前言
大家好,我是新阁教育韩工,这几天有小伙伴问我关于上位机开发中,comboBox控件如何绑定数据的问题,我们今天简单来看一下几种不同的绑定方法。
绑定List集合
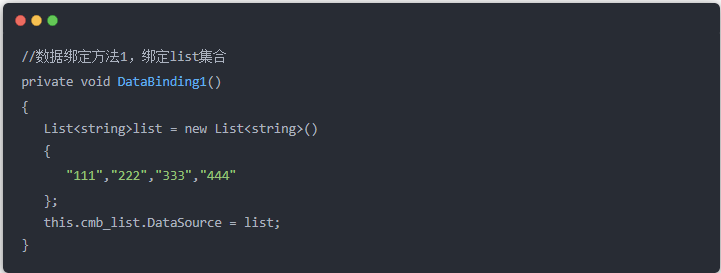
首先创建数据绑定方法,在方法中创建一个string类型的List集合。并将集合赋值给控件的DataSource(数据源)完成数据绑定。

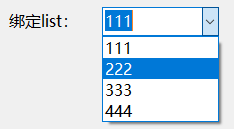
代码运行效果如下

绑定数组集合
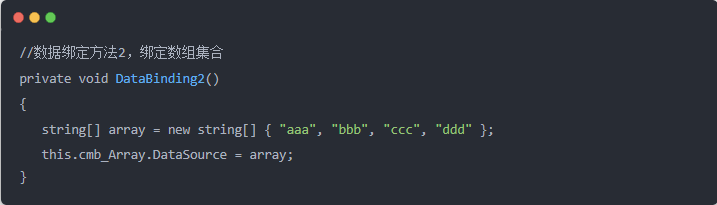
创建数据绑定方法,在方法中创建一个string类型的数组集合。并将数组赋值给控件的DataSource(数据源)完成数据绑定。

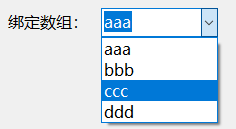
代码运行效果如下

绑定对象集合
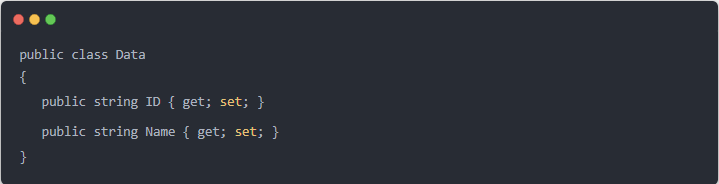
首先创建一个实体类,用于存储数据

创建数据绑定方法,在方法中创建一个对象类型的List集合。并将集合赋值给控件的DataSource(数据源),并给控件的DisplayMember属性和ValueMember属性赋值,完成数据绑定。

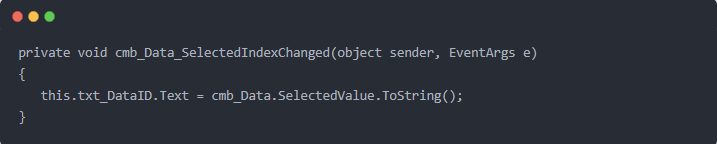
使用这种方法绑定控件我们可以利用控件的SelectedIndexChanged事件通过选中的DisplayMember来查找对应的ValueMember。

