最终项目Github链接:https://github.com/hkymygithub/ClubManage
需求文档链接:https://www.cnblogs.com/lfxy/p/11788767.html
墨刀原型链接:https://org.modao.cc/app/h6gzy6cu814k3vcgyib28wafa4fuxe
UML设计链接(附带第一次会议总结):https://www.cnblogs.com/lfxy/p/11885545.html
需求文档链接:https://www.cnblogs.com/lfxy/p/11973849.html
一、个人定位
在这次项目中,我的定位类似于产品经理
- 承包设计师与美工的部分,做出ui的平面设计与素材收集及制作
- 确认接口,衔接设计与程序还有需求
- 确认软件需求,设计软件ui平面设计,设计软件使用流程
- 后期帮助其他组员编写页面
- 为写好的功能的页面进行排版
二、个人分工
(一) 素材收集及制作及文档编写
一个app需要足够的图标,logo,以及图库,而我负责这些素材的准备
1) Logo,加载页面,登陆界面图片的制作

2) 图标的收集、与整理

3) 图片的收集、与整理

4) 素材制作及收集阶段总结
我总觉得,很多人在轻视这个阶段和过程。但我觉得素材准备和收集还有整理和分类是一个极为重要的步骤。当你有一个充分的准备时,你将会有很多好处
i. 后期的测试会变得十分简单,图片可以十分容易的从你想要的文件夹取出,大小也是你想要的,裁剪好的大小。而如果前期不做准备,后面的测试会很难进展
ii. 会让后续步骤变得更流畅,相较于一边做一边设计,我更加认同设计好了,后期照着设计流畅地做下去,不会存在因为不知道该怎么做而进度停滞的状况
iii. 在初期就会有一个较好的视觉观感,觉得做下去会有成就感,让制作变得更有乐趣,更愿意期待软件之后回事什么效果
(二) 原型制作——设计原型
2.1相关数据
a) 设计软件:墨刀
b) 制作时长:25+小时
c) 页面数:31页(含logo、启动页面)
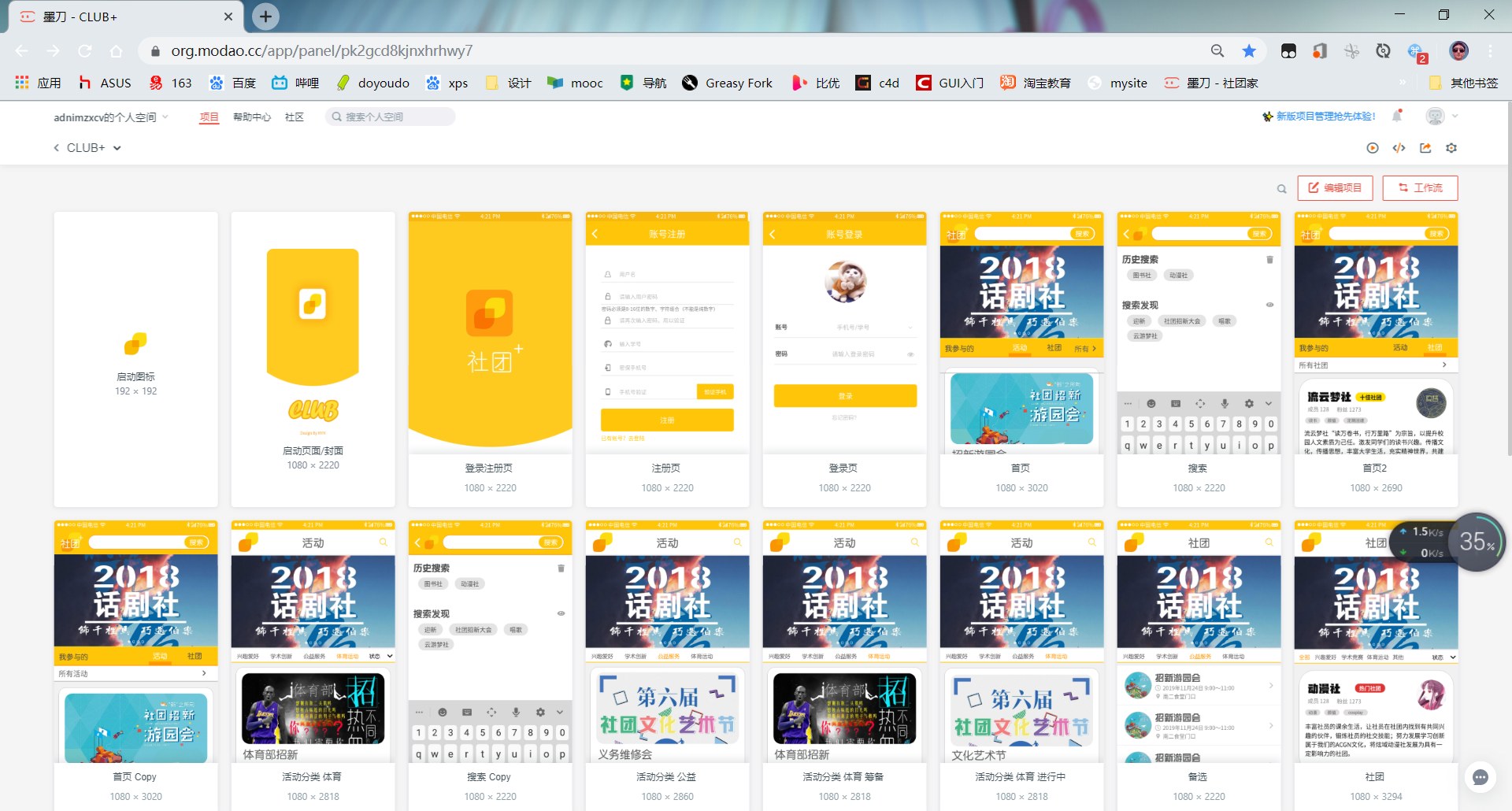
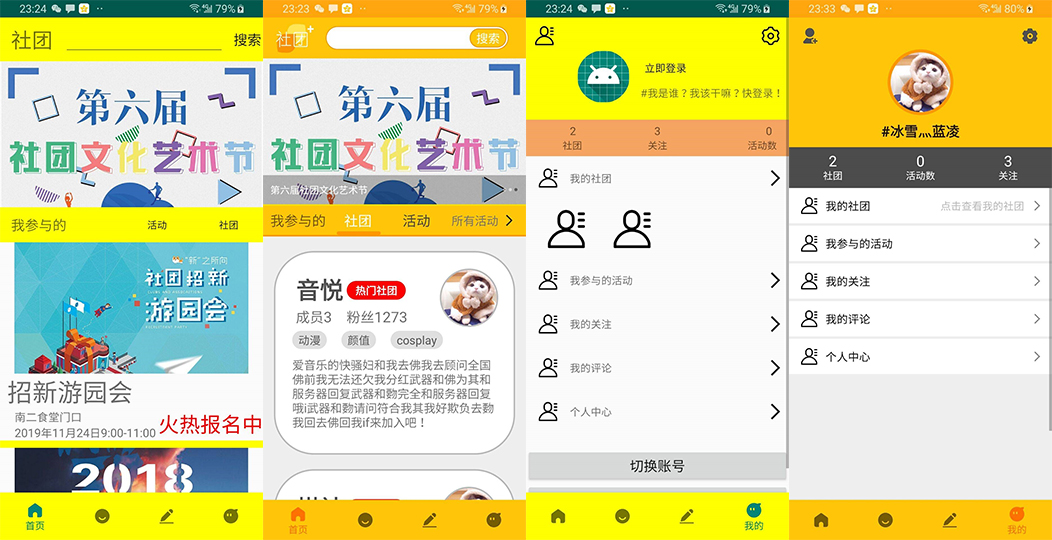
2.2页面展示
https://org.modao.cc/app/h6gzy6cu814k3vcgyib28wafa4fuxe


2.3为什么选择墨刀原型?
