总结
// 总结梳理: webpack 中如何使用 vue :
// 1. 安装vue的包: cnpm i vue -S
// 2. 由于 在 webpack 中,推荐使用 .vue 这个组件模板文件定义组件,所以,需要安装 能解析这种文件的 loader cnpm i vue-loader vue-template-complier -D
// 3. 在 main.js 中,导入 vue 模块 import Vue from 'vue'
// 4. 定义一个 .vue 结尾的组件,其中,组件有三部分组成: template script style
// 5. 使用 import login from './login.vue' 导入这个组件
// 6. 创建 vm 的实例 var vm = new Vue({ el: '#app', render: c => c(login) })
// 7. 在页面中创建一个 id 为 app 的 div 元素,作为我们 vm 实例要控制的区域;
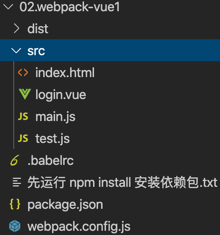
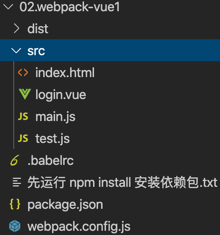
目录结构

webpack.config.js
// 由于 webpack 是基于Node进行构建的,所有,webpack的配置文件中,任何合法的Node代码都是支持的
var path = require('path')
// 在内存中,根据指定的模板页面,生成一份内存中的首页,同时自动把打包好的bundle注入到页面底部
// 如果要配置插件,需要在导出的对象中,挂载一个 plugins 节点
var htmlWebpackPlugin = require('html-webpack-plugin')
// 当以命令行形式运行 webpack 或 webpack-dev-server 的时候,工具会发现,我们并没有提供 要打包 的文件的 入口 和 出口文件,此时,他会检查项目根目录中的配置文件,并读取这个文件,就拿到了导出的这个 配置对象,然后根据这个对象,进行打包构建
module.exports = {
entry: path.join(__dirname, './src/main.js'), // 入口文件
output: { // 指定输出选项
path: path.join(__dirname, './dist'), // 输出路径
filename: 'bundle.js' // 指定输出文件的名称
},
plugins: [ // 所有webpack 插件的配置节点
new htmlWebpackPlugin({
template: path.join(__dirname, './src/index.html'), // 指定模板文件路径
filename: 'index.html' // 设置生成的内存页面的名称
})
],
module: { // 配置所有第三方loader 模块的
rules: [ // 第三方模块的匹配规则
{ test: /.css$/, use: ['style-loader', 'css-loader'] }, // 处理 CSS 文件的 loader
{ test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }, // 处理 less 文件的 loader
{ test: /.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }, // 处理 scss 文件的 loader
{ test: /.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=7631&name=[hash:8]-[name].[ext]' }, // 处理 图片路径的 loader
// limit 给定的值,是图片的大小,单位是 byte, 如果我们引用的 图片,大于或等于给定的 limit值,则不会被转为base64格式的字符串, 如果 图片小于给定的 limit 值,则会被转为 base64的字符串
{ test: /.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' }, // 处理 字体文件的 loader
{ test: /.js$/, use: 'babel-loader', exclude: /node_modules/ }, // 配置 Babel 来转换高级的ES语法
{ test: /.vue$/, use: 'vue-loader' } // 处理 .vue 文件的 loader
]
},
resolve: {
alias: { // 修改 Vue 被导入时候的包的路径
// "vue$": "vue/dist/vue.js"
}
}
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 这是容器 -->
<div id="app">
<p>{{msg}}</p>
<login></login>
</div>
</body>
</html>
main.js
// 如何在 webpack 构建的项目中,使用 Vue 进行开发
// 复习 在普通网页中如何使用vue:
// 1. 使用 script 标签 ,引入 vue 的包
// 2. 在 index 页面中,创建 一个 id 为 app div 容器
// 3. 通过 new Vue 得到一个 vm 的实例
// 在webpack 中尝试使用 Vue:
// 注意: 在 webpack 中, 使用 import Vue from 'vue' 导入的 Vue 构造函数,功能不完整,只提供了 runtime-only 的方式,并没有提供 像网页中那样的使用方式;
import Vue from 'vue'
// import Vue from '../node_modules/vue/dist/vue.js'
// 回顾 包的查找规则:
// 1. 找 项目根目录中有没有 node_modules 的文件夹
// 2. 在 node_modules 中 根据包名,找对应的 vue 文件夹
// 3. 在 vue 文件夹中,找 一个叫做 package.json 的包配置文件
