正如很多朋友所言,学习Bootstrap最简单的方式,就是跟着官方文档做一遍就可以了。这句话怎么说呢,它对也不对。说其对,是因为计算机科学是实践性非常强的学科,所有的东西如果不能落实到“做”这个字上面,一起都是扯淡;说其不对是因为,计算机科学还跟一般的应用科学不大相同(比如英语,你只要会背就“可以”了),计算机的实践还是需要非常强烈的理论作为支撑的,如果不明白这些理论,那么你的所有的实践可能都是盲目的。笔者Bootstrap这个系列的文字,之所以称之为“研究”,就想尽笔者所能地分析一下Bootstrap实现的机理,使用Bootstrap后面的思想建立我们自己的前端开发理论。
本篇文字对应Bootstrap的BaseCSS。不过我想将BaseCSS分成2部分来探讨:第一部分为基本的html元素,第二部分为表单(form)(毕竟表单为我们经常使用并且非常重要的一个html元素)。本篇为第一部分。
0.默认的圆角。
Bootstrap中几乎所有出现框型的地方,都使用了圆角,实现圆角的代码如下
border: 1px solid #cccccc; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;
一定要注意最后3行的顺序。这也是我们进行圆角操作时推荐的方式,其可以兼容几乎所有的浏览器(按道理IE6应该不行,不过手里没有环境,没有测试)
1.默认字体信息。
Bootstrap中文字默认使用13px,非常近乎黑色的灰色,行高为18px。但是字体非常不适合显示中文,我们必须要对其进行修改。最简单的办法就在这些字体前面加上我们的字体(笔者以为Verdana就非常不错,无论是对中文还是英文,ok,就加它了)
body {
margin: 0;
font-family: Verdana,"Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 18px;
color: #333333;
background-color: #ffffff;
}
(关于使用字体的技巧1,font-family后面可以有多个字体,浏览器会在本地计算机按照顺序进行查找:如果有第一个字体就忽略后面的字体,如果第一个没有,就找第二个,依次类推;技巧2,如果某一字体是有多个单词组成的,那么一定要将这个字体名字放入引号内。)
2.标题
从H1到H6,字体大小和行高依次缩小。没有其他特殊的设置。
3.突出显示的文字
Bootstrap统一使用strong标签,而不用其他的比如b或者i等。
4.块引用
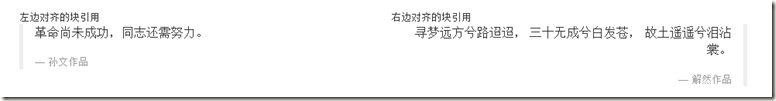
这个东西挺好玩,先看效果
其分为左侧对其的块应用,和右侧对其的块引用。如果是左侧对齐,那么直接使用标签blockquote就可以了,如果是右侧对其,还是需要给其加上一个类pull-right,如下
<div class="row"> <div class="span6"> 左边对齐的块引用 <blockquote> <p> 革命尚未成功,同志还需努力。 </p> <br /> <small><cite>孙文</cite>作品</small> </blockquote> </div> <div class="span6"> 右边对齐的块引用 <blockquote class="pull-right"> <p> 寻梦远方兮路迢迢, 三十无成兮白发苍, 故土遥遥兮泪沾裳。 </p> <br /> <small><cite>解然</cite>作品</small> </blockquote> </div> </div>
其实上面那幅图有两个细节,就是blockquote的左侧(或者右侧)有一个灰色的竖条,引文作者前面有一个破折线。这些都是通过css来实现的,具体如下
blockquote {
border-left: 5px solid #eeeeee;
}那条竖线就是设置的一个5px的左(右)边距。
blockquote small:before {
content: '\2014 \00A0';
}
而破折线就是通过这个before伪元素动态添加上去的。当然如果要产生这个效果,必须将文字放在blockquote中的small标签内。