a) 速度快。程序原型,在我们所有小组成员没有接触过android的情况下,很难在短时间内实现
b) 颜值高,实现效果的成本低,即使实现了程序原型,因为android效果实现代码难度很高并且制作周期极长,程序原型的效果会极差。而墨刀学习成本低,可以快速构建一个完整的、精美的设计原型
c) 可以沟通想法,一起推进、改善方案,当你有一个完善的原型,小组的讨论会变得即为容易,找出已经制作好的原型,如果要修改,可以直接指出,甚至可以在2分钟内完成小部分的修改
d) 为后期制作提供参照,墨刀原型可以多用户登录,页面制作的分配变得极为便利(圈出来),让组员按照墨刀的设置直接照着做就是了,省去了后期设计及编写的考虑时间
2.4设计阶段总结
在老师提出可以用墨刀做原型的时候,大概是我喜欢平面设计的原因吧,我就第一时间去尝试了,很轻便,很快速,呈现的效果也出乎我的意料。
当时我就向组长提出,能否前期制作一个完整的墨刀原型,让后续的工作完全按照墨刀的设计来走,很感谢我的组长,他同意了,那么我就要根据我们组的需求文档,设计我们这个软件的功能模块,和确定用户进入软件后的使用流程。也很庆幸,最后软件呈现出的结果,对于第一次做这件事情的我来说,我个人是比较满意的。
为了不拖慢小组的进度,我用了一个星期就将原型制作了出来,与我预料的一样,小组讨论变得极为便利,只要打开相应的界面,讨论该处的设计是否能用即可,后期我便将账号给了大家,每个组员都能登录墨刀查看原型,编写ui代码也有了参照物,文字与图片的大小已经在墨刀上确认下来,不需要在制作时思考布局问题。
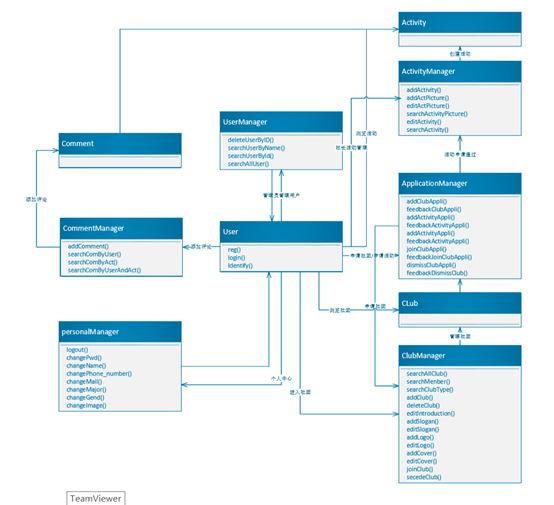
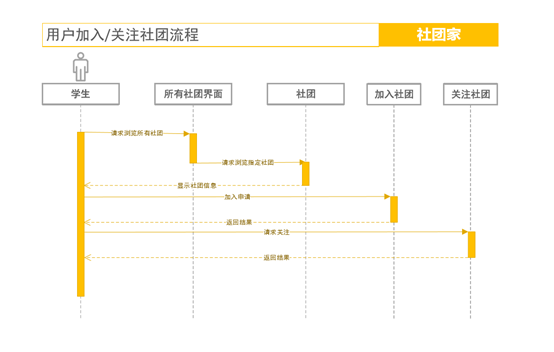
