1.盒子模型
在进行网页设计的时候,我们使用的是盒子模型,其内容如下:


整个网页就是大盒子套小盒子,小盒子又套更小的盒子来实现的。但是在做网页设计时总是搞不清margin和padding的使用方式,在此特地探讨一下。
2.margin
1.margin-top
只有块元素有margin-top,行内元素是没有margin-top的。margin-top是以兄弟元素的下边界或以有上边框的父元素为参考点来计算的。css中的高度和宽度是content的高和宽
- 父元素无上边框
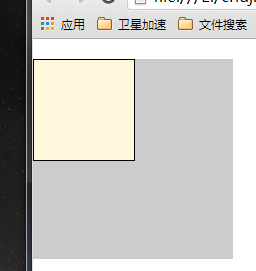
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>驾校注册</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <style type="text/css"> body{ min-width: 1024px; margin: 0px auto; font-family:'微软雅黑'; } .fdiv{ width:200px; height:200px; background:#ccc; margin: 0; padding: 0; } .cdiv{ width: 100px; height: 100px; background: #FFF7DC; margin-top: 20px; border: 1px solid black; } a{ border:1px solid black; } </style> </head> <body> <div class="fdiv"> <div class="cdiv"> </div> <div> </body> </html>

由于米色部分的div找不到参考点,结果我们发现是显示的结果很奇葩,是以body上边界作为参考点的。
- 父元素有上边界
.fdiv{
200px; height:200px; background:#ccc;
margin: 0;
padding: 0;
border-top: 1px solid black;
}

我们发现一旦父元素设置了上边界,margin-top就显示正常了。
- 以兄弟元素为参考
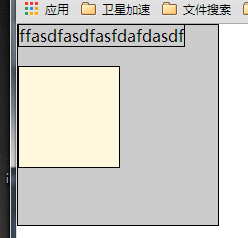
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>驾校注册</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <style type="text/css"> body{ min-width: 1024px; margin: 0px auto; font-family:'微软雅黑'; } .fdiv{ width:200px; height:200px; background:#ccc; margin: 0; padding: 0; border: 1px solid black; } .cdiv{ width: 100px; height: 100px; background: #FFF7DC; margin-top: 20px; border: 1px solid black; } a{ border:1px solid black; } </style> </head> <body> <div class="fdiv"> <a>ffasdfasdfasfdafdasdf</a> <div class="cdiv"> </div> <div> </body> </html>

米色部分div的margin-top是以a标签的下边界为参考线,来计算自己需要向下的偏移量(20px)。