客户端渲染:前端去服务端获取数据,自己生成dom
服务端渲染:服务端生成dom返回给前端,有利于seo优化
客户端渲染:

服务端渲染:

利用vue-server-renderer渲染一个vue实例:
1、vue-ssr文件夹执行 npm init -y
安装所需插件:npm i vue vue-server-renderer express
2、vue-ssr/server.js:
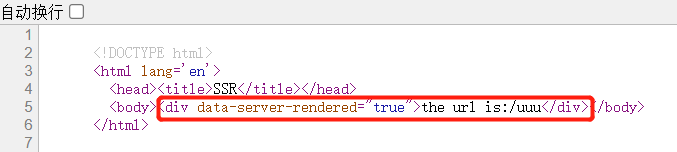
// SSR渲染一个vue实例 const Vue = require('vue') // commonJS规范引入vue模块 const renderer = require('vue-server-renderer').createRenderer() // createRenderer 创建渲染器 const server = require('express')() // 创建服务器将结果返回 server.get('*', (req, res) => { // 创建一个vue实例 const app = new Vue({ data: { url: req.url }, template: `<div>the url is:{{url}}</div>` }) // renderToString 将vue实例渲染成字符串返回 renderer.renderToString(app, (err, html) => { if (err) { res.status(500).end('Internal Server Error') return } res.end(` <!DOCTYPE html> <html lang='en'> <head><title>SSR</title></head> <body>${html}</body> </html> `) }) }) server.listen(8989, () => { console.log('服务器运行在8989端口') })
3、启动服务:node server.js

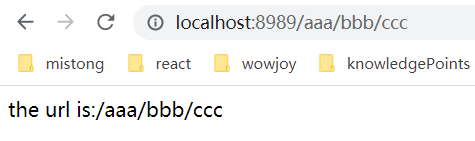
4、浏览器访问localhost:8989/aaa/bbb/ccc

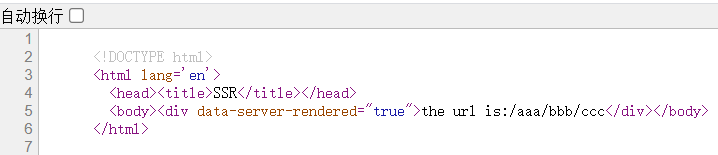
查看源代码: