SwitchHost简介
官网:https://oldj.github.io/SwitchHosts/
SwitchHosts是一个管理、快速切换Hosts小工具,开源软件,一键切换Hosts配置,非常实用,高效。
开发Web项目过程中当部署有多套环境,网址域名都相同部署在不同的服务器上,有 DEV环境、SIT测试环境、UAT测试环境、生产环境;经常要切换Hosts来访问测试等,如果纯手工修改这会花掉不少时间,而且这个过程毫无乐趣可言。
SwitchHosts的诞生解决了这个问题。目前最新版本是:SwitchHosts 3.5.2

我下载的是 SwitchHosts._windows_portable_3.5.2.5504.exe
下载完成后, 鼠标右键 "以管理员身份运行"!!! "以管理员身份运行"!!! "以管理员身份运行"!!!
注: 我的WIn10系统打开的时候没有找到hosts文件报错【C:WindowsSystem32driversetchosts】;
那么遇到这种情况怎么办呢?
以管理员身份运行的方式打开CMD “命令提示符” 出现黑框界面,然后把
for /f %P in ('dir %windir%WinSxShosts /b /s') do copy %P %windir%System32driversetc & echo %P & Notepad %P
复制粘贴,按下Enter键就出现了hosts文件(若安全软件阻止,请允许放行)
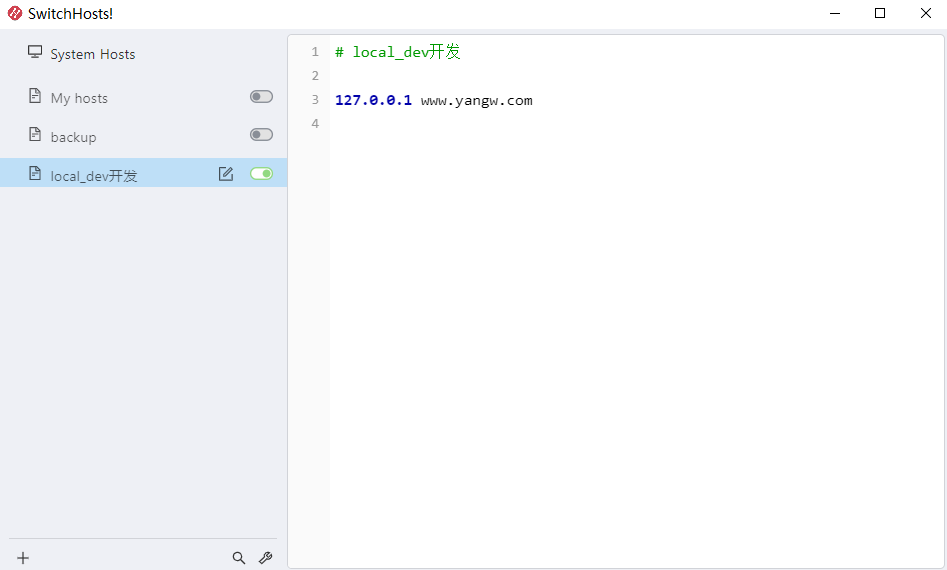
点击左下角的 + 按钮添加一个自己定义的hosts的名称,然后在框内写入自己要定义的 IP<——>域名,然后点击小按钮启动就生效了

解决vue项目中的“Invalid Host header”
通过服务器域名访问时是显示Invalid Host header,这是由于新版的webpack-dev-server出于安全考虑,默认检查hostname,如果hostname不是配置内的,将中断访问。可以在build目录中的webpack.base.config.js中添加如下webpack-dev-server配置:devServer: { disableHostCheck: true, }
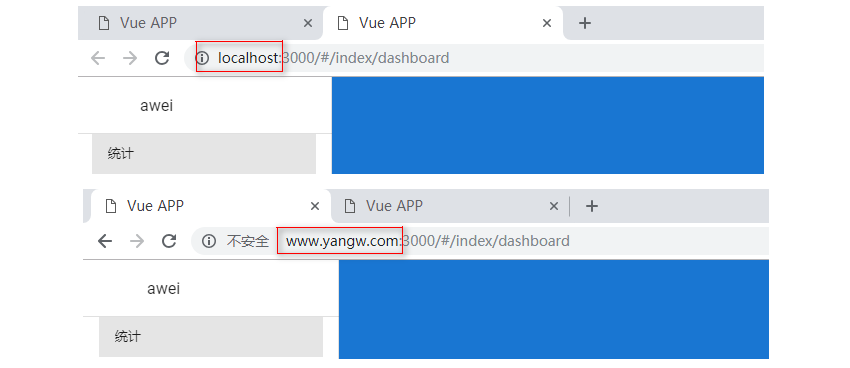
验证域名配置是否有效:

