你过去的种种经历,就像人生的一颗颗珍珠,在未来的某一天,你找到了那根线,你就会把她们串联起来,变成美丽的项链。
第八章 客户端 JavaScript 与 HTML
1. 浏览器渲染页面的步骤

2. JS 性能优化
1). 在 body 标签结束前写 <script> 标签。( 不要操作 body 标签, 因为是在 body 标签结束前写 script的, 若想操作 body 可以用 onload 或 DOMContentLoaded )。
2). 把 JS 文件分离至外部文件 ( 好处:首先,浏览器能够缓存 JS 文件了。第二次就不需要在加载了。 )
3). onload: 能够在页面读取完成后再对其执行。( 包括图片 )
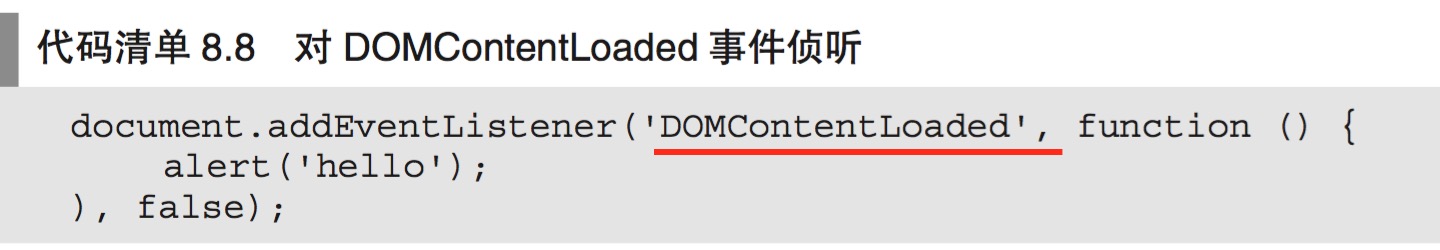
4). DOMContentLoaded: 是在完成 HTML 解析后发生的事件。比 onload 快一点。

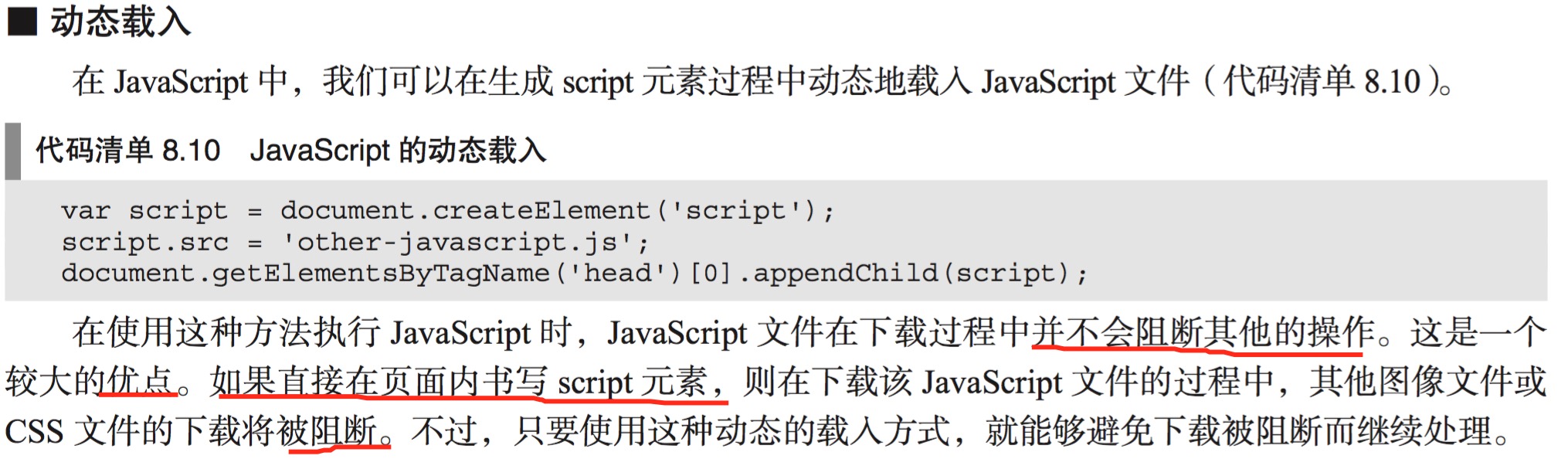
5) . 动态载入

6). 执行流程小结:
DOMContentLoaded: 是最恰当的选择。
3. 调试
1). alert
2). console ( IE 不支持可以采用以下虚拟 console )

