<!--图表效果展现--> <div class="TUI-layout-center" style="overflow: auto;" id="appriseContent"> <div class="ui-layout-center"> <div id="listDiv" style="overflow: auto;" class="TUI-content TUI-h100"> <!-- class="master_table_content_bg"--> <div runat="server" id="divData" class="TUI-content TUI-h100 TUI-of-auto" style="overflow: auto;"> </div> </div> </div> <div class="ui-layout-east" id="divEast"> <div id="chart_combo" class="chart_combo" style="margin-top:100px;"></div> </div> </div> <!--图表效果展现-->

<script type="text/javascript">
var ajax = Topevery.DUM.Web.AjaxFunction;
$(document).ready(function () {
TUILayout("form");
createEastLayout();
$("td").css("text-align", "center");
})
function createEastLayout() {
var myLayout = $("#appriseContent").layout({
fxName: "slide" //fxName 窗体隐藏显示的动画效果
, fxSpeed: "slow" //fxSpeed 动画效果的显示时间/速度
, maskIframesOnResize: false //maskIframesOnResize 页面中存在Iframe对象时,设为true
, closable: false //closable 是否允许隐藏打开窗体,true为允许
, east__size: "100%" //west__size 为调整西边窗体的宽度
, resizable: false //resizable 是否允许调整窗体的高/宽, true为允许
, slidable: false //slidable 是否允许窗体隐藏后可以滑动预览
, north__fxName: "slide" //north__fxName 北边窗体隐藏显示的动画效果
, south__fxName: "slide" //south__fxName 南边窗体隐藏显示的动画效果
, spacing_closed: 7 //spacing_closed 隐藏后的间隔栏高宽
, spacing_open: 7 //spacing_open 显示后的间隔栏高宽
, initClosed: false //initClosed 窗体创建后默认隐藏所有窗体
, resizerTip: "调整内容宽度" //resizerTip 鼠标移上调整窗体栏所显示的文字提醒
, resizerDragOpacity: "0.8" //resizerDragOpacity 鼠标调整窗体栏显示显示的透明度效果
, sliderTip: "展开" //sliderTip 鼠标移上滑动隐藏窗体栏所显示的文字提醒
, togglerTip_open: "隐藏" //togglerTip_open 鼠标移上打开的窗体按钮文字提醒
, togglerTip_closed: "展开" //togglerTip_closed 鼠标移上关闭的窗体按钮文字提醒
, onopen_end: function () {
}
, onresize_end: function () {
}
/* , center__showOverflowOnHover: true 被Aaron注释,firefox下导致下拉框无法正常使用。see http://layout.jquery-dev.com/documentation.cfm#Option_showOverflowOnHover */
});
TUILayout("#divEast");
showCharts1();
}
function showCharts1() {
ajax.GetStatisticsHome3List(function (result) {
if (result.value) {
oneHighcharts(result.value.sbnumber, result.value.yxsbnumber, result.value.janumber);
}
})
}
function oneHighcharts(sbnumber, yxsbnumber, janumber) {
var chart;
$(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_combo' //关联页面元素div#id
},
title: { //图表标题
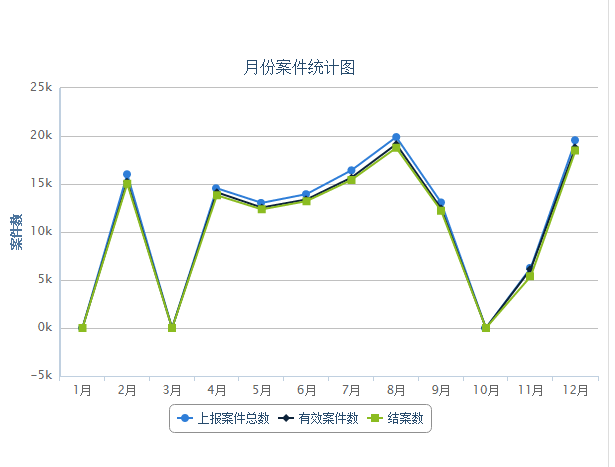
text: '月份案件统计图'
},
xAxis: { //x轴
categories: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], //X轴类别
labels: { y: 18 } //x轴标签位置:距X轴下方18像素
},
yAxis: { //y轴
title: { text: '案件数' }, //y轴标题
lineWidth: 2 //基线宽度
},
tooltip: {
formatter: function () { //格式化鼠标滑向图表数据点时显示的提示框
var s;
if (this.point.name) { // 饼状图
s = '<b>' + this.point.name + '</b>: <br>' + this.y + '件(' + twoDecimal(this.percentage) + '%)';
} else {
s = '' + this.x + ': ' + this.y + '件';
}
return s;
}
},
labels: { //图表标签
items: [{
html: '',
style: {
left: '270px',
top: '8px'
}
}]
},
exporting: {
enabled: false //设置导出按钮不可用
},
credits: {
enabled: false // 禁用版权信息
},
series: [{ //数据列
type: 'line',
name: "上报案件总数",
data: [sbnumber[0], sbnumber[1], sbnumber[2], sbnumber[3], sbnumber[4], sbnumber[5], sbnumber[6], sbnumber[7], sbnumber[8], sbnumber[9], sbnumber[10], sbnumber[11]]
},
{ //数据列
type: 'line',
name: "有效案件数",
data: [yxsbnumber[0], yxsbnumber[1], yxsbnumber[2], yxsbnumber[3], yxsbnumber[4], yxsbnumber[5], yxsbnumber[6], yxsbnumber[7], yxsbnumber[8], yxsbnumber[9], yxsbnumber[10], yxsbnumber[11]]
},
{ //数据列
type: 'line',
name: "结案数",
data: [janumber[0], janumber[1], janumber[2], janumber[3], janumber[4], janumber[5], janumber[6], janumber[7], janumber[8], janumber[9], janumber[10], janumber[11]]
}
]
});
});
}
//保留2位小数
function twoDecimal(x) {
var f_x = parseFloat(x);
if (isNaN(f_x)) {
alert('错误的参数');
return false;
}
var f_x = Math.round(x * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
}
</script>

[AjaxPro.AjaxMethod(AjaxPro.HttpSessionStateRequirement.Read)] public static ForecastData GetStatisticsHome3List() { ForecastData date = new ForecastData(); DataTable dt= UmEventLogic.GetStatisticsHome3List().Tables[0]; for (int i = 0; i < 12; i++) { date.sbnumber[i] = Convert.ToInt32(dt.Rows[i]["c_sb_num"]); date.yxsbnumber[i] = Convert.ToInt32(dt.Rows[i]["c_yxsb_num"]); date.janumber[i] = Convert.ToInt32(dt.Rows[i]["c_ja_num"]); } return date; }
highcharts.js地址 https://www.hcharts.cn/download