1.1 操作Cookie
webdriver操作cookie的方法:
u get_cookie(): 获得所有cookie信息。
u get_cookie(name):返回字典的key为name的cookie
u add_cookie(cookie_dict):添加cookie。“cookie_dict”指字典对象,必须有name和value值。
u delete_cookie(name,optionsString):删除cookie信息。“name”是要删除的cookie的名称。“optionsString”是该cookie的选项,目前支持的选项包括“路径”,“域”
u delete_all_cookies():删除所有cookie信息。
u
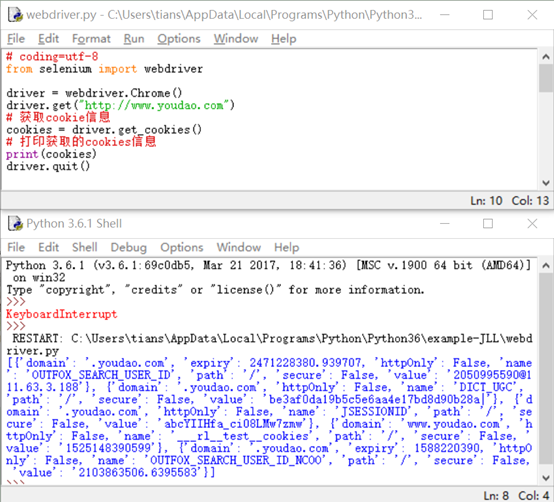
1.1.1 获取cookie
from selenium import webdriver driver = webdriver.Firefox() driver.get("http://www.youdao.com") # 获取cookie信息 cookies = driver.get_cookies() # 打印获取的cookies信息 print(cookies) driver.quit()

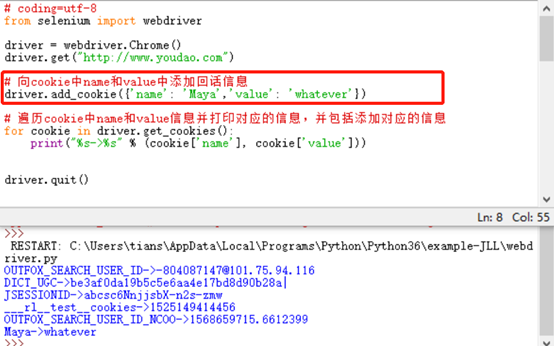
1.1.1 添加cookie
# 向cookie中name和value中添加回话信息
driver.add_cookie ({'name': 'Maya', 'value': 'whatever'})

1.1.1 记录cookie
通过向浏览器中添加cookie可以绕过登录的验证码。在登录的时候勾选记住密码,当下次访问该网站时就默认处于登录状态了。记住密码功能其实就记录了浏览器的cookie中。通过webdriver来操作浏览器的cookie,可以通过add_cookie()方法将用户名密码写入浏览器cookie,当再次访问时,服务器将直接读取浏览器的cookie进行登录。
from selenium import webdriver import time driver = webdriver.Firefox() driver.get("http://192.168.1.51/oneCard/login") #将用户名密码写入浏览器cookie中 driver.add_cookie({'name':'username','value':'super'}) driver.add_cookie({'name':'password','value':'asd,./123*.'}) #再次访问网站,将会自动登录 driver.get("http://192.168.1.51/oneCard/login")
1.1 调用JavaScript
webdriver提供了操作浏览器的前进和后退的方法,但是对于浏览器公东条并没有提供相应的操作方法。于是就需要借助JavaScript来控制浏览器的滚动条。webdriver提供了execute_sript()方法来执行JavaScript代码。
from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get("http://www.baidu.com") # 控制浏览器大小 driver.set_window_size(600,600) driver.find_element_by_id("kw").send_keys("你好") sleep(2) # 通过javascript设置浏览器窗口的滚动条 注:window.scrollTo(水平滚动条的距离,垂直滚动条的距离) js = "window.scrollTo(100,450);" driver.execute_script(js) sleep(3) driver.quit ()

JavaScript的作用不仅仅体现在浏览器滚动条的操作上,还可以用它向页面textarea文本框输入内容。虽然可以通过id的方式将其进行定位,却不能通过send_keys()向文本框中输入文本信息。这种情况下,就需要借助JavaScript代码完成输入。
http://www.cnblogs.com/fengyiru6369/p/7506262.html
如textarea的前端代码:
<textarea id=”id” style…………………… class=”txtarea”>
</textarea>
自动化脚本:
text = ‘input text’
js = “var sum = document.getElementByID(‘id’); sum.value=’” + text + “’;”
driver.execute_script(js)