// 4. 在 package.json 文件中,查找 一个 main 属性【main属性指定了这个包在被加载时候,的入口文件】
// var login = {
// template: '<h1>这是login组件,是使用网页中形式创建出来的组件</h1>'
// }
// 1. 导入 login 组件
import login from './login.vue'
// 默认,webpack 无法打包 .vue 文件,需要安装 相关的loader:
// cnpm i vue-loader vue-template-compiler -D
// 在配置文件中,新增loader哦配置项 { test:/.vue$/, use: 'vue-loader' }
var vm = new Vue({
el: '#app',
data: {
msg: '123'
},
// components这种方式还是会遇到runtime-only问题,要用render渲染
// components: {
// login
// }
/* render: function (createElements) { // 在 webpack 中,如果想要通过 vue, 把一个组件放到页面中去展示,vm 实例中的 render 函数可以实现
return createElements(login)
} */
// render: (createElements) => {
// return createElements(login)
//}
// render: (c) => {
// return c(login)
//}
// render: (c) => {
// return c(login)
// }
// render: (c) => { return c(login) }
// render: (c) => { c(login) }
// render: (c) => c(login)
render: c => c(login)
})
// 总结梳理: webpack 中如何使用 vue :
// 1. 安装vue的包: cnpm i vue -S
// 2. 由于 在 webpack 中,推荐使用 .vue 这个组件模板文件定义组件,所以,需要安装 能解析这种文件的 loader cnpm i vue-loader vue-template-complier -D
// 3. 在 main.js 中,导入 vue 模块 import Vue from 'vue'
// 4. 定义一个 .vue 结尾的组件,其中,组件有三部分组成: template script style
// 5. 使用 import login from './login.vue' 导入这个组件
// 6. 创建 vm 的实例 var vm = new Vue({ el: '#app', render: c => c(login) })
// 7. 在页面中创建一个 id 为 app 的 div 元素,作为我们 vm 实例要控制的区域;
import m222, { title as title123, content } from './test.js'
console.log(m222)
console.log(title123 + ' --- ' + content)
login.vue
<template>
<div>
<h1>这是登录组件,使用 .vue 文件定义出来的 --- {{msg}}</h1>
</div>
</template>
<script>
export default {
data() {
// 注意:组件中的 data 必须是 function
return {
msg: "123"
};
},
methods: {
show() {
console.log("调用了 login.vue 中的 show 方法");
}
}
};
</script>
<style>
</style>
test.js
//1)Node 用module.exports和require
// 这是 Node 中向外暴露成员的形式:
// module.exports = {}
// module.exports 和 exports 来暴露成员
// 在Node中 使用 var 名称 = require('模块标识符')
//2)//ES6 用 export defaule(export)和import
// 在 ES6中,也通过 规范的形式,规定了 ES6 中如何 导入 和 导出 模块
// ES6中导入模块,使用 import 模块名称 from '模块标识符' import '表示路径'
// 在 ES6 中,使用 export default 和 export 向外暴露成员:
var info = {
name: 'zs',
age: 20
}
export default info
/* export default {
address: '北京'
} */
// 注意: export default 向外暴露的成员,可以使用任意的变量来接收
// 注意: 在一个模块中,export default 只允许向外暴露1次
// 注意: 在一个模块中,可以同时使用 export default 和 export 向外暴露成员
export var title = '小星星'
export var content = '哈哈哈'
// 注意: 使用 export 向外暴露的成员,只能使用 { } 的形式来接收,这种形式,叫做 【按需导出】
// 注意: export 可以向外暴露多个成员, 同时,如果某些成员,我们在 import 的时候,不需要,则可以 不在 {} 中定义
// 注意: 使用 export 导出的成员,必须严格按照 导出时候的名称,来使用 {} 按需接收;
// 注意: 使用 export 导出的成员,如果 就想 换个 名称来接收,可以使用 as 来起别名;
/*main.js文件
从test.js中导入
import m222, { title as title123, content } from './test.js'
console.log(m222)
console.log(title123 + ' --- ' + content)
*/