这就不够优雅了。我们希望的是直接域名访问:www.yangw.com。这种情况下端口默认是80,如何才能把请求转移到3000端口呢?
这里就要用到反向代理工具:Nginx
Nginxt简介
官网下载:http://nginx.org/en/download.html
当前官网显示: Mainline version主线版本 1.17.6 Stable version稳定版本 1.16.1 Legacy versions 旧版本
它是绿色版,解压缩即可使用
Web服务器分2类:
-
web应用服务器,如:Tomcat Jetty
-
web服务器,如:Apache 服务器 Nginx IIS
区分:web服务器不能解析jsp等页面,只能处理js、css、html等静态资源。并发:web服务器的并发能力远高于web应用服务器。
-
反向代理:用一台服务器,代理真实服务器,用户访问时,不再是访问真实服务器,而是代理服务器。
nginx可以当做反向代理服务器来使用:
-
我们需要提前在nginx中配置好反向代理的规则,不同的请求,交给不同的真实服务器处理
-
当请求到达nginx,nginx会根据已经定义的规则进行请求的转发,从而实现路由功能。

Nginx安装与使用

-
-
contrib:第三方依赖
-
html:默认的静态资源目录,类似于tomcat的webapps
-
logs:日志目录
-
nginx.exe:启动程序。可双击运行,但不建议这么做。
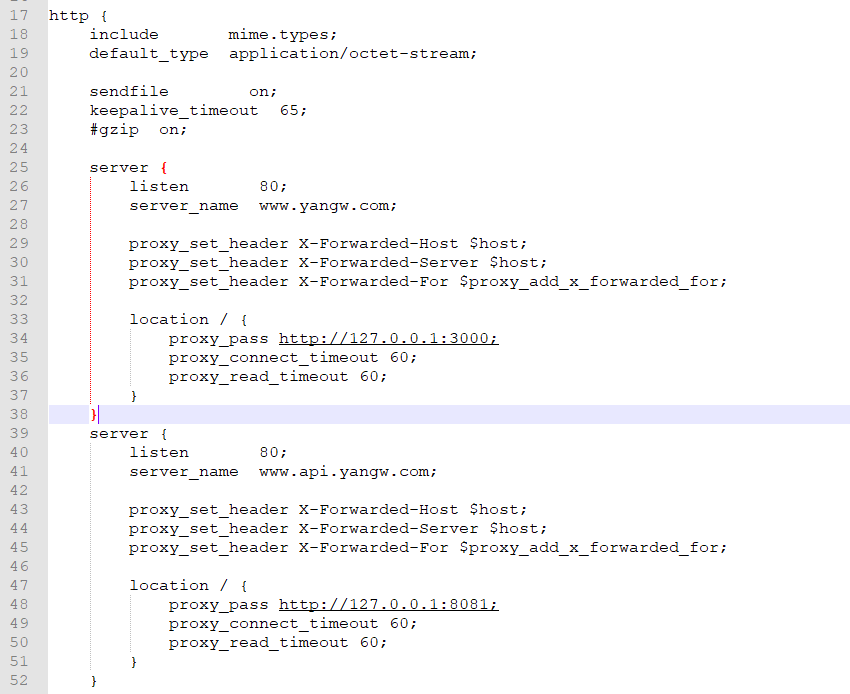
nginx.conf 简要说明:
worker_processes 1; #进程数量,建议不要超过电脑的核数
worker_connections 1024; #每个进程的连接数
nginx中的每个server就是一个反向代理配置,可以有多个server。
一般情况下,我们是将www.yangw.com配在最前面的;如果一个域名映射到nginx之后,找不到它也会访问第一个地址

