1. gif图片产生杂边锯齿的原因
1.1 索引透明颜色与Alpha透明颜色
1.2 photoshop的半透明平滑处理
1.3 gif图片(或png8图片)产生锯齿的原因
1.4 形状与锯齿之间的关系
2. 如何有效的避免gif图片的杂边锯齿
2.1 绘制带有锯齿的图形或文字避免杂边锯齿
2.2 通过杂边设置弱化网页中gif锯齿的影响
2.3 使用gif透明图片插件
2.4 手工对图片进行像素抠取
三、文章主体
<strong id="g1'>1. gif图片产生杂边锯齿的原因
1.1 索引透明颜色与Alpha透明通道
要说索引颜色透明,首先要讲讲什么是索引颜色,百度百科上有对索引颜色的解释,我觉得很关键的一句是“挑选一副图片中最有代表性的若干种颜色(通常不超过256种),编制成颜色表。”我的理解就是,找一些跟你图片颜色最接近的一些颜色(不超过256种)组成你这张图片。
而且,很重要的是,这些颜色里面有个很特别的颜色,就是索引透明色。这种颜色跟索引绿色,或是索引红色属于性质相同的颜色,这是个颜色。而这种颜色表现的效果就是透明。IE6是支持索引透明色的,所以gif或png8这类索引颜色编码的图片的透明背景在IE6下是可以透明显示的。
至于Alpha透明通道,百度百科上也有相关的解释。Alpha通道一般用做不透明参数,有些情况下用0%-100%表示,有时候用0-1表示,还有时候用0-255表示,两头分别表示完全透明和不透明。我知道的,css里,IE下有个透明度滤镜,使用0%-100%表示的,例如下面:filter:alpha(opacity=50);而其他浏览器(Firefox,chrome等)是用0-1表示的,例如:opacity:0.5;在as中,透明度可以用0-1表示,例如:test_mc.alpha=0.5;也可以用0-255表示,但是以十六进制的形式表示的,例如:0x80FF0000就是50%透明的红色。在css3中,颜色的表示也加入了Alpha通道。
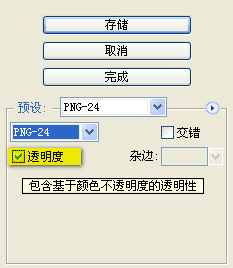
平时我们看到的半透明图片都是png32的,都使用了8位(2的8次方为256)的Alpha通道,否则无法表示半透明。或许有人或有疑问,不对啊,我用photoshop保存图片的时候,就是使用的png24,是支持半透明的啊。这里面其实是有一点小猫腻的,看下面这张截图:

photoshop保存图片为png24格式时部分界面
观察黄色半透明覆盖的区域,可以看到有个“透明度”选项被勾选了,这个选项被选中表示图片支持Alpha透明通道,如果图片确实是含有透明或半透明的Alpha通道属性的,则保存的图片就会含有Alpha通道,使得保存的图片为透明或半透明,而这个保存的图片其实是png32格式的,如果不勾选这个“透明度”,则保存的图片就是正宗的png24的图片,红绿蓝各8位通道,无Alpha通道。这与fireworks中直接标明png24,png32有所不同。为什么photoshop会以png24加勾选“透明度”选项的方法表示png32的图片呢,我个人观点是(以下为我的推测,仅供参考),让图片的保存更智能些,怎么说呢,如果一张图片不含有Alpha通道(不透明的),但用户却以png32的方式将其保存,则图片中所含的8位Alpha通道则是多余的,而采用photoshop这种方式,如果一张图片不含Alpha通道,即使用户勾选了“透明度”选项,图片依然以png24形式保存,避免了多余的信息,这也许就是photoshop采用png24为头加勾选“透明度”方式保存图片的原因。
1.2 photoshop的半透明平滑处理
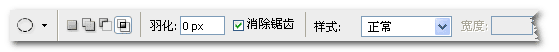
不知道您注意到没有,在photoshop中,绘制选区或图形时有个“消除锯齿”的勾选项,例如下面截图:

边缘锯齿与边缘平滑可以说是两个相对的概念,勾选“消除锯齿”选项,就意味着对图形的边缘进行平滑处理。在photoshop中,如何对图形边缘惊醒进行平滑处理的呢?就是使用半透明!

