ToolTip控件
ToolTip控件常作为一些控件的子元素,当鼠标移动到指定控件上时在界面上弹出一个信息提示框。例如,为了节省窗体上的空间或增加美观性,仅在按钮上显示一个指示性图案,当鼠标移动到按钮图案上时,弹出一个解释该按钮功能的文字提示框。
在XAML文件中,ToolTip控件的用法如下所示:
<ToolTip .../>
-或-
<ToolTip ...>
<!--添加子元素-->
</ToolTip>
-或-
<ToolTip ...>
<!--添加字符串-->
</ToolTip>
下面介绍一下ToolTip控件的常用属性:
- Content属性,获取或设置ToolTip控件中要显示的内容,内容除文本信息以外,还可以添加图片等元素。
- IsEnabled属性,获取或设置ToolTip控件是否可用,当属性值为True,ToolTip控件可用。当属性值为False则不可用。默认属性值为True。
介绍完常用属性后,接着来看一下ToolTip控件的几个常用事件:
- Closed事件,当ToolTip控件从可见到隐藏时触发。
- Opened事件,当显示ToolTip控件时触发。
接下来通过一个示例来说明ToolTip控件的使用方法。
新建一个名为"ToolTipDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<TextBlock Text="请将鼠标停放在上面" FontSize="20" Margin="308,309,751,421">
<ToolTipService.ToolTip>
<ToolTip FontSize="20">
<ToolTip.Content>
ToolTip提示信息
</ToolTip.Content>
</ToolTip>
</ToolTipService.ToolTip>
</TextBlock>
在上面的代码中添加了一个TextBlock文本块用于显示"请将鼠标停放在上面"文本信息,在文本块中添加ToolTipService.ToolTip元素,并在此元素内添加ToolTip控件,设置ToolTip控件的Content属性值为"ToolTip提示信息"、FontSize属性的值为20。
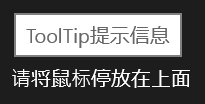
运行程序,在界面中会显示"请将鼠标停放在上面"的文本信息,如图4-26所示。将鼠标移到文本信息上,在文本信息的上方会显示内容为"ToolTip提示信息"的提示框,效果如图4-27所示。


图4-26 ToolTip控件的使用——鼠标没移到字上时 图4-27 ToolTip控件的使用——鼠标移到字上时