4. 跨浏览器支持
1). 基于用户代理的跨浏览器支持策略

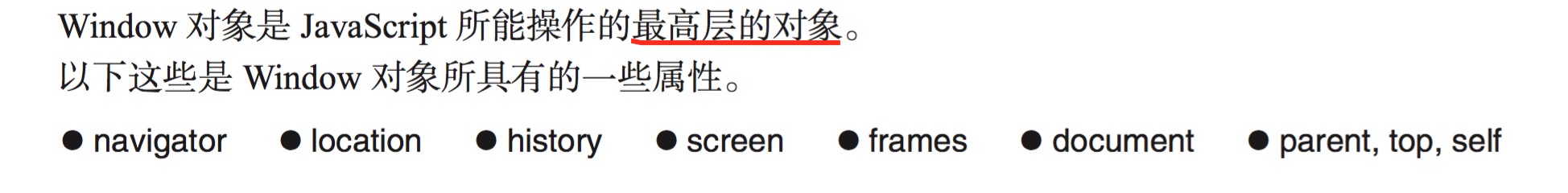
5. Window 对象

6. DOM 的定义
1). 根据依赖关系,分别有父节点、子节点、兄弟节点、祖先节点、子孙节点等类型。
2). DOM 可以分为 Level1 ~ 3 这几层。
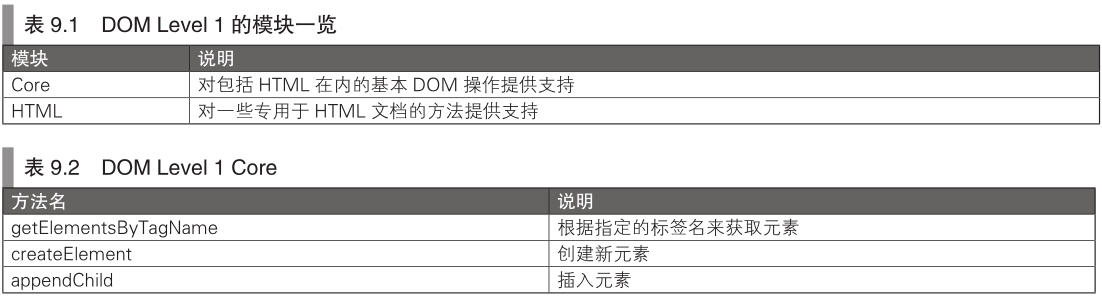
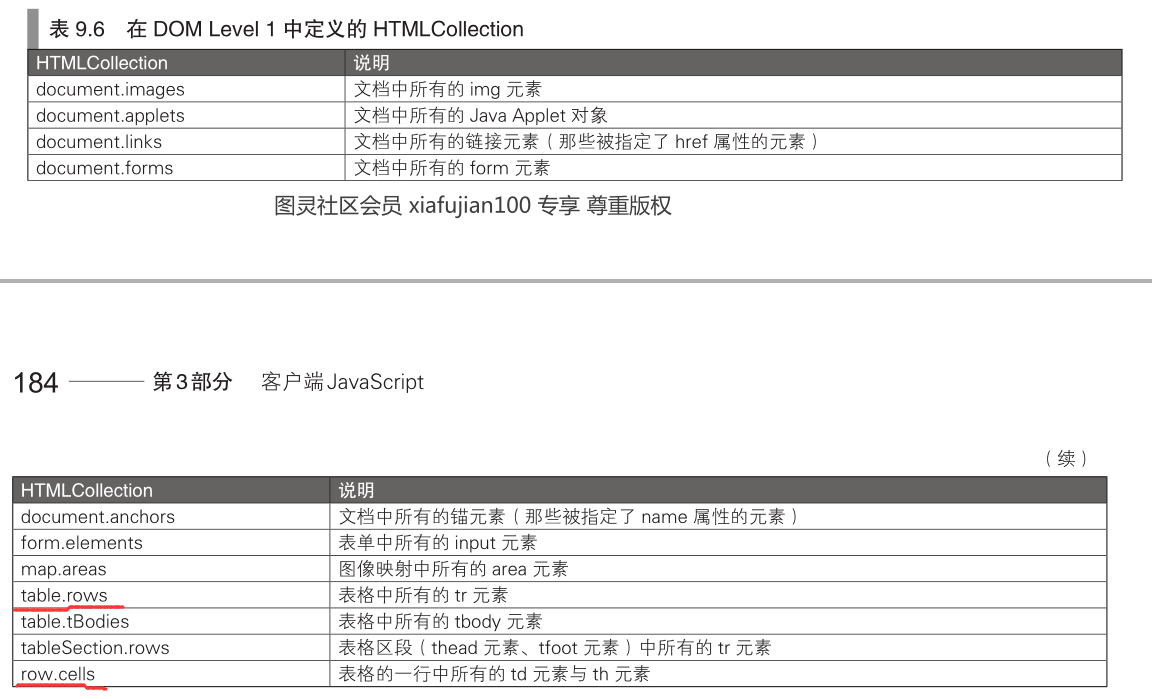
3). DOM Level 1 模块

4). DOM Level 2

5). DOM Level 3

6). DOM 元素、节点

7. DOM 操作,选择、创建、更改与删除。
1). 选择
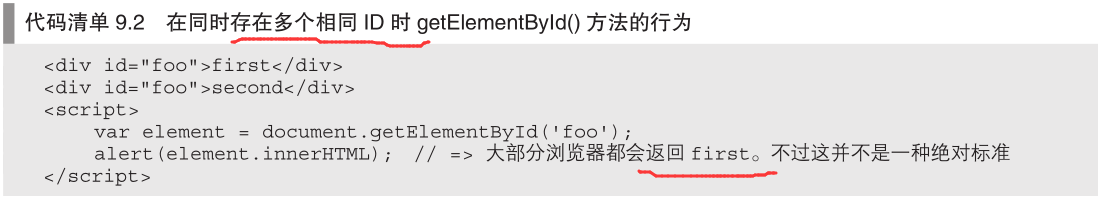
1. 通过 id 检索
var element = document.getElementById('foo');

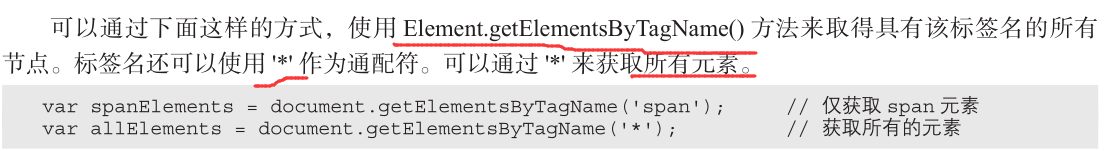
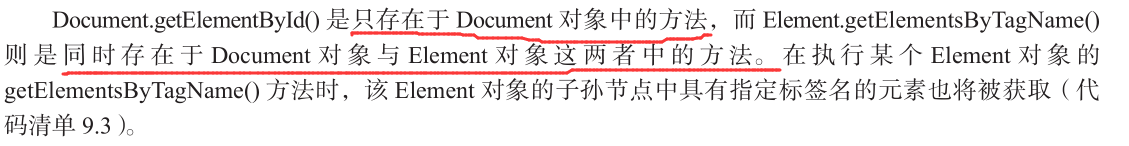
2). 通过标签名检索
语法: Element.getElementsByTagName();


Element.getElementsByTagName(); 所能取得的对象是一个 NodeList 对象,而不是单纯的 Node 对象的数组。而 NodeList 对象的一大特征是它是一个 Live 对象。


3). 通过名称检索
语法:HTMLDocument.getElementsByName() , 只能在 form 标签或 input 标签中使用 name 属性,所以与 getElementById() 相比,它的使用频率较低。
4). 通过类名检索
语法:HTMLElement.getElementsByClassName() 方法,是 HTML5 规定的功能。
8. 父节点、子节点、兄弟节点


9. 使用 XPath 方式
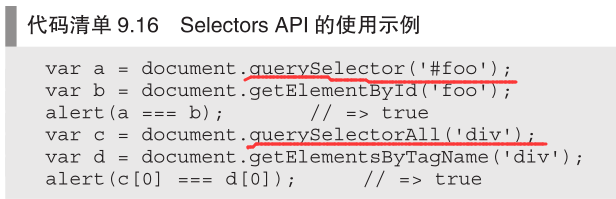
10. Selector API 方式
1). querySelector(): 返回第一个与条件符合的元素
2). querySelectorAll(): 返回所有条件符合的元素

