前言
第一章,入门篇,内容如下
1.导论 //什么是JS语言?为什么学习JS语言?第一个js
2.历史 //
3.基本语法
正文
第一部分:导论
什么是js语言?
js是一种轻量级的脚本语言。脚本语言:指的是不能用于开发操作系统,只能用来编写控制其他大型应用(比如浏览器)的"脚本"
js是一种嵌入式的语言。js的运行依赖宿主环境(比如:浏览器,服务器的node项目)
js是一种对象模型语言。js主要是面向对象编程,当然也可以面向过程编程,总之:语言灵活,一个问题多种解决方案
js核心语法简练。包含基本语法结构(操作符,语句等)&&标准库(具有各种功能的对象Date Math等)&&宿主环境提供的API(
DOM类:操作网页的各种元素,Web类:实现互联网的各种功能,浏览器控制类)
为什么学习js?
1.操作浏览器的能力。可以这么理解,前端(操作浏览器的)语言就是js(本文有些不严谨的地方,请勿深究,如果为了深入研究,请参考原书)
2.广泛的使用领域。 ①操作浏览器 ②Node ③操作NoSQL数据库 ④移动平台开发 ⑤越来越多的应用将js作为内嵌脚本语言 ⑥有一些项目js可以开发桌面应用 总之:很有价值
3.易学。①有浏览器就能运行js程序 ②相比其他语言简单 ③与主流语言相似
4.性能强大。①灵活的语法和表达能力 ②支持编译运行 ③事件驱动和非阻塞式设计
5.开放性。不属于任何公司和个人,不存在版权问题
6.社区支持和就业支持。学习资源丰富
第一个js。
打开浏览器控制台,执行一下代码
function abc(a){
console.log('Hello ' + a);
}
abc('宝贝');
返回值为Hello 宝贝
第二部分:历史
第三部分:基本语法
1. 语句 //例如:var a = 1 + 3; 就是一个赋值语句; 其中 1+3 叫做表达式,
//语句以分号结束,一个语句就代表一个语句结束。例如:var a = 1 + 3; var b = 'abc';
//分号前面可以没有内容。例如: ;;; 指的是3个空语句
//表达式不需要分号结束,因为用了分号就是语句。例如:1+3;就是一个没有任何意义的语句。
2. 变量
2.1 概念 //变量:是计算机语言中能储存计算结果或能表示值抽象概念。变量可以通过变量名访问。
//例如:var a = 1; 首先:声明一个变量a,然后将数值1“赋值”给a, 以后引用变量a就会得到数值1。
最前面的var是变量声明命令,它表示通知解释引擎,要创建一个变量a。
//注意:js的变量名区分大小写,A和a是两个不同的变量。
//程序运行步骤:先执行 var a; 然后执行 a = 1;
//特殊情况:①只声明未赋值 var a; 那么调用a,返回 —— underfined
②未声明只赋值 a=1; 那么语句照样有效,调用a,返回 —— 1;但建议写上var,因为如果不写,就会变成全局变量
③未声明未赋值 a; 那么调用a,会报错;ReferenceError: a is not defined //多个变量:多个变量声明,例如var a,b;就是声明了两个变量,其中逗号分隔。 //变量类型:js是一门动态类型语言,变量类型没有限制,可以随时更改类型。例如:var a=1;a=‘abc’;此案例,先给a赋值数值,然后赋值为字符串,也是可以的。
//重复声明:重复声明,后面的声明无效。例如:var a = 1; var a = 2; 等同于var a=1;a=2;
2.2 变量提升
//js语言需要js引擎解读,js引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行的运行,造成了变量被提升到代码的头部,这就叫做变量提升。
//例如:
console.log(a); var a= 1;
等价于 var a; console.log(a); a=1; 最后打印结果为undefined; 表示a已声明未赋值。
3. 标识符
// 标识符指的是用来识别各种值得合法名称,最常见的标识符就是变量名和函数名。
特点:①大小写敏感,a和A是不同标识符
②第一个字符可以是字母,下划线(_)及美元符号($)