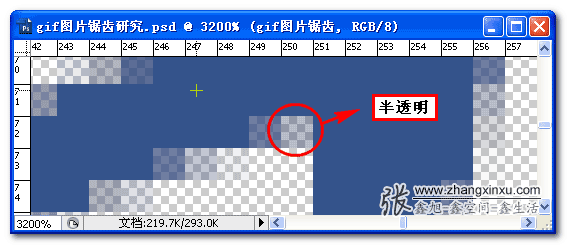
使用半透明填塞弧线转角或斜线空隙,形成视觉上的自然过渡,从而产生平滑的效果。例如上图所示,在线条的边缘处使用了半透明,使得边缘与周围环境有了过渡,当图片原始比例显示时,这种半透明的过渡是看不见的,要把图片放大到肉眼可见的像素级别就会清楚了看见这些半透明,这就是上图所展示的。
1.3 gif图片(或png8图片)产生锯齿的原因
gif图片(或png8)产生锯齿的原因一句话总结就是:gif或png8只有透明索引颜色,没有半透明索引颜色,不支持位图中半透明边缘,只好用其他索引色代替(例如白色#FFFFFF),从而产生杂色锯齿。正如上面两点提到了,gif或png8是索引图片,图片中所有的颜色都是索引颜色,而这些所有的索引颜色中有关透明度的就只有一个透明索引颜色,并没有半透明索引颜色,加上photoshop采用半透明实现边缘平滑处理,所以导致photoshop导出的gif图片(或png8)会产生杂边锯齿。
1.4 形状与锯齿之间的关系
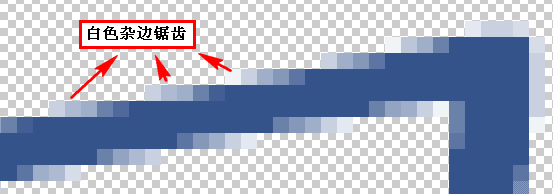
杂边锯齿的大小以及有无与图形的形状是有关系的。一般来说,水平线,垂线,矩形是没有杂边锯齿的问题的,因为他们都是完全填充像素的。但是弧线以及斜线就会遇到杂边锯齿的麻烦,尤其当形状不规则时,例如下面这张放大1600倍的图片一条斜线的截图:

杂边锯齿
如果这张图片在网页中显示,浅色背景还好,要是深色背景,那就很难看了。参见实例页面图片2。
即使是倾斜的直线也是存在杂边锯齿的问题的,而其中杂边锯齿影响最小的就是45度斜线,这是因为45度的斜线的所有杂边锯齿大小都是一致的,肉眼看到的是一排同样的半像素(半像素之说可能不准确,仅用以说明肉眼所见之感觉)杂边锯齿,只要杂边颜色不是与背景色对比很强烈,这种程度的锯齿是可以忍受的。而其他角度的斜线的杂边锯齿大小则以等差大小排列,在非杂边色背景下锯齿明显,可容忍度大大降低。
2. 如何有效的避免gif图片的杂边锯齿
2.1 绘制带有锯齿的图形或文字避免杂边锯齿
2.1.1 绘制带有锯齿的图片
正如在1.2部分一开始提到的,photoshop中,选区或图像像素填充工具选中后,在上部的选项栏里会出现一个“消除锯齿”的选项,默认是勾选的,意思是说绘制的图形或选区边缘是要平滑的,也就是部分边缘要用半透明的颜色代替,这就会导致保存的gif图片(或png8)的边缘有杂边锯齿。换个角度想,如果不勾选这个“消除锯齿”,则边缘就不会平滑处理,就不会产生半透明过渡填充,也就不会出现杂边锯齿了。事实证明确实如此,例如下面这张不勾选这个“消除锯齿”选项所绘制的椭圆。

虽然说椭圆的边缘不是很光滑,但是同时边缘没有了半透明的过渡,保存的gif图片(或png8)就不会出现杂色锯齿,不会出现图片边缘锯齿杂色与背景不融合的情况了。
2.1.2 带有锯齿的文字
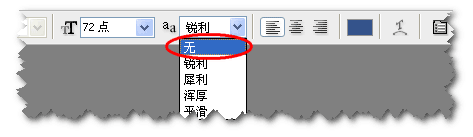
与绘制图形一样,文字也有使用未消除锯齿的显示方式,就是在设置消除锯齿的下拉选项中选择“无”,例如下面这张选项栏截图的标示:

