显示所有评论
{% for foo in ques.comments %}
所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
显示评论条数
{{ ques.comments|length }}
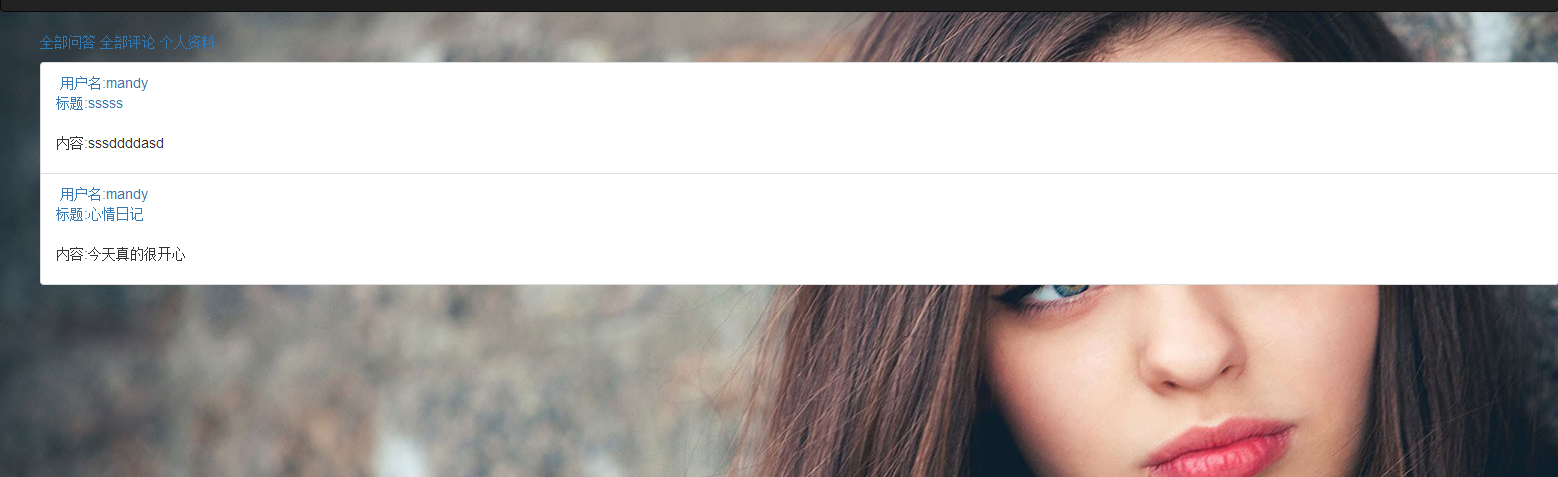
完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
3.向前端页面传递参数
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
5.各个页面链接到个人中心
<p>评论:({{ ques.comments|length }})</p>
<table border=1 >
{% for foo in ques.comments %}
<tr><td>
<img class="people" src="{{ url_for('static',filename='image/people.png') }}">
<a href="{{ url_for('all',user_id=foo.author_id) }}" class="name">{{ foo.author.username }}</a>
<span class="time" >{{ foo.creat_time }}</span><br>
<p class="nr">{{ foo.detail }}</p></td></tr>
{% endfor %}
{% block pandle %} <body bgcolor="antiquewhite"><link rel="stylesheet" type="text/css" href="../static/css/dd.css"> <div class="d1"><h3>全部问答</h3> {% for foo in questions%} <img class="people" src="{{ url_for('static',filename='image/people.png') }}"><a href="{{ url_for('all',user_id=foo.author_id) }}" class="name">{{ foo.author.username }}<br></a> <table border="1" > <tr><td> <p>{{ foo.title }}</p> <p>{{ foo.detail }}</p></td></tr> </table> {% endfor %}<hr> <h3>全部评论</h3> {% for foo in comments%} <img class="people" src="{{ url_for('static',filename='image/people.png') }}"><a href="{{ url_for('all',user_id=foo.author_id) }}" class="name">{{ foo.author.username }}</a> <table border="1" > <tr><td><span class="time" >{{ foo.creat_time }}</span><br> <p>{{ foo.detail }}</p></td></tr> </table> {% endfor %}<hr> {# <img class="people" src="{{ url_for('static',filename='image/people.png') }}"><a href="{{ url_for('all',user_id=foo.author_id) }}" class="name">{{ foo.author.username }}</a><br>#} <h3>个人信息</h3> <table border="1" > <tr><td> <li style="list-style:none">用户:{{ username }}</li> <li style="list-style:none">ID号:{{ userid }}</li></td></tr> {# <li>昵称</li> #} {# <li>文章篇数</li> #} </table> </div> </body> {% endblock %}