文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。
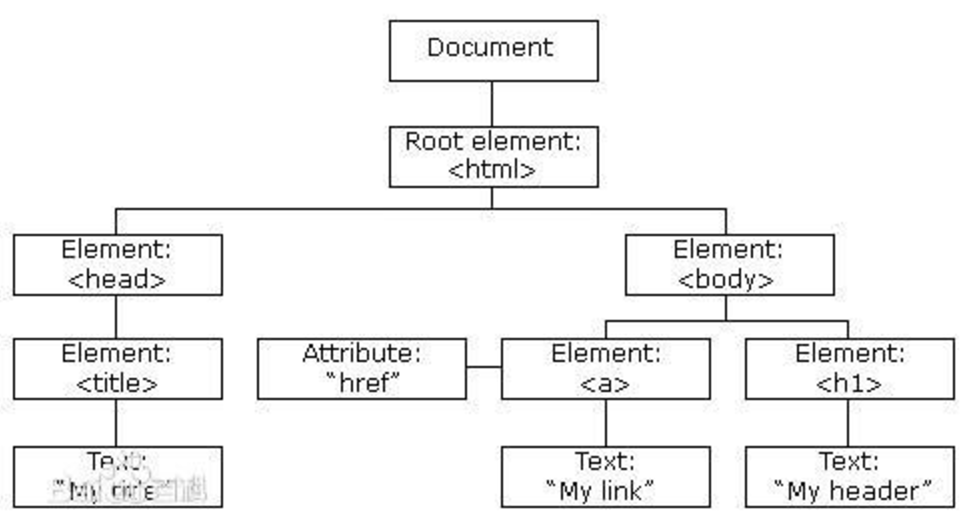
DOM又称为文档树模型

-
-
节点:网页中的所有内容都是节点(标签、属性、文本、注释等)
-
元素:网页中的标签
-
属性:标签的属性
DOM经常进行的操作
-
获取元素
-
对元素进行操作(设置其属性或调用其方法)
-
动态创建元素
-
事件(什么时机做相应的操作)
获取页面元素
为什么要获取页面元素
例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,才进行后续操作
var div = document.getElementById('main');
console.log(div);
// 获取到的数据类型 HTMLDivElement,对象都是有类型的
注意:由于id名具有唯一性,部分浏览器支持直接使用id名访问元素,但不是标准方式,不推荐使用。
根据标签名获取元素
var divs = document.getElementsByTagName('div');
for (var i = 0; i < divs.length; i++) {
var div = divs[i];
console.log(div);
}
根据name获取元素*
var inputs = document.getElementsByName('hobby');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
console.log(input);
}
根据类名获取元素*
var mains = document.getElementsByClassName('main');
for (var i = 0; i < mains.length; i++) {
var main = mains[i];
console.log(main);
}
根据选择器获取元素*
var text = document.querySelector('#text');
console.log(text);
var boxes = document.querySelectorAll('.box');
for (var i = 0; i < boxes.length; i++) {
var box = boxes[i];
console.log(box);
}
-
总结
掌握
getElementById()
getElementsByTagName()
了解
getElementsByName()
getElementsByClassName()
querySelector()
querySelectorAll()
事件:触发-响应机制
事件三要素
-
事件源:触发(被)事件的元素
-
事件名称: click 点击事件
-
事件处理程序:事件触发后要执行的代码(函数形式)
事件的基本使用
var box = document.getElementById('box');
box.onclick = function() {
console.log('代码会在box被点击后执行');
};
-
点击按钮弹出提示框
-
点击按钮切换图片
属性操作
非表单元素的属性
href、title、id、src、className
var link = document.getElementById('link');
console.log(link.href);
console.log(link.title);
var pic = document.getElementById('pic');
console.log(pic.src);
案例:
点击按钮显示隐藏div
美女相册
-
innerHTML和innerText
var box = document.getElementById('box');
box.innerHTML = '我是文本<p>我会生成为标签</p>';
console.log(box.innerHTML);
box.innerText = '我是文本<p>我不会生成为标签</p>';
console.log(box.innerText);
-
HTML转义符
" "
' '
& &
< < // less than 小于
> > // greater than 大于
空格
© ©
-
innerHTML和innerText的区别
-
innerText的兼容性处理
-
表单元素属性
-
value 用于大部分表单元素的内容获取(option除外)
-
type 可以获取input标签的类型(输入框或复选框等)
-
disabled 禁用属性
-
checked 复选框选中属性
-
selected 下拉菜单选中属性
案例
-
点击按钮禁用文本框
-
给文本框赋值,获取文本框的值
-
检测用户名是否是3-6位,密码是否是6-8位,如果不满足要求高亮显示文本框
-
设置下拉框中的选中项
-
搜索文本框
-
全选反选
自定义属性操作
-
getAttribute() 获取标签行内属性
-
setAttribute() 设置标签行内属性
-
removeAttribute() 移除标签行内属性
-
与element.属性的区别: 上述三个方法用于获取任意的行内属性。
样式操作
-
使用style方式设置的样式显示在标签行内
var box = document.getElementById('box');
box.style.width = '100px';
box.style.height = '100px';
box.style.backgroundColor = 'red';
-
注意
通过样式属性设置宽高、位置的属性类型是字符串,需要加上px
类名操作
-
修改标签的className属性相当于直接修改标签的类名
var box = document.getElementById('box');
box.className = 'show';
案例
-
开关灯
-
点击按钮改变div的背景颜色
-
图片切换二维码案例
-
当前输入的文本框高亮显示
-
点击按钮改变div的大小和位置
-
列表隔行变色、高亮显示
-
tab选项卡切换
创建元素的三种方式
document.write()
document.write('新设置的内容<p>标签也可以生成</p>');
innerHTML
var box = document.getElementById('box');
box.innerHTML = '新内容<p>新标签</p>';
document.createElement()
var div = document.createElement('div');
document.body.appendChild(div);
性能问题
-
innerHTML方法由于会对字符串进行解析,需要避免在循环内多次使用。
-
可以借助字符串或数组的方式进行替换,再设置给innerHTML
-
优化后与document.createElement性能相近
案例
-
动态创建列表,高亮显示
-
根据数据动态创建表格
-
模拟百度搜索文本框
节点操作
var body = document.body;
var div = document.createElement('div');
body.appendChild(div);
var firstEle = body.children[0];
body.insertBefore(div, firstEle);
body.removeChild(firstEle);
var text = document.createElement('p');
body.replaceChild(text, div);
案例:
权限选择
节点属性
-
nodeType 节点的类型
-
1 元素节点
-
2 属性节点
-
3 文本节点
-
-
nodeName 节点的名称(标签名称)
-
nodeValue 节点值
-
元素节点的nodeValue始终是null
-
模拟文档树结构