3). 最重要的一点是:querySelectorAll() ,( getElementsByTagName() 是 NodeList ) 取得的事一个 StaticNodeList 对象( 与 NodeList 相反 )。( 也就是说向文档添加元素,文档不会做出反应 )
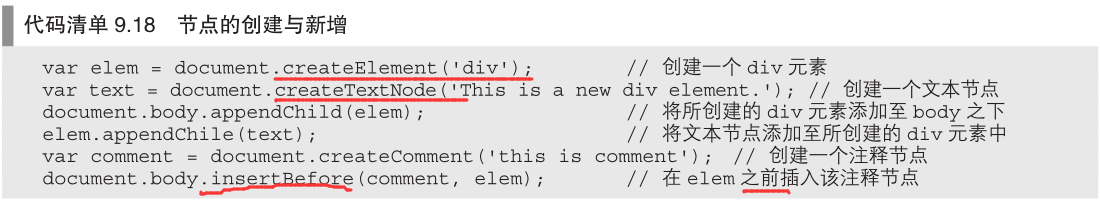
11. 节点的创建与新增
1). 可以通过 Document.createElement() 方法或 Document.createTextNode() 方法来创建节点。
2). 如果要将节点新增为某一节点的最后一个子元素,则可以使用 Node.appendChild() 方法。
3). 如果要将节点插入至某一元素所在的位置,则需要使用 Node.insertBefore() 方法。

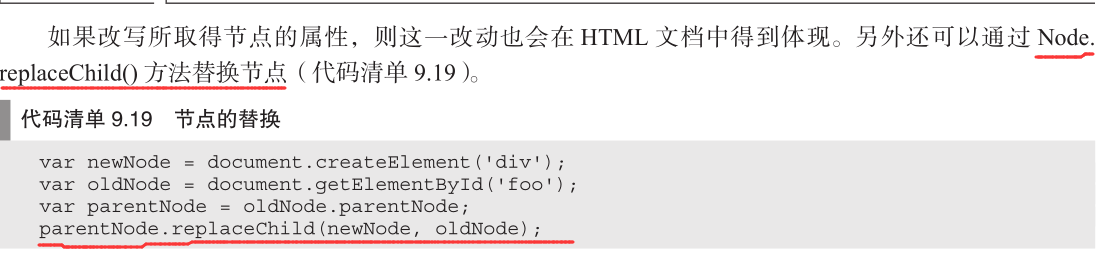
12. 节点的内容更改

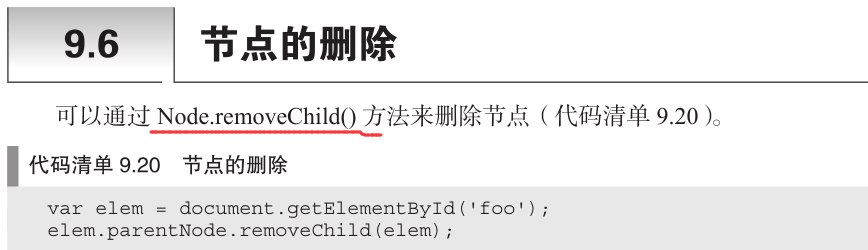
13. 节点的删除

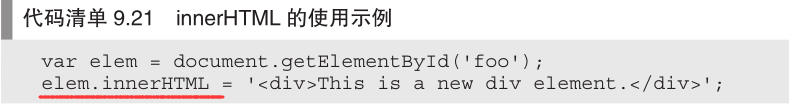
14. innerHTML/textContent
1). innerHTML 属性并不是一种在 DOM 标准中被定义的功能,而是一种在 HTML5 中被定义的属性。


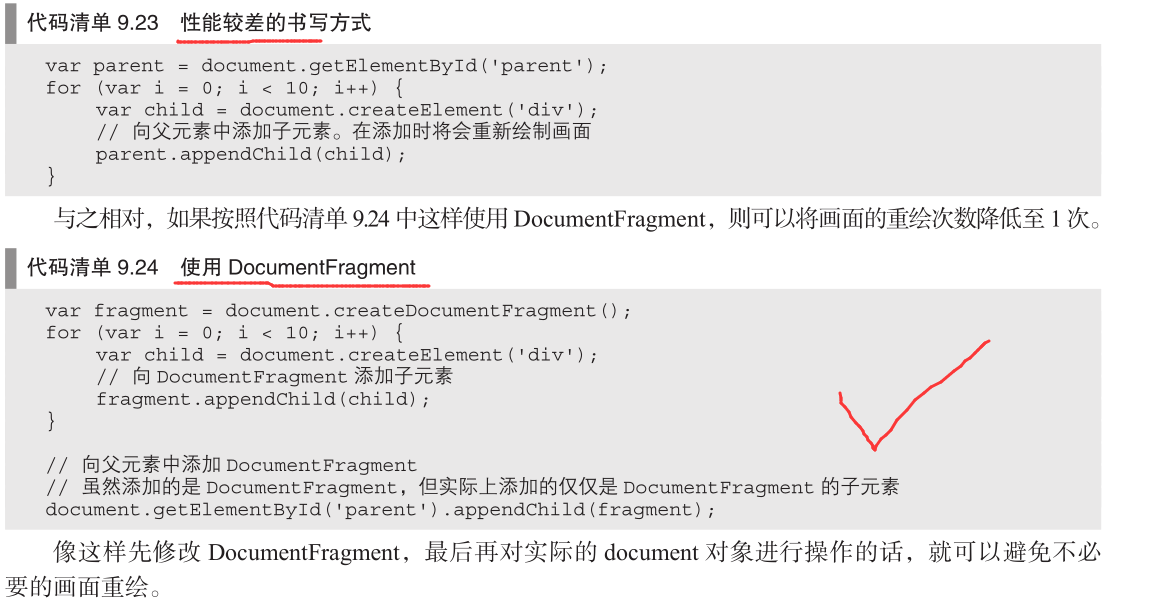
15. DOM 操作的性能
1). DOM 内容的改写,若显示上发生变化,浏览器自然要重绘画面。重绘是需要花费开销的。所以避免重新绘制画面。

避免重绘的理解:比如你要买 10 个西瓜,你是一个一个往家拿,还是一次把 10 个西瓜一起拿回家呢?
16. 事件
1). JS 是通过事件驱动程序设计的方式来实现功能的。( 哈哈哈,让我想到了寻龙诀里面的女神墓,貌似古墓里面都是以机关来驱动古墓的。多个机关构成了一个古墓。biu biu biu~~~ )。
2). 注册事件( 添加一个事件 ),就像声明了一个函数,只有调用的时候才触发。( 也就像我挖好一个陷阱等人掉进来,嘻嘻嘻。。。 )。

