vue安装全教程
1.node.js安装
安装方法(点击即可)
node.js官方文件(下载长期支持版)
2.安装vue(按着步骤安装即可)
2.1 查看node.js安装是否成功(如果显示版本号,即安装成功)
node -v 命令,查看node的版本
npm -v 命令,显示npm的版本信息
2.2 安装cnpm(国内镜像----淘宝镜像)
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org
2.3 安装vue-cli 脚手架构建工具(必须在全局中进行安装,全局我也不知道是啥,直接在命令行输入就是了)
1.在命令行中运行命令 npm install -g @vue-cli (一定要有@,没有@是安装vue的低版本2.9...,现在创建vue项目的话,只支持3.0以上的版本)
2.是否安装成功:vue -V
3.如果装成了 2.9.....版本,不要慌,卸载重新装一次就可以了
卸载命令:npm uninstall -g vue-cli
然后重新输入命令 :npm install -g @vue-cli
3.创建vue项目
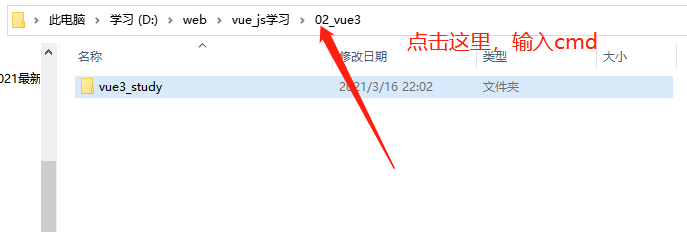
自己找一个路径,当作是项目保存的地方,然后在那个路径进入cmd

进入cmd之后,可以先查看vue的版本(命令行输入:vue -V),看vue是否可以使用)
然后在命令行输入vue create 文件名(最后这个是vue的文件名,可以看看命名规则)
例如:vue create hellovue(第一次创建就不要有大写的字母,全用小写字母。具体看命名规则)
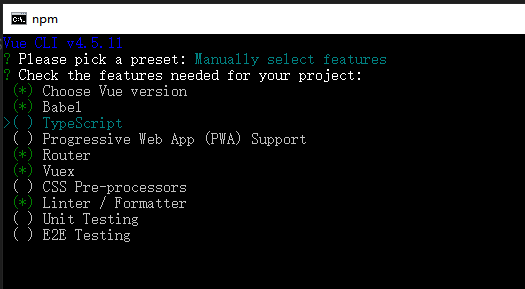
输入之后会出现这个画面(选择最后一个Manually select features,自己配置项目)

选择之后会出现下面的选项,大家可以选择自己所需要的(空格选择,选图片里的这5个就可以了)

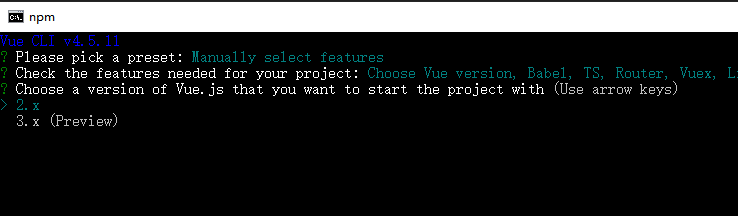
回车之后出现选项,选2.x (3.x是新出的,还存在bug,不要选)

之后除了两个no的,其他直接回车

然后进入创建,慢慢等就可以了,创建完成之后会出现蓝色提示,直接在命令行依次输出即可
cd 文件名(直接输入它提示的蓝色命令就可以了)
npm run serve(这个是运行的)
运行完成之后会出现一个地址,把地址复制粘贴到浏览即可
vue项目创建完成啦,8888888888888!!