前面了解了AngularJS的基本用法,这里就跟着PDF一起学习下表达式的相关内容。
在AngularJS中的表达式,与js中并不完全相同。
首先它的表达式要放在{{}}才能使用,其次相对于javascript中的表达式概念,它有以下几点不同:
1 作用域不同
在javascript中默认的作用于是window,但是在angularJs中就不同了。它使用$scope控制作用于。
2 允许未定义的值
在angularjs中,如果使用了未定义的表达式,也不会出现错误,直接返回空值。
3 过滤器
可以在表达式中使用 | 管道命令符,添加过滤器,与UNIX的命令行类似。
4 $符号
用以区别angular的方法与用户自定义的方法。
下面看一段小代码:
<!doctype html>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="ctl">
name:<input ng-model="name" type="text">
<button ng-click="reset()">reset</button>
<br>
{{name}}
<br>
hello ! {{test}}
<br>
filter : {{name | uppercase}}
</div>
<script type="text/javascript">
function ctl($scope){
var str = "init";
$scope.name = str;
$scope.reset = function(){
$scope.name = str;
}
}
</script>
</body>
</html>
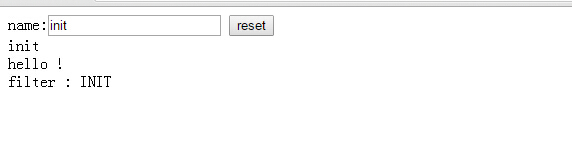
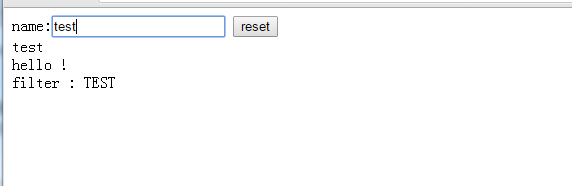
通过reset触发reset方法,重置name变量的内容;
在表达式中,引用了未定义的test,但是并没有报错,直接默认显示为空;—— {{test}}
最后使用过滤器,将表达式中name的值转化成大写。—— {{name | uppercase}}
运行结果: