据业务需要,使用关键字「 permissions 」定义权限
PS:本例不涉及权限,可以省略设置
# manifest.json
...
//权限配置
"permissions": [
"contextMenus", // 右键菜单
"storage", // 本地存储
"webRequest", // 网络请求
"webRequestBlocking", // 阻塞式的网络请求
"<all_urls>", // 匹配的URL
"tabs", // 标签
"notifications" // 通知
]
}
3-3 编写注入脚本
在 content_vx.js 文件中,根据需求操作 DOM 元素,完成自动化的操作
比如,这里获取用户名、密码输入框,模拟输入,然后模拟点击登录按钮,完成登录的操作
需要注意的是,如果 run_at 设置为 document_start,这里需要做延迟加载
# content_vx.js
//输入
function input(inputElement, content) {
let evt = document.createEvent('HTMLEvents');
evt.initEvent('input', true, true);
inputElement.value = content;
inputElement.dispatchEvent(evt)
}
//模拟输入和提交表单
//用户名
const username_element = document.getElementById("ContentHtml_txtUserName");
//密码
const password_element = document.getElementById("txtPassword");
//按钮
const btn_element = document.getElementById("ContentHtml_btnLogin");
//输入后,点击确认
input(username_element, "**");
input(password_element, "**");
//登录
btn_element.click();
3-4 测试使用
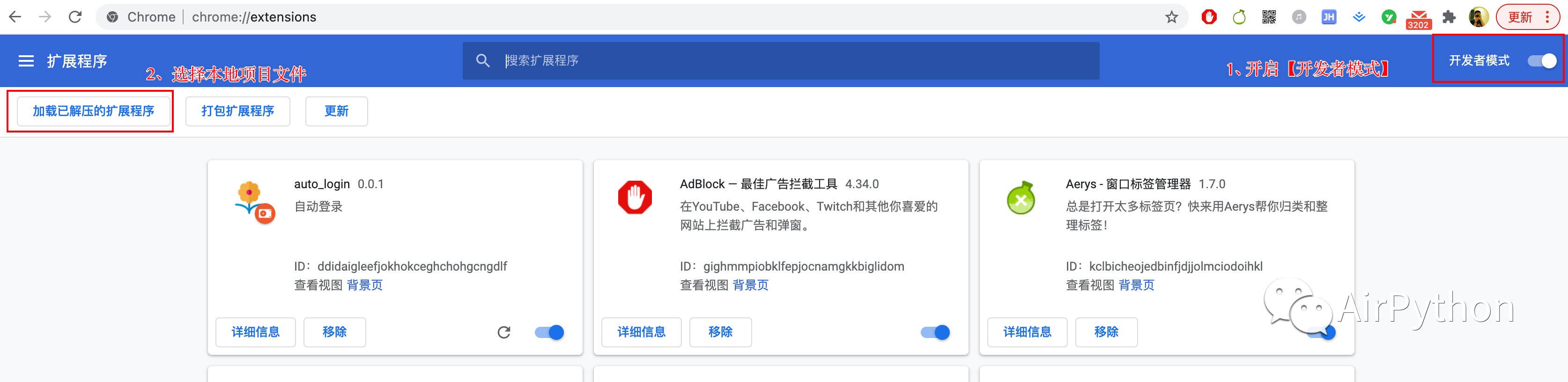
在定义好插件 icon 图标及 popup 页面后,我们可以进入到 Chrome 插件管理界面

开启「 开发者模式 」,然后点击左侧的「 加载已解压的扩展程序 」加载上面创建的项目文件夹
开启扩展插件,每次打开目标网站或退出登录时,会发现网页会自动完成登录操作
4. 最后
本例仅利用 content_scripts 注入一段脚本,通过操作 DOM 元素,将一个繁琐的登录操作做成自动化
实际上,复杂的 Chrome 插件会涉及到 background 配置、浮框布局 JS 脚本、inject-scripts 引入脚本及他们之间的数据传输,这部分内容大家可以自行扩展
我已经将文中所有源码上传到后台,关注公众号「 AirPython 」后回复关键字「 crx 」获取完整源码
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!