对bootstrap框架有一定了解的朋友都知道,一般页面布局中的开头会使用到container或container-fluid类,那么它们有什么区别呢?不急!下面为您讲解。
我们先来看看官方对这两个类是怎么说的:
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
实例测试:
<!DOCTYPE html> <html> <head> <title>响应式布局容器 - container和container-fluid</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://apps.bdimg.com/libs/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container" style="background-color: red;"> <div>container类</div> </div> <div class="container-fluid" style="background-color: blue;"> <div>container-fluid类</div> </div> </body> </html>
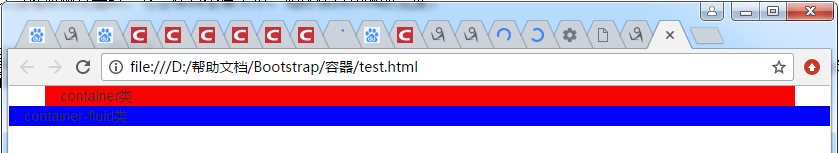
效果图:

二者之间的共同点为,两者都可以将高度设置成auto,即自动模式。最大的不同就是宽度的设定上。
container根据屏幕宽度利用媒体查询,已经设定了固定的宽度,作用为阶段性的改变宽度,所以在改变浏览器的大小时,页面是一个阶段一个阶段变化的。
container-fluid则是将宽度设定为auto,所以当缩放浏览器时,它会保持全屏大小,始终保持100%的宽度。
总结:
1)container类出现内边距和外边距,.container-fluid类没有。
2)container类左右内边距一直是15px,屏幕小于等于767px的时候没有margin值,屏幕大于767px开始有左右margin值,屏幕宽度为768px和1000px的时候,margin值相对最小,分别是9px和15px,其他时候margin值随着屏幕的增大而增大。.container-fluid类宽度不管屏幕宽度大小,一直是100%。