我自己的踩坑之路
之前不知道是不是因为从装系统,么有配置Node变量问题,用不了vue-cli脚手架生成项目,现在记录下错误信息
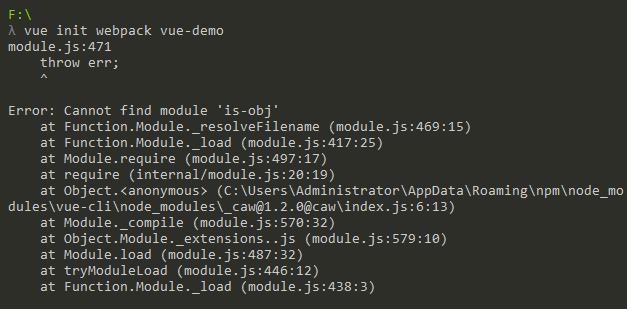
这是生成项目时报的错:↓

我是windows7系统
删除webpack命令
npm uninstall webpack -g
删除vue-cli脚手架命令:
npm uninstall vue-cli -g
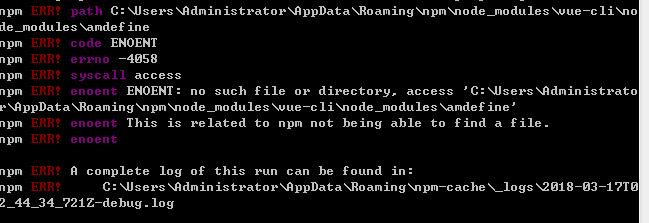
然后从新安装vue-cli,但是问题来了,我用npm安装vue-cli又报错了
错误信息太多

参照我之前的博客,用 cnpm install vue-cli -g 成功安装,然后按照我之前的文章生成项目成功启动
但是记录以下,现在webpack版本已经是4.1.1了
在用webapck4.1.1的时候打包一直报错,我会继续研究,待我搞懂再次记录
我安装webapck2.3.2版本命令如下:
npm install webpack@2.3.2 -g
项目启动成功,下面打包项目
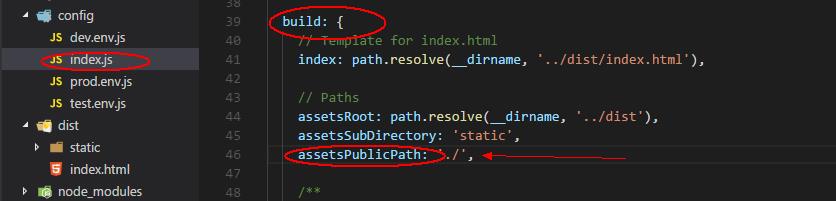
在打包项目之前我们 要修改绝对路径为相对路径
不然打包完的项目我们打开时各种错误

在config文件夹下,找到index.js在这里面找到build对象,把assetsPublicPath:'/'修改成‘./’然后执行下面的打包命令
进入项目目录文件夹
执行
npm run build
打包后生成一个 dist 文件夹

这个文件夹就可以部署到服务器了,具体部署待我研究后补全
版本介绍