-
启动:
start nginx.exe -
停止:
nginx.exe -s stop -
重新加载:
nginx.exe -s reload
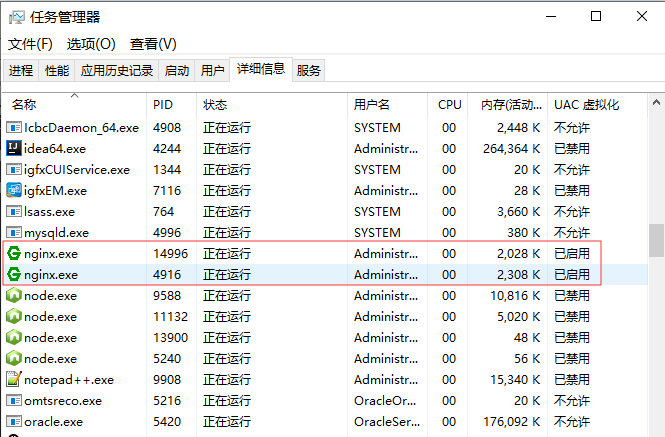
启动过程会闪烁一下,启动成功后,任务管理器中会有两个nginx进程:

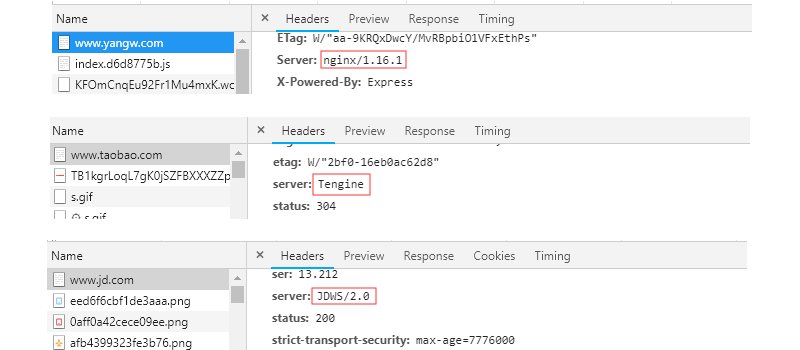
测试:


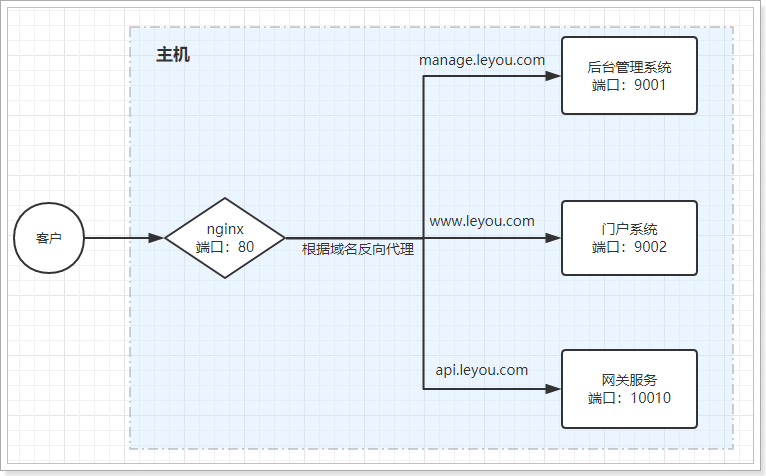
现在实现了域名访问网站了,中间的流程是怎样的呢? 这里贴一下某马的教程中的说明

-
-
优先进行本地域名解析,因为我们修改了hosts,所以解析成功,得到地址:127.0.0.1
-
请求被发往解析得到的ip,并且默认使用80端口:http://127.0.0.1:80
本机的nginx一直监听80端口,因此捕获这个请求
-
nginx中配置了反向代理规则,将manage.leyou.com代理到127.0.0.1:9001,因此请求被转发
-
后台系统的webpack server监听的端口是9001,得到请求并处理,完成后将响应返回到nginx
-
nginx将得到的结果返回到浏览器