5.各种列表
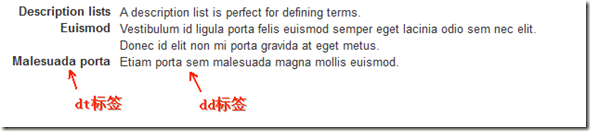
几乎没有任何新意。特殊的地方有2个:其一就是如果不想让列表显示前面的图形前缀,那么请给其加入以下类unstyled;其二dl(dt,dd)的显示,其可以让dt,dd水平展示(缺省情形下,dt,dd是纵向展示的),需要给其设置类dl-horizontal,效果如图
类dl-horizontal的实现,也只是设置了浮动和偏移而已(其实所有的页面效果不都是通过浮动和偏移来完成的嘛,呵呵)。
.dl-horizontal dt {
float: left;
clear: left;
120px;
text-align: right;
}
.dl-horizontal dd {
margin-left: 130px;
}6.代码显示
这个功能对有很多技术网站来说,尤其好用。
如果是很短一句代码,你可以使用code标签,效果如下![]() ;如果是一大段代码可以使用pre标签,先看效果
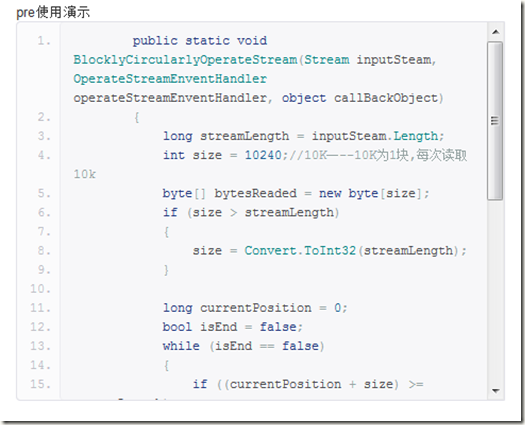
;如果是一大段代码可以使用pre标签,先看效果
有行号,有滚动条,效果非常强。我在这里给pre标签加入了3个类:
<pre class="prettyprint linenums pre-scrollable">最后一个表示让pre标签产生滚动条,默认最大的高度为340,多于这个数字,就会在y轴上产生滚动效果。
.pre-scrollable {
max-height: 340px;
overflow-y: scroll;
}前面两个类是来至于google开源的的prettify,使用的时候,需要在页面body上加入载入事件
<body onload="prettyPrint();">
当然也别忘了给页面引入
<link href="CSS/prettify.css" rel="stylesheet" type="text/css" /> <script src="CSS/prettify.js" type="text/javascript"></script>
7.表格
在使用的表格的时候,最好还是按照标准的格式来使用,即
thead,tbody,th这些标签还是要有,因为上面设置了样式。设置表格的样式,需要在table标签上设置就可以了。其可以设置的样式有
a.table 仅仅出现两行之间的水平分割线(居然把这种样式昨晚默认样式,看来东西方的习惯还是非常不一样)b.table-bordered 这个才是符合我们中国人使用习惯的表格,水平,纵向分割都有,还有圆角c.table-striped 斑马线效果的表格(奇数行偶数行不同的效果),其实现是通过伪类进行的,如下.table-striped tbody tr:nth-child(odd) td,
.table-striped tbody tr:nth-child(odd) th {
background-color: #f9f9f9;
}其改变tbody内奇数行的背景颜色,这个就是刚才为什么设置table的时候,要使用标准的格式的原因。
d.table-condensed 这个样式略显奇怪,condens就是压缩的意思。本来标准情形下,table的padding为8px:
.table th,
.table td {
padding: 8px;
line-height: 18px;
text-align: left;
vertical-align: top;
border-top: 1px solid #dddddd;
}而压缩模式,就将padding变小了
.table-condensed th,
.table-condensed td {
padding: 4px 5px;
}当然刚才提到的几张类型,你可以同时应用都一个table上,如下
<table class="table table-bordered table-striped table-condensed">
8.图标
(未完待续)
9.按钮
(未完待续)
再次声明: 本系列提到Bootstrap中的很多数据都是默认数据(比如文本高度为13px等),开发的过程中,我们可以对其修改,或者覆盖。