③第二个及后面的字符可以是字母,下划线,美元符号,及数字
举例:合法标识符 arg0 _tmp $elem π 中文标识符
不合法标识符 1a 23 //第一位不能是数字
*** a+b -d //标识符不能包含+ - *等
关键字和保留字不能做标识符:例如 var if for break等
4. 注释
//定义:源码中被js引擎忽略的部分就叫做注释,作用是对代码进行解释
//两种 ① //这是单行注释
② /*
这是
多行
注释
*/ 区块
//定义:js使用大括号,将多个相关的语句组合在一起,称为“区块”。
//案例:{
var a = 1;
}
//常见 for(){} if(){}
6. 条件语句 //满足条件才执行的语句 6.1 if语句
//举例 if(布尔值){语句}
//上述例子,如果布尔值为true,执行后面语句,反之不执行
6.2 if...else结构
//举例 if(布尔值){语句1}else{语句2}
//上述例子,如果布尔值为true,执行语句1,反之执行语句2
//延申 if(布尔值1){语句1}else if(布尔值2){语句2}else if(布尔值3){语句3}else{语句4}
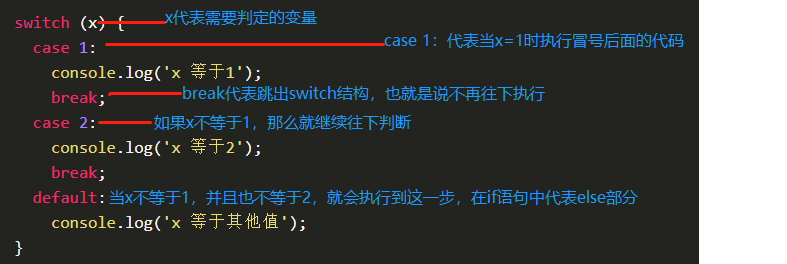
6.3 switch结构
//定义:当满足xx条件时执行xx,多用于多个if的情况下
//案例:
//注意:上述代码表达式x和case后面的表达式做比较时,采用的是严格相等运算符(===),不是相等运算符(==)
6.4 三元运算符 ? :
//语法 条件 ? 表达式1 : 表达式2
//解释: 如果“条件”为true,则返回表达式1,如果为false,则返回表达式2
//案例: var msg = '数字' + n + '是' + (n % 2 === 0 ? '偶数' : '奇数');
7. 循环语句
//定义:满足某条件,循环执行语句
7.1 while 循环
//语法:while(条件){语句};
//举例:var i = 0; while(i<100){console.log(i); i=i+1;}
//解释:如果i<100执行区块内的语句,打印i,i+1;等i变为100时终止循环。
//注意:循环条件如果始终为true,那么就会无限循环,容易造成浏览器卡死
7.2 for循环
//语法:for(语句1;语句2;语句3){被执行的代码块}
//解释:语句1 -> 循环(代码块)开始前执行的语句,只执行一次
语句2 -> 定于运算循环(代码块)的条件,每轮循环开始时判断一次
语句3 -> 在循环(代码块)已被执行后执行,每轮循环结束后执行一次
//举例: for(var i=0;i<3;i++){console.log(i)}
//解释:声明变量i赋值0,当i<3的时候,打印i,然后i加1,然后循环
7.3 do...while循环
//类似while循环,区别是先执行一次循环体,再判断循环条件
//语法: do{语句}while(条件);
7.4 break语句和continue语句
//相同点:都具有跳转作用,可以让代码不按既有的顺序执行
//不同点:break -> 跳出循环
continue -> 终止本轮循环,进行下一轮循环
//举例1:for(var i=0;i<5;i++){if(i===2){break};console.log(i)} 返回//0 1
//举例2:for(var i=0;i<5;i++){if(i===2){continue};console.log(i)} 返回// 0 1 3 4
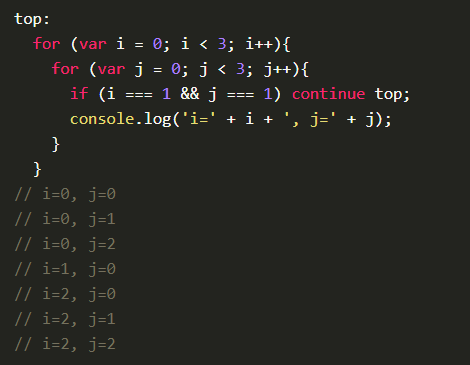
7.5 标签(label)
//定义: js语言允许,语句的前面有标签,相当于定位符,用于跳转到程序的任意位置。
//语法: 标签:语句;
//举例:①标签和break配合使用
②标签和continue配合使用

8.参数链接
https://wangdoc.com/javascript/basic/grammar.html
回顾
------------恢复内容结束------------
