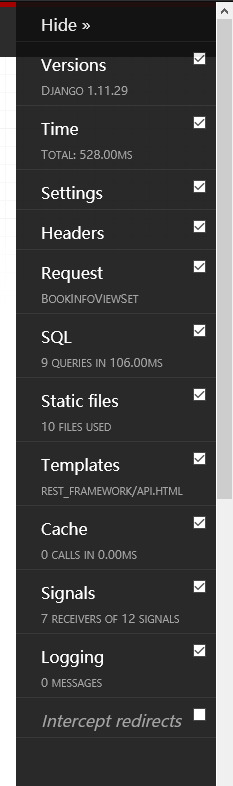
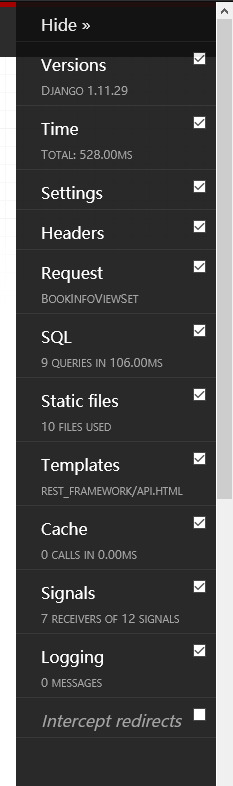
Django Debug Toolbar 提供了一个测试用的强大调试栏,可在浏览器中直接查看相应的配置、Http Header,SQL,日志等等,非常实用,开发调试必用。

在settings.py配置应用
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 添加到应用
'debug_toolbar.apps.DebugToolbarConfig',
'rest_framework',
'corsheaders',
# 'django_filters',
'booktest',
)
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'corsheaders.middleware.CorsMiddleware', # 按顺序
'django.middleware.common.CommonMiddleware', # 按顺序
'django.middleware.security.SecurityMiddleware',
'debug_toolbar.middleware.DebugToolbarMiddleware',
)
在url配置路由
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
# path('__debug__/', include(debug_toolbar.urls)),
# For django versions before 2.0:
url(r'^__debug__/', include(debug_toolbar.urls)),
] + urlpatterns