下图为未消除锯齿的文字,在实例页面图片3中可以看到此图片(以png8格式保存)在深色背景下的显示,您可以看到没有一点点杂边锯齿。

2.2 通过杂边设置弱化网页中gif锯齿的影响
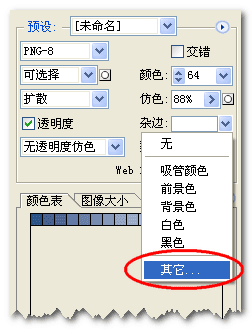
默认的杂边颜色是白色,通过更改这个颜色可以弱化网页中gif图片(或png8)杂色锯齿的影响。这种改变分为两种情况,一是将杂边颜色设置为网页的背景颜色,但是这不适用于背景经常变化的情况;还有就是将杂边颜色设置为图片边缘的颜色,但是这种情况不适用于图片边缘颜色很多的情况。两种设置各有利弊和局限性,需要根据实际情况进行调整。
举例说明,例如,我要保存一个对锯齿进行锐利处理的文字,以png8格式保存(相对于gif,图片更小一些),对杂边颜色进行修改,一个改为字体颜色(#34538b),在保存一个杂边颜色为黑色(#000000)的png8图片。

这里设置杂边颜色就不上图了,因为单击“其它…”后会出现一个选取颜色的对话框,直接选取颜色或输入相应的颜色参数就行了。蓝色杂边颜色的图片为实例页面中的图片4,黑色杂边的图片为实例页面中的图片5,我们对比图片2可以看到,对杂边颜色进行相应的设置以后,在深色背景下,讨厌的白色杂边锯齿基本上就不见了,整个显示也舒服多了。但是这种处理是有局限性的,如果页面背景经常更换或是图片本身不是纯色或边缘不是纯色,则使用杂边颜色设置的方法就不适宜采用了。还有一个“一劳永逸”、“一了百了”的方法就是设置杂边“无”,这样,您就不用担心背景变化的问题,或是图片本身的问题了。
2.3 使用gif透明图片插件
在photoshop5里面有个GIF89a导出的选项,可以自动导出消除了杂边锯齿的gif图片,而且大小优化的很好。但是后来的photoshop版本中将这一功能给删除了。但是,通过文件移植可以在之后的photoshop版本中实现GIF89a导出的功能。下载移植文件:gif89a.zip。
使用方法如下:解压文件,在文件夹中有个GIF89a Export.8be的文件,将其复制到您现有photoshop安装目录下的Plug-InsImport-Export目录下,例如我使用的是photoshop
cs3,安装在C盘下,则需要复制到C:Program FilesAdobeAdobe Photoshop CS3Plug-InsImport-Export目录下。然后重新启动photoshop就可以了。
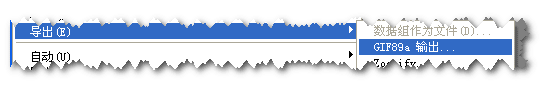
例如,还是保存对“gif图片锯齿”这几个文字锐利处理的图片,选择文件->导出->GIF89a输出,然后单击“好”就可以了。

您可以在实例页面图片6中看到导出的gif图片效果,没有杂边锯齿。
2.4 手工对图片进行像素抠取
看标题您应该知道该方法的意思了,就是采用手工的方法,将图片放大到一定程度,将半透明的像素一个一个删除或颜色填充,这种在png小图标处理或小图标制作的时候比较适应,如果是个很大的图片,兄弟,您要做好打持久战的准备了!具体如何一个一个像素的处理图片,我觉得简单带过就行了,将图片倍数放大到足够大,例如1600倍,这时候,您可以清楚的看到图片边缘的半透明像素格,将其一个一个删除就可以了,删除方法建议用选区。
不过我不推荐这种生产效率低下的方法,如果您对我上面的方法有一定的理解的话,估计就不会对这个方法感兴趣了。
3. 如果上面所有的讨论,提供的方法都不适用
如果上面所有的讨论,提供的方法都不适用,我想,您可能得使用png24以便支持一些半透明。我也知道,IE6不支持Alpha透明通道,不过没有关系,我之前专门写了篇关于IE6与png图片打交道的文章:IE6下png背景不透明问题的综合拓展。涵盖面很广,写得也比较认真,肯定会对您有所帮助的,两篇文章珠联璧合,相信以后遇到有关图片透明度的问题就不会再难倒您了。