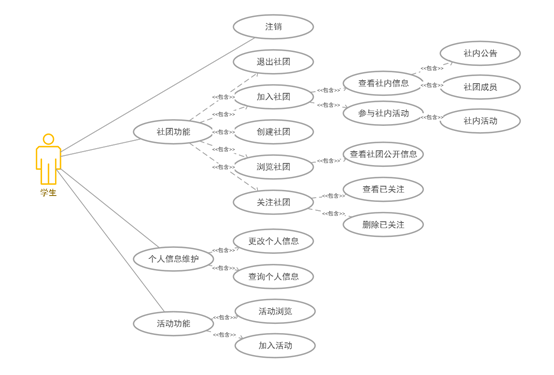
(三) UML图制作
由于前期制作墨刀原型的时候,软件使用流程是我制定的,uml图的制作,也理所应当的到了我的身上



Uml图链接:https://www.cnblogs.com/lfxy/p/11885545.html
Uml部分总结
Uml图,看似没有什么作用,一开始我们也没有在这个上面上心,但是做着做着问题就暴露了出来,以前我们觉得没有问题的使用流程(时序),在制作uml图的时候就出现了问题。还有的流程甚至出现了用例重复的状况
(四) 原型制作——代码原型
3.1接口确认
由于我是做ui设计的,所以接口确认,被组长拉着一起做了
3.2页面编写
控件实现:轮播图,图片变圆
制作页面数:9页
更改密码 activity_chang_pwd.xml
更改手机activity_chang_phone_number.xml
更改邮箱activity_chang_email.xml
社团审核(社员) activity_check_club.xml、check_club_item.xml
创建社团 activity_create_club.xml
活动详情 activity_item.xml
账号登录 activity_login.xml
社团审核(管理员) activity_reviewed_club.xml
设置页activity_setting.xml
由于我代码能力不强并且时间并不是很充裕,选择的都是较为简单的页面
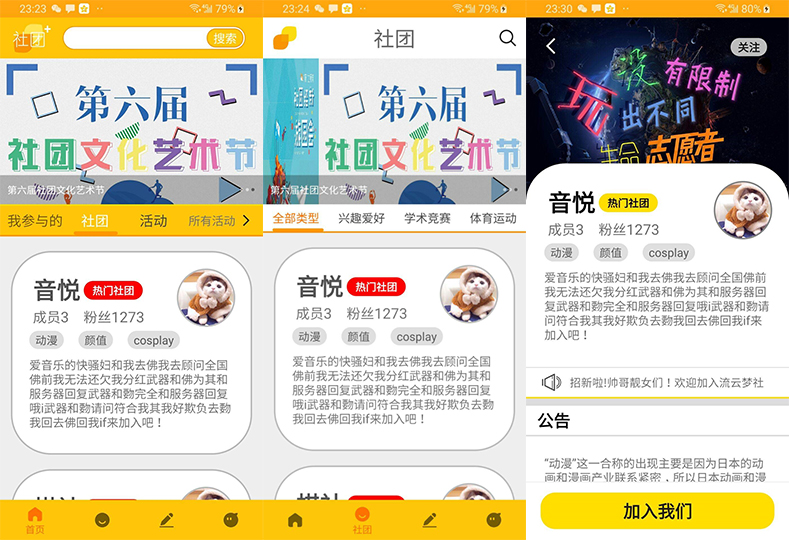
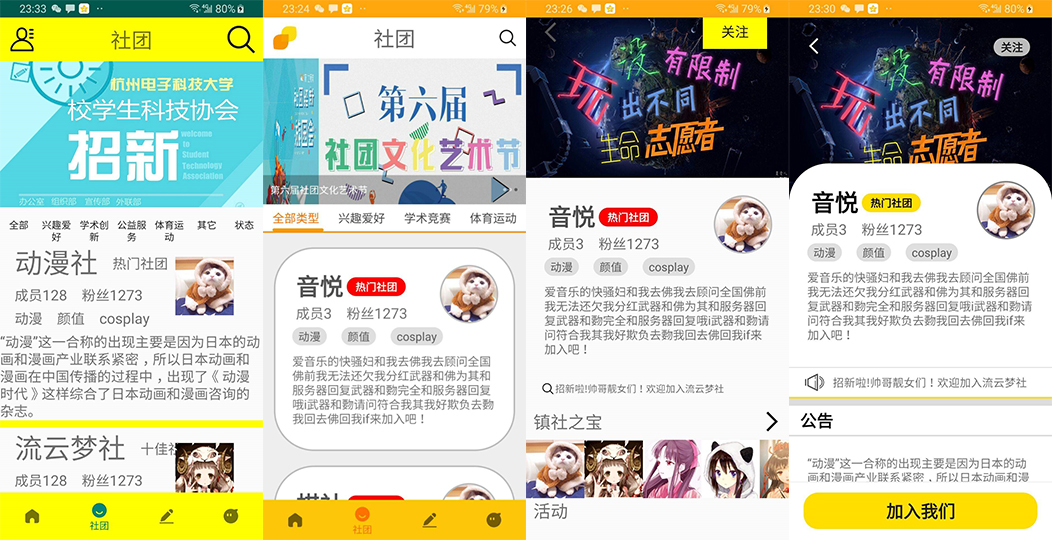
3.2页面排版
页面数:80%页面
排版的作用大吗?