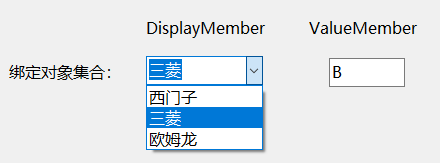
代码运行效果如下

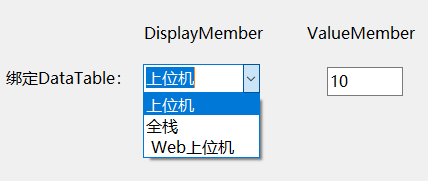
绑定DataTable
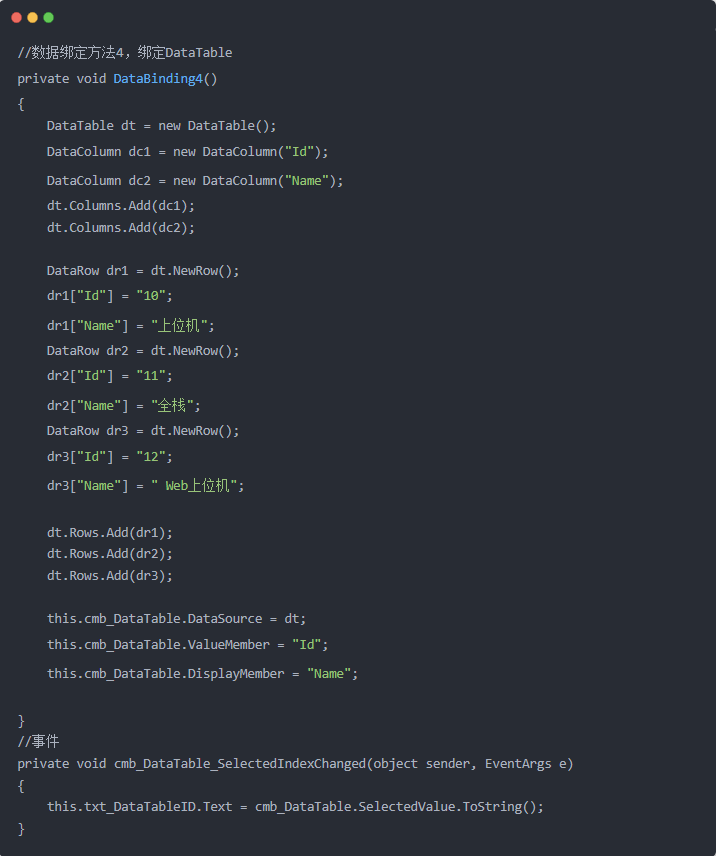
方法与绑定对象集合方法类似,使用这种方法同样可以利用控件的SelectedIndexChanged事件,通过选中的DisplayMember来查找对应的ValueMember,实现代码如

代码运行效果如下

绑定枚举
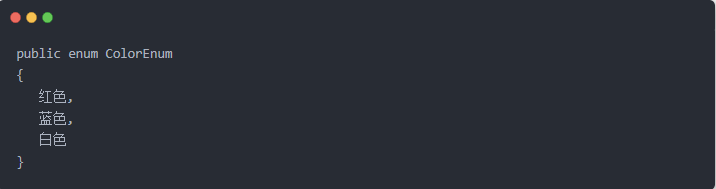
首先定义一个颜色枚举

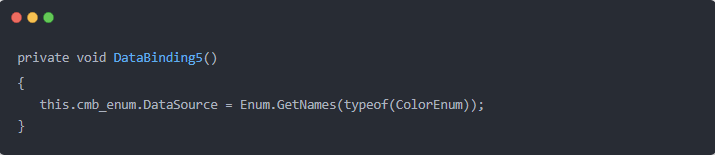
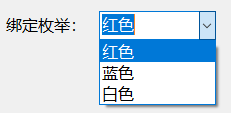
使用Enum.GetNames()方法,将枚举元素的名称赋值给控件。

代码运行效果如下

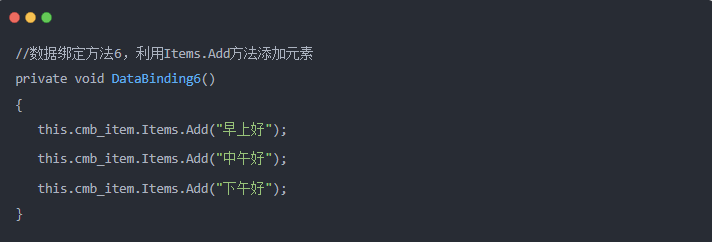
利用Items.Add方法添加元素
这里需要注意,Items.Add()方法里面的参数为Object类型。

代码运行效果如下

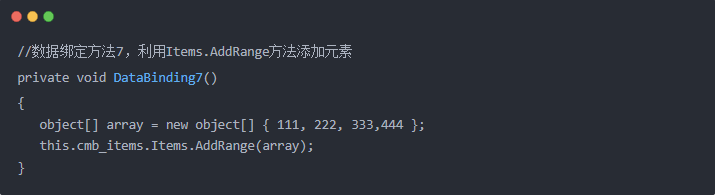
利用Items.AddRange方法添加元素
这里需要注意,Items.AddRange()方法里面的参数为Object类型的数组。

代码运行效果如下

结语
通过以上几种常用的方法就可以完成C#下拉控件comboBox的数据绑定,希望能给大家带来一些帮助。
新阁上位机开发,用我的专业,成就你的梦想!