function Node(option) {
this.id = option.id || '';
this.nodeName = option.nodeName || '';
this.nodeValue = option.nodeValue || '';
this.nodeType = 1;
this.children = option.children || [];
}
var doc = new Node({
nodeName: 'html'
});
var head = new Node({
nodeName: 'head'
});
var body = new Node({
nodeName: 'body'
})
doc.children.push(head);
doc.children.push(body);
var div = new Node({
nodeName: 'div',
nodeValue: 'haha',
});
var p = new Node({
nodeName: 'p',
nodeValue: '段落'
})
body.children.push(div);
body.children.push(p);
function getChildren(ele) {
for(var i = 0; i < ele.children.length; i++) {
var child = ele.children[i];
console.log(child.nodeName);
getChildren(child);
}
}
getChildren(doc);
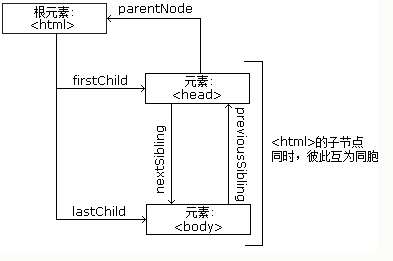
节点层级

重点讲父子属性,兄弟属性画图讲解
var box = document.getElementById('box');
console.log(box.parentNode);
console.log(box.childNodes);
console.log(box.children);
console.log(box.nextSibling);
console.log(box.previousSibling);
console.log(box.firstChild);
console.log(box.lastChild);
-
注意
childNodes和children的区别,childNodes获取的是子节点,children获取的是子元素
nextSibling和previousSibling获取的是节点,获取元素对应的属性是nextElementSibling和previousElementSibling获取的是元素
nextElementSibling和previousElementSibling有兼容性问题,IE9以后才支持
-
总结
节点操作,方法
appendChild()
insertBefore()
removeChild()
replaceChild()
节点层次,属性
parentNode
childNodes
children
nextSibling/previousSibling
firstChild/lastChild
事件详解
注册/移除事件的三种方式
var box = document.getElementById('box');
box.onclick = function () {
console.log('点击后执行');
};
box.onclick = null;
box.addEventListener('click', eventCode, false);
box.removeEventListener('click', eventCode, false);
box.attachEvent('onclick', eventCode);
box.detachEvent('onclick', eventCode);
function eventCode() {
console.log('点击后执行');
}
兼容代码
function addEventListener(element, type, fn) {
if (element.addEventListener) {
element.addEventListener(type, fn, false);
} else if (element.attachEvent){
element.attachEvent('on' + type,fn);
} else {
element['on'+type] = fn;
}
}
function removeEventListener(element, type, fn) {
if (element.removeEventListener) {
element.removeEventListener(type, fn, false);
} else if (element.detachEvent) {
element.detachEvent('on' + type, fn);
} else {
element['on'+type] = null;
}
}
事件的三个阶段
-
捕获阶段
-
当前目标阶段
-
冒泡阶段
事件对象.eventPhase属性可以查看事件触发时所处的阶段
事件对象的属性和方法
-
event.type 获取事件类型
-
clientX/clientY 所有浏览器都支持,窗口位置
-
pageX/pageY IE8以前不支持,页面位置
-
event.target || event.srcElement 用于获取触发事件的元素
-
event.preventDefault() 取消默认行为
案例
-
跟着鼠标飞的天使
-
鼠标点哪图片飞到哪里
-
获取鼠标在div内的坐标
阻止事件传播的方式
-
标准方式 event.stopPropagation();
-
IE低版本 event.cancelBubble = true; 标准中已废弃
常用的鼠标和键盘事件
-
onmouseup 鼠标按键放开时触发
-
onmousedown 鼠标按键按下触发
-
onmousemove 鼠标移动触发
-
onkeyup 键盘按键按下触发
-
onkeydown 键盘按键抬起触发