可以直接看看效果(左图功能刚实现,右图排版结束)


3.3页面制作部分总结
由大佬们写出模板,然后后续类似界面让我这种小菜鸡去模仿实现,大佬继续去研究难点,可以让效率大大提升。
由于我们组人数较少,我们决定先让一部分人去实现界面功能,然后界面的排版、图标的替换,颜色的选择,还有控件的布局都由后期我来完成,这样其他人可以再前期专注于功能的实现,而熟悉排版与设计的我会很快速的完成排版。
布局的作用在android中极其重要,linearlayout和absolutelayout实在不好,请务必使用relativelayout,如果前期用linearlayout写代码,后面做排版,基本要重写,因为linearlayout基本只是控件的堆砌,没有什么设计
个人总结
部分总结已经写在了上面。
沟通很重要
这次课程让我体会最多的就是,团队协作一定要学会沟通。这样才会有一个较高的效率。为了有较好的沟通,那么开会就变得非常重要。
a) 开会,我们小组上报了2次会议,但是实际开了5次会议,三次没有上报的会议反而更加重要,类似于学习会,4个人在一天内聚在一起,分享自己的经验,从早上10点一起打代码到下午4点,遇到问题只要和隔壁说一声就行了。
b) QQ电话开会,我们基本上一周也会有好几次在电话会议,teamviewer控屏,帮忙解决其他人解决不了的问题,有时候看别人打代码,也能学习到很多东西,我们组的接口,就是我和黄科烨大佬挂着电话,3个小时,一边讨论一边定下来的。
c)要有人下决定,讨论固然很重要,但是要有一个人能做决定,一直在做讨论只能是浪费时间,一定要有一个人能做主,这是很重要的。
分工也不能忽视
分工也是十分重要的一件事情。让大家明白自己在什么时间,应该做些什么,是很重要的。只有这样软件的开发才不会拖欠进度。
各取所长,毕其所短,所以在我自己这里,我避开了叫高难度的数据库连接与页面整合,因为我以前从未接触过安卓,兴趣也不是很高昂,所以在平面设计方面,软件uml流程方面与android ui的xml文件的编写与排版上面下了狠功夫。将功能的实现交予他人,自己在后期对每个xml文件的布局与排版进行补足.
墨刀真的真的很重要
刚开始规划项目的时候,我需要迅速表达自己的想法。这时候用一些比较重的工具类似axure就会太慢了,这也是我放弃程序原型的理由,太重,不够精致,没有效果。
墨刀给我们这个4人小组提供了太多的便利,在前期需求讨论,后期代码编写上,都提供了一个很好的参考。在前期,我们小组就没有考虑制作多个客户端,我们追求的就是小而精。
课程建议
一、 提高墨刀的优先级,提交设计原型,建议,第1周确认需求,第3周提交墨刀。
刚开始规划项目的时候,软件设计人员需要迅速表达自己的想法。程序原型出来的太慢了,而且1.没有动画效果2.没有交互3.而且不够精致4.不能给后期制作一个足够的参考5.讨论的时候修改过于繁重
相较之下,墨刀原型甚至就像软件真实被开发出来了,页面关系和交互方式都很直观,后续我们评估需要的资源和做技术准备都会更方便。开会讨论时有不同意见,墨刀搭起来和改起来都非常快。后期在制作的时候,甚至可以参照着已经成熟的墨刀原型照着做。
二、 明确时间线,明确每个时期要做什么,提供样例
例如:第1周xx月xx号交需求,第3周xx月xx号墨刀原型、XML图,第五周xx月xx号程序原型,xx月xx号第七周最终程序
在前期,我们组巨迷茫,根本就不知道该做什么,需求分析到底该怎么弄,我觉得提供一个需求分析的明确的实际样例,这样可以给我们一个很好的引导。在个人作业结束到小组作业真正进入日程之间其实有很大一段空档期,如果利用进去,后期就不会那么赶。直接在小组作业开始的那天就把所有提交日期告诉我们,并不是第几周,因为那样子听上去会很空洞。
三、 两次例会不是很够
可以告诉学生要更多地开会,有记录的例会可以有两次,但是要更多的鼓励学生自己线下开会,甚至在qq上开网络会议或者学习会,因为一起写代码或者一起讨论进度,分析接下来要做什么真的能大幅度推进小组作业的进程