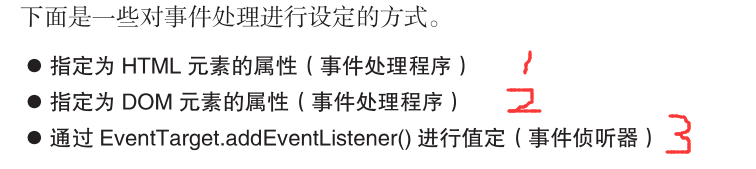
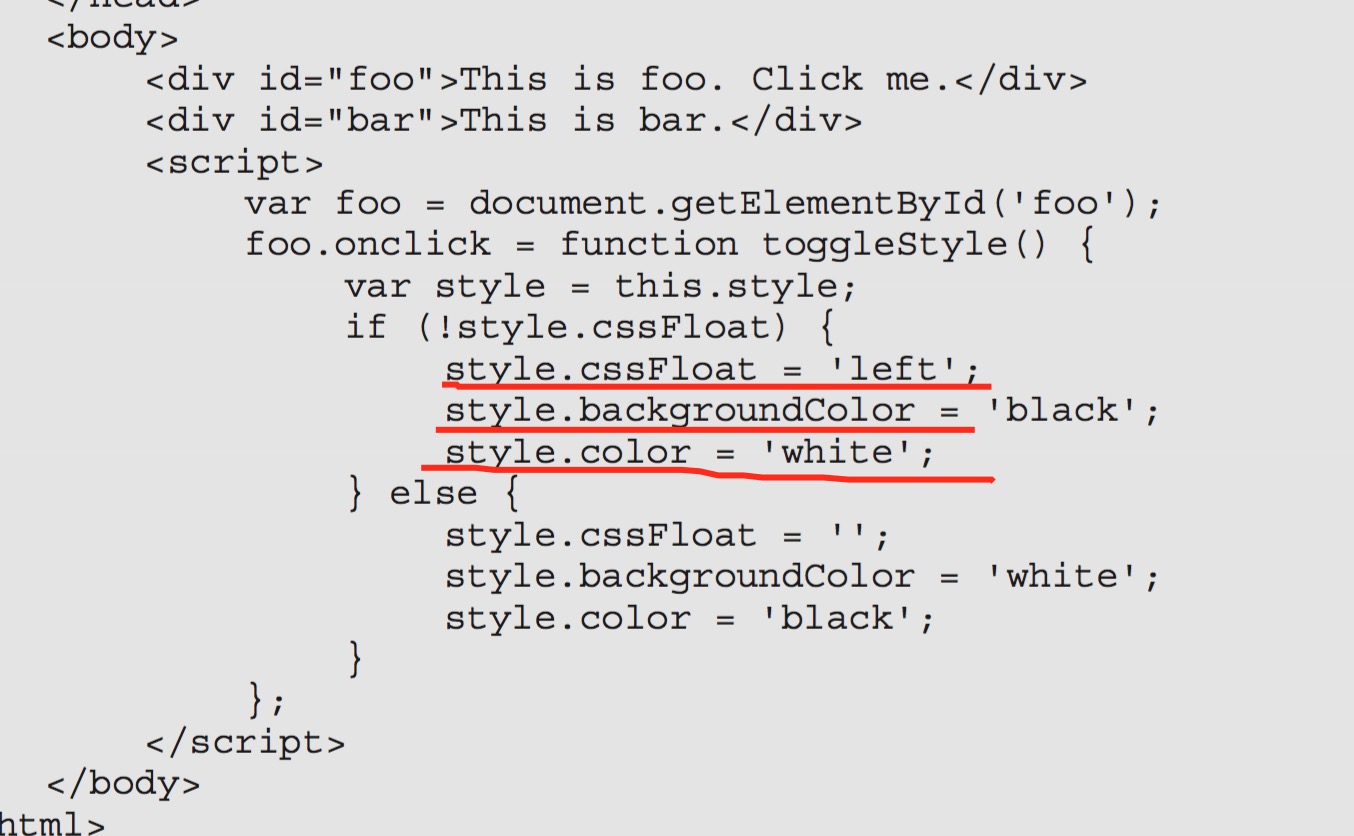
3). 指定为 HTML 元素的属性,直接写在 HTML 元素上。( 比喻成台灯把,开关就在台灯的身上,优点大大的,简单。 )
![]()

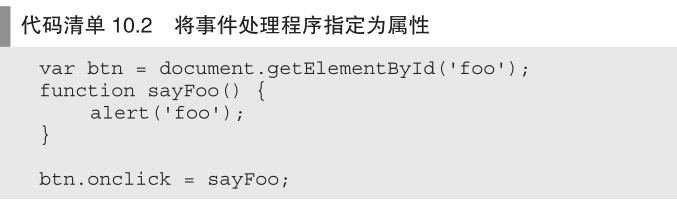
4). 指定为 DOM 元素的属性

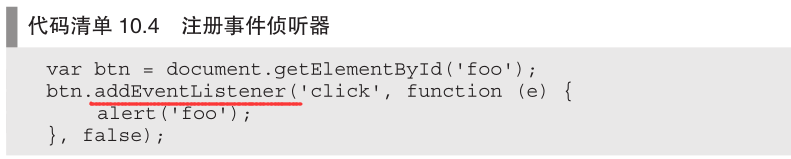
5). 通过 EventTarget.addEventListener() 进行指定

6). 事件的传播
事件的处理会分别经过 3 个阶段 捕获阶段、目标阶段、事件冒泡阶段。

事件取消: Event.stopPropagation() 方法取消传播
取消默认处理: Event.preventDefault() 方法来取消浏览器中默认实现的处理操作。
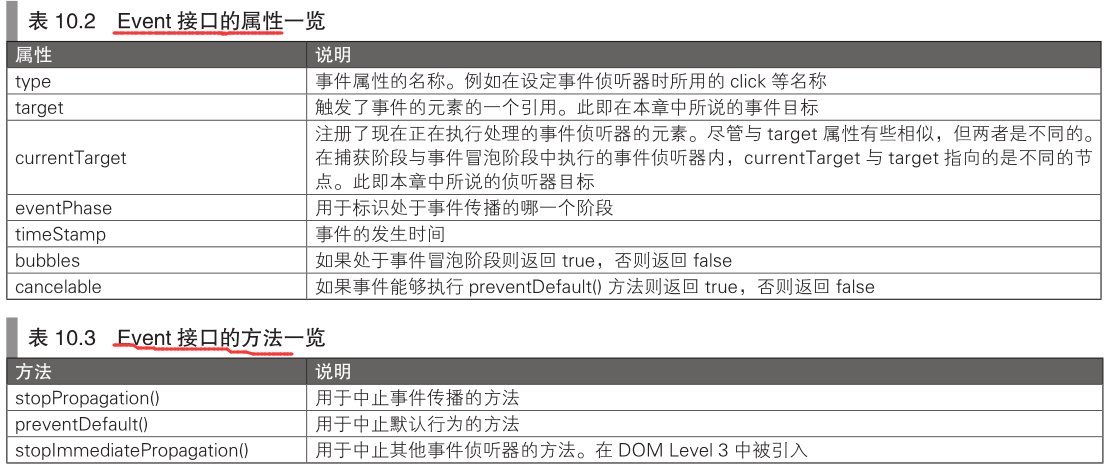
17. Event 接口

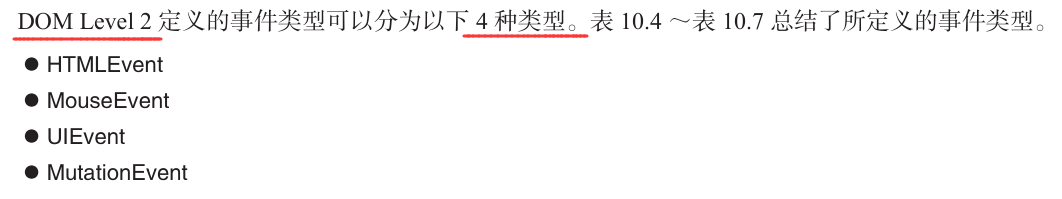
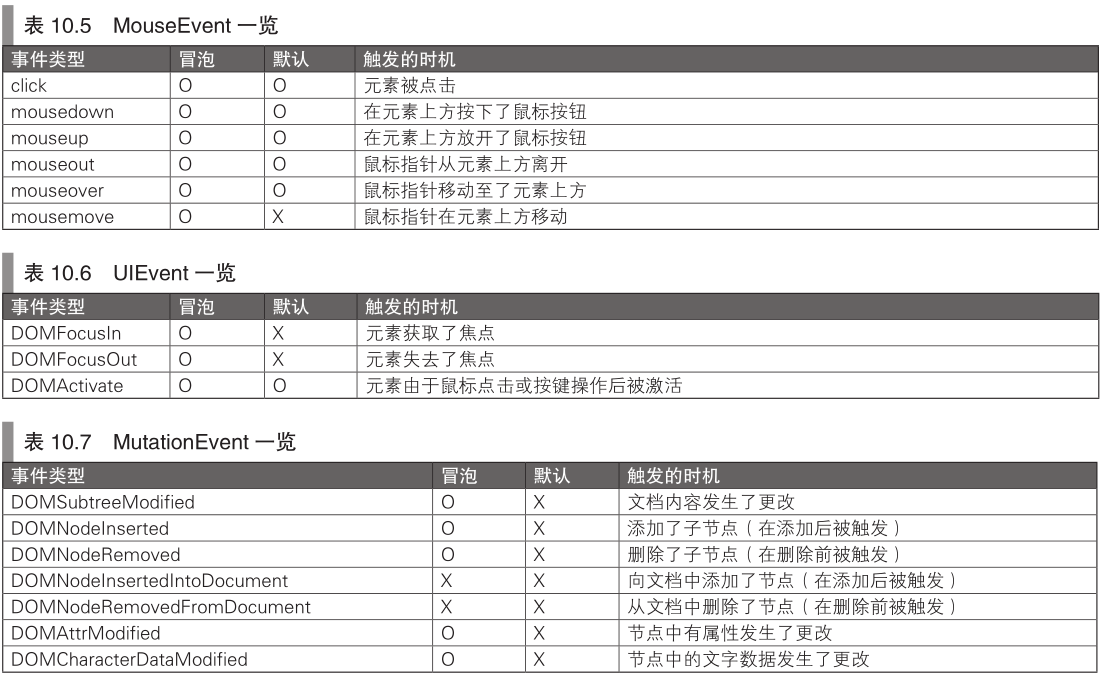
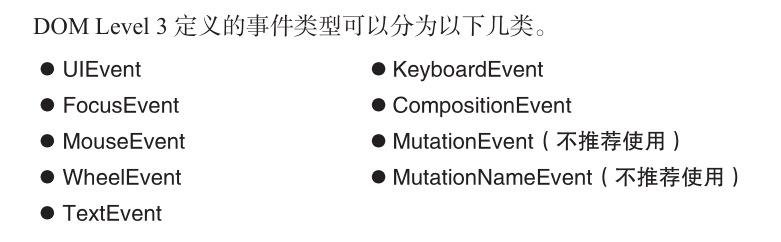
18. DOM Level2 定义的事件



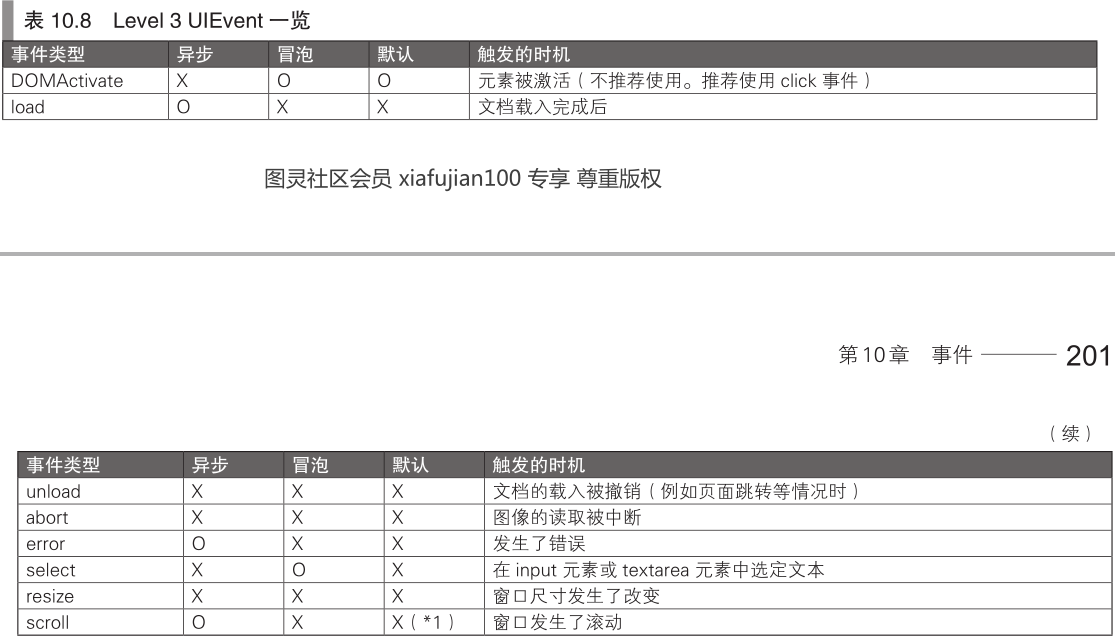
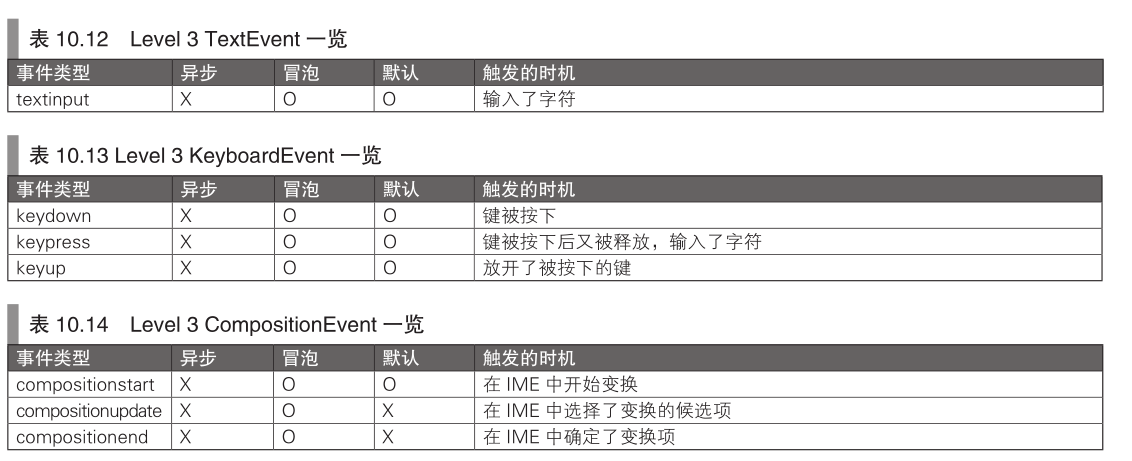
19. DOM Level3 定义的事件





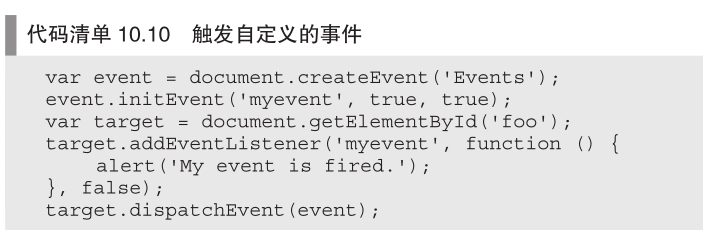
20. 自定义事件
1). 通过 createEvent() 创建一个事件对象, 并通过目标节点的 dispatch() 方法来分发这一事件对象。

第十一章 客户端 JS 实践
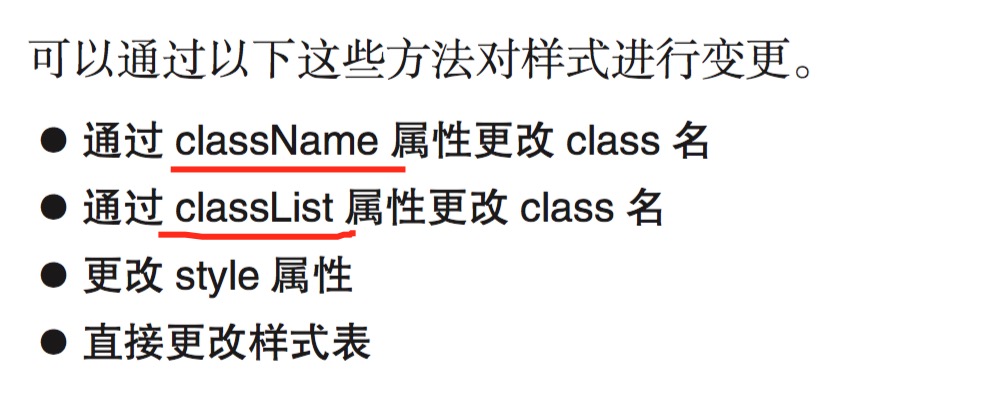
1. 样式变更方法
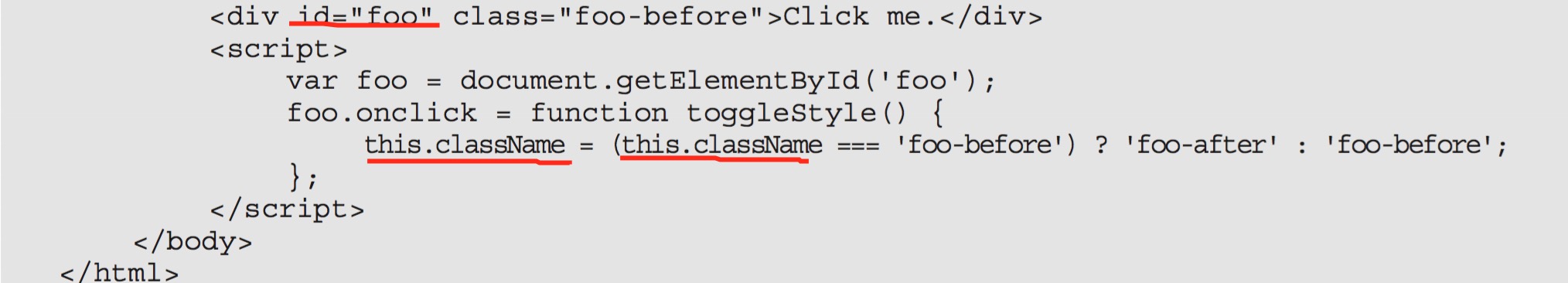
使用 className

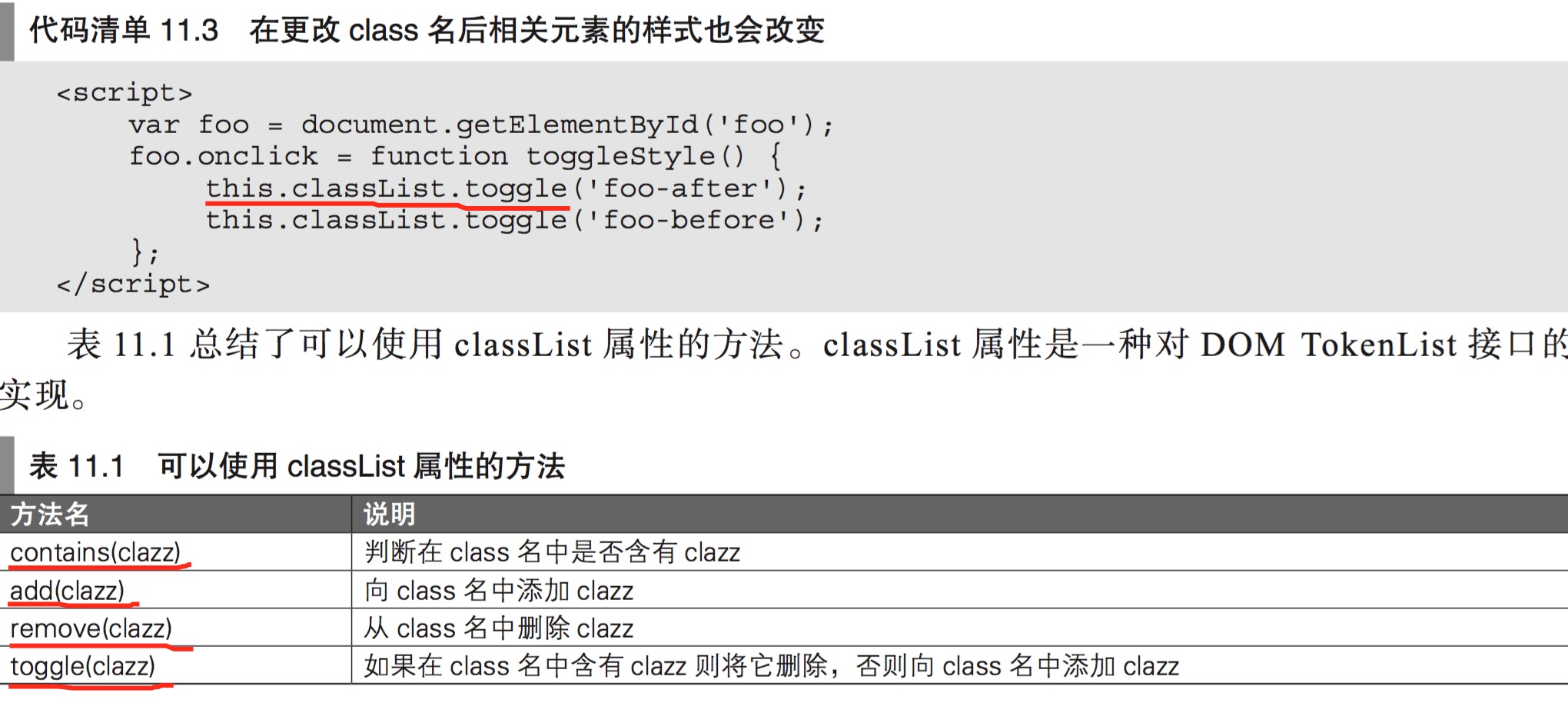
s使用 classList

操作 Style


2. 位置
1). 屏幕坐标:ScreenX,ScreenY: 以计算机显示器左上角为原点。
2). 窗口坐标:clientX,clientY: 屏幕坐标以浏览器的显示范围的左上角为原点。
3). 文档坐标:pageX,pageY: 文档坐标是一种以文档页面的左上角为原点的。
3. 动画
1). 如果要实现移动的动画效果,则可以对被设定的 position: absolute 元素的 left 属性进行渐变。
2). 如果要实现淡入淡出的效果,则可以逐渐改变元素的透明度的值。
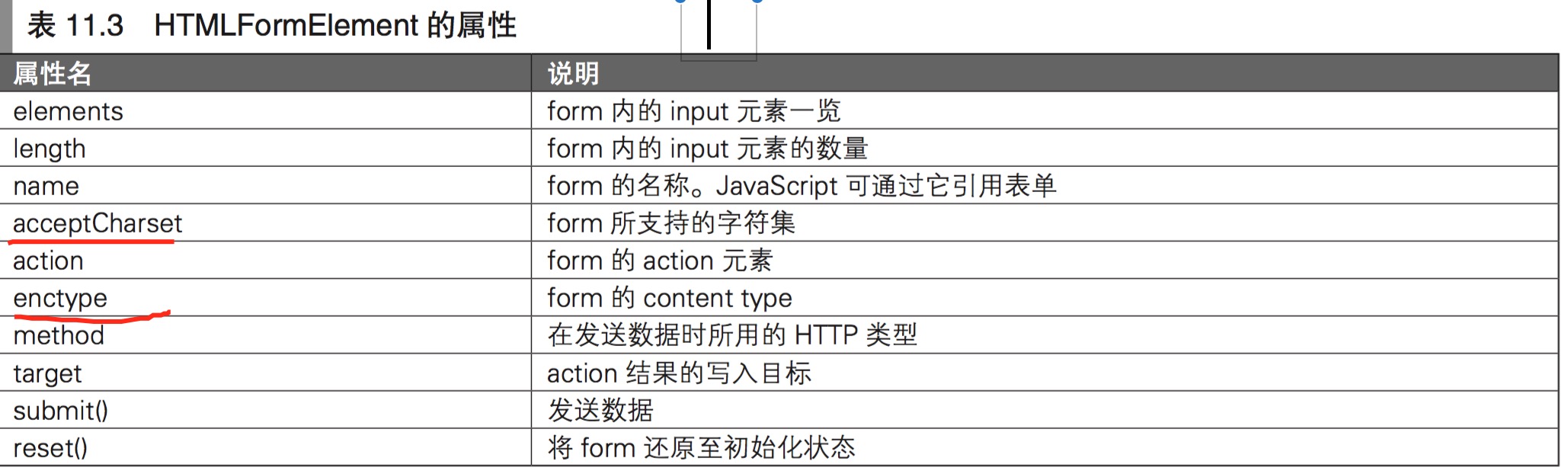
4. form 表单
1). 可用于验证的事件有:
submit ( 表单提交 ),
focus, blur ( 获取焦点, 失去焦点 )
change ( input 元素的值发生变化时该事件将被触发 )
keydown, keyup ( 键盘按下, 释放按下键 ), keypress ( 键盘被按下且输入了字符时触发 )
input ( HTML5, 当 input 元素发生了输入行为时将触发 input 事件 和 change 相同 )
第十二章 库
1. 为什么使用 jQ
1. 体积小
2. 链式语法
3. 支持插件, 扩展性高
4. 通过 CSS3 选择器及自定义选择获取元素。
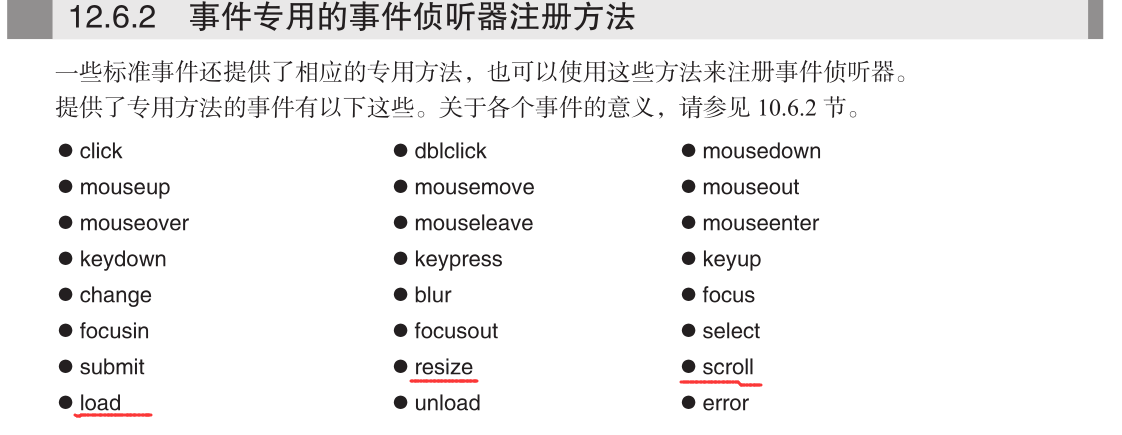
2. 事件专用的事件侦听器的注册方法
3. jQuery 插件模板

1 (function($){ 2 $.fn.myplugin = function (method) { 3 var methods = { 4 init: function (options) { 5 this.myplugin.settings = $.extend({}, this.myplugin.defaults, options); 6 return this.each(function(){ 7 // 初始化处理 8 }); 9 }, 10 someMethod: function () { 11 // 插件专有的函数 12 } 13 } 14 15 if (methods[method]) { 16 return methods[method].apply(this, Array.prototype.slice.call(arguments, 1)); 17 } else if (typeof method === 'object' || !method) { 18 return methods.init.apply(this, arguments); 19 } else { 20 $.error('Method "' + method + '" does not exsit in myplugin plugin!'); 21 } 22 } 23 24 $.fn.myplugin.defaults = { 25 foo: 'bar' 26 } 27 28 $.fn.myplugin.settings = {} 29 })(jQuery);
ing!!!
小技巧
1. DOM
1. DOM 只要理解他的操作 选择、创建、更改与删除。接着在想想需要在什么地方去操作他们,接下来就会有节点的概念,父节点、子节点、兄弟节点、祖先节点、子孙节点,理解这些就够了,大多数基本的流程是可以走通的。
2). 避免重绘的理解:比如你要买 10 个西瓜,你是一个一个往家拿,还是一次把 10 个西瓜一起拿回家呢?
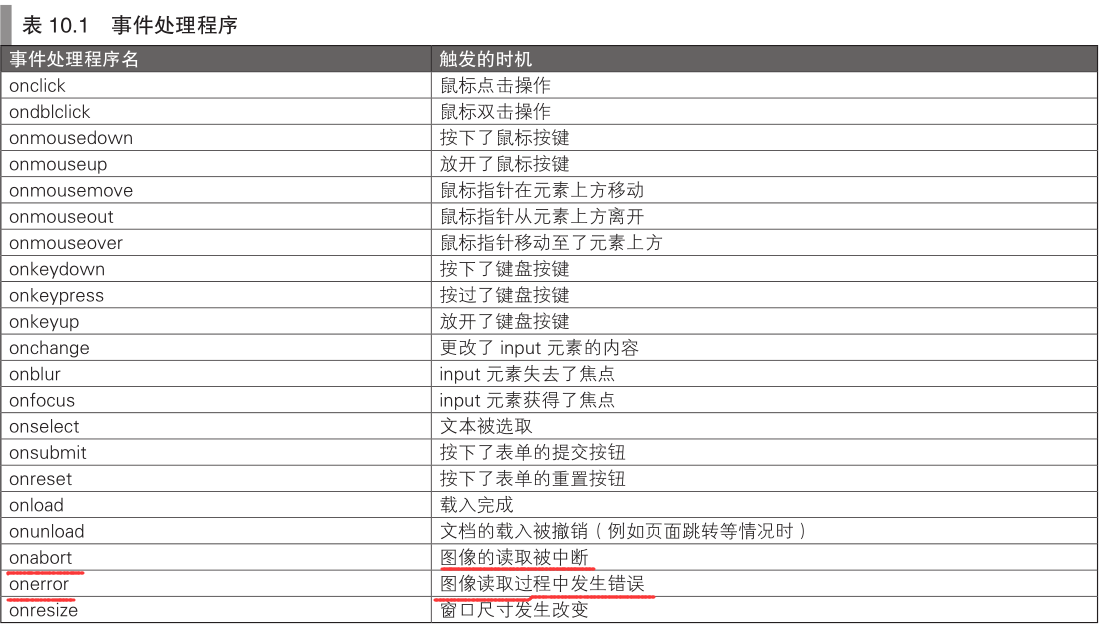
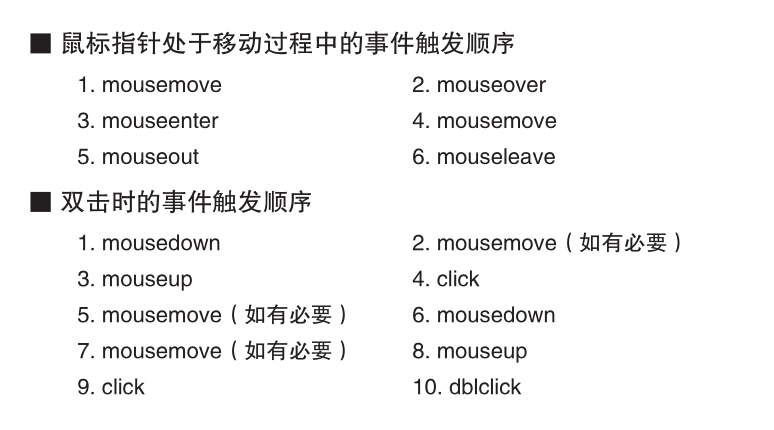
3). 事件表

4). 三元表达式切换样式
foo.onclick = function toggleStyle() { this.className = (this.className === 'foo-before') ? 'foo-after